CSS利用before和after画云朵
前言
作为一个在海边的”小渔民“,除了海鲜,见的最多的就是蓝天白云了。不得不说,从海边看的蓝天白云,感觉就是更晴朗。这几年呆的城市雾霾虽说不严重,但是蓝天白云也没那么鲜亮啊。怀念啊!!!虽说写了好几年的代码,还没有画过云彩。

蓝色的背景
body {
margin: 0;
padding:0;
width: 100%;
display: block;
min-height: 100vh;
background-color: deepskyblue;
}

云彩的画法1
第一种画法是利用div拼接实现的。
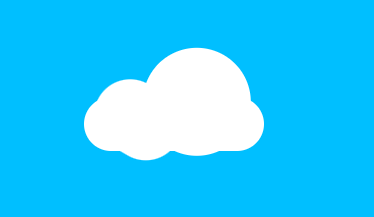
最终的效果:

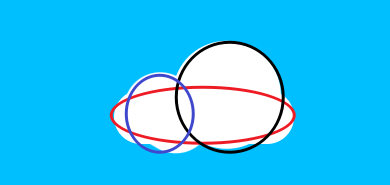
实现的逻辑。定义云的主体,然后加上云朵。分解成三块,利用叠加的效果实现云朵。下面是我分解出来图。

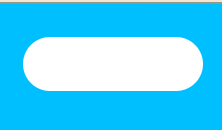
云的主体
一个有圆角的div,主要指用来做主题,其他两个圆放在上面。
.cloud {
width: 200px;
height: 60px;
background: #fff;
border-radius: 200px;
position: relative;
}

云的前云朵
一个旋转30°的有圆角二点div,就是上面的紫色部分,主要是作为云彩的前半部分,穿过上面的主题。

.cloud:before {
content: "";
position: absolute;
background: #fff;
width: 100px;
height: 80px;
position: absolute;
top: -15px;
left: 10px;
border-radius: 100px;
transform: rotate(30deg);
}
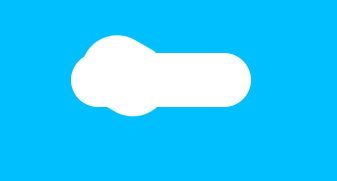
最后与主主体连接在一起的效果:

云的后云朵
从分解图上看就是一个圆。
.cloud:after {
content: "";
position: absolute;
background: #fff;
width: 120px;
height: 120px;
top: -55px;
left: auto;
right: 15px;
border-radius: 100px;
}

最后合成的效果


云的画法2
第二种方法主要使用阴影来实现。
最终效果如下所示:底部平坦的云彩。

其实这就是一个div加上他周围阴影实现的。只不过阴影是圆形的,并且中间有一部分是透明的。
定义主体
<div class="cloud"></div>
.cloud {
position: absolute;
width: 60px;
height: 60px;
background: #fff;
border-radius: 50%;
}
这里我们定义了一个圆形div.定义圆形div主要是为了保证阴影是圆形的。

加上云朵
云朵其实就是在圆形周围加上圆形的阴影,这里只需要给上左右加上阴影即可。同时为了阴影之间会有部分的空白,需要偏移。
box-shadow: -35px 10px 0 -10px,
33px 15px 0 -15px, 0 0 0 6px #fff,
-35px 10px 0 -5px #fff,
33px 15px 0 -10px #fff;

再将圆形div设置和背景一样的底色即可,这里我们使用
background: currentColor;设置底色。currentColor是CSS中的一个变量。他表示的当前标签继承的颜色。有兴趣的可以看看张鑫旭大佬的博文。

底部抹平
看上去底部要抹平很麻烦,但是其实是最简单的。只要上面盖上一层就可以了。类似方案一的div覆盖。这里我们就不使用新的div来覆盖,只要使用:after或者brfore就可以了。本来是打算将after设置白色,然后调整高度,覆盖,但是效果不是很好,一直会有直角突出,后面换成阴影。
.cloud:after {
content: "";
position: absolute;
bottom: 0;
left: -10px;
display: block;
width: 75px;
height: 1em;
background: #fff;
}
上面的代码还没有加上阴影同时设置after颜色为白色。

这里用的技巧还是currentColor.
.cloud:after {
content: "";
position: absolute;
bottom: 0;
left: -10px;
display: block;
width: 75px;
height: 10px;
background:currentColor;
box-shadow: 0 6px 0 -1px #fff;
}
- 点赞
- 收藏
- 关注作者


评论(0)