JS中的模块
什么是模块?
模块是构建和组织 JavaScript 的一种方式,它使我们能够跨多个文件和项目共享功能和数据。
关于模块你需要知道的一些事情:
- 它们有自己的作用域,类似于函数的作用域。
- 他们可以容纳任何东西(功能、数据、配置)
浏览器中的模块
让我们看看模块在浏览器中是如何工作的,然后我们将看看一些可以帮助我们使用它们的工具。
我们可能听说过称为ESM、EcmaScript 模块或ES6 模块的模块。几年前它们被添加到 JavaScript 中,当我们有多个文件时,它们是组织 JavaScript 的最佳方式。
创建一个名为的文件夹modules(
在该文件夹中创建以下文件:
index.htmlutils.jshandlers.jsscripts.js
这给了我们 3 个单独的 JavaScript 文件。
将以下代码添加到scripts.js.
// scripts.js
const name = "script.js";
在utils.js中,添加一个简单的函数。
// utils.js
function returnHi(name) { return `hi ${name}`;}
假设我们需要returnHi使用scripts.js. 如果函数位于单独的 JavaScript 文件而不是使用它的文件中,我们可以这样做吗?
咱们试试吧。像这样修改代码。
// scripts.js
const name = 'script.js';
console.log(returnHi(name));
进入index.html并添加基本 HTML(如果它不存在)以及脚本 src 标记并将其链接到scripts.js. 在浏览器中打开 html 页面。
当我们这样做时,我们应该会看到一个returnHi未定义的错误。
这是有道理的——因为我们还没有把我们的utils放在页面上。
我们可能认为我们可以在我们添加的标签之上添加另一个脚本源标签并将其链接到 utils。
<script src="./utils.js"></script>
<script src="./scripts.js"></script>
如我们所见,现在它可以工作了。我们所要做的就是将一个脚本放在另一个需要它的脚本之前。
现在是如何在文件之间共享 JavaScript 代码?
解决方案是使用模块!
当你需要一个类似的函数时returnHi,你可以从模块中导入函数,这与从实际包含该函数的文件中说的一样。
当你这样做时,你真的不必担心事情会先加载,因为我们总是会事先导入我们需要的值。
让我们改变这个例子来使用一个非常简单的模块。
在index.html中,只有一个 script 标签,它将成为 JavaScript 的入口点。
type在脚本标签上添加属性并将其设置为module这样👇
<scripts src="./scripts.js" type="module"></script>
修改scripts.js文件中的代码以包含以下内容:
const name = "test";
console.log("name",name);
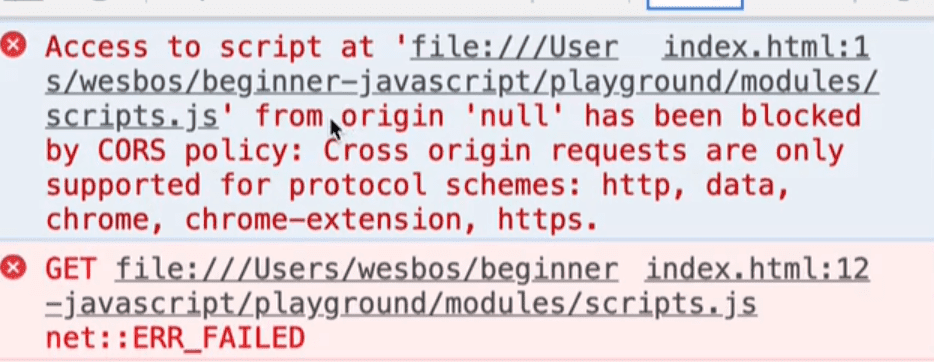
如果刷新 HTML 页面并查看控制台。你会看到一堆错误。

这第一个又是 CORS 问题。这给我们带来了麻烦,因为除非我们在服务器上运行模块,否则我们无法使用模块。
- 点赞
- 收藏
- 关注作者


评论(0)