【JavaScript入门-16 if判断语句】
if语句是 JavaScript 中所有逻辑的基础。它总是 true 或 false ,或者他们接收某种被评估为true 或 false或true和false 的条件。
首先让我们回顾一下 if 语句使用大于或小于运算符的机制,然后我们将更深入地研究其他操作。
最基本的,if 语句可以如下所示
if (10 > 2) {
console.log("hello");
}
上面的代码是说如果 10 大于 2,则在控制台中记录“hello”。
整个 if 语句是if (10 > 2) { console.log('hello); }`
if 语句之后的括号内的代码(10 > 2),就是所谓的条件。
该条件将被评估为真或假。通过评估,我们的意思是,如果您要在控制台 ( 10 > 2) 中运行它,它将评估为真或假。
有花括号打开和关闭块{}。当条件为真时需要发生的任何代码都需要进入块内。
如果必要的话,可以添加一个 else
if (10 > 2) {
console.log("hello");
} else if (11 > 10) {
console.log("world");
}
可以根据需要多次添加“else if”。
但是,如果第一个是真的,即使后面的也是真的,它们也永远不会运行。
if (10 > 2) {
console.log("1");
} else if (11 > 10) {
console.log("2");
} else if (3 > 1) {
console.log("3");
}
尽管 上面的所有 3 个条件都为真,但第二个和第三个块永远不会运行,因为第一个条件的计算结果为真并运行。
if 语句将寻找第一个计算结果为 true 的条件,然后它只运行该块,它会跳过其余的。
如果你想检查多个事情是否正确,你必须有 3 个单独的 if 语句而不是一个大的 if else 语句,就像这样
if (10 > 2) {
console.log("1");
}
if (11 > 10) {
console.log("2");
}
if (3 > 1) {
console.log("3");
}
此外,如果没有匹配项,可以使用else{}来结束!
if (age > 70) {
console.log("70多");
} else if (age > 60) {
console.log("60多");
} else if (age > 50) {
console.log("50多");
} else {
console.log("40多");
}
请注意,该else语句没有()像 if 和 else if 语句那样的括号。
那是因为 else 从来没有条件。
之前我们简要讨论了不同的等号(=, ==, ===)。
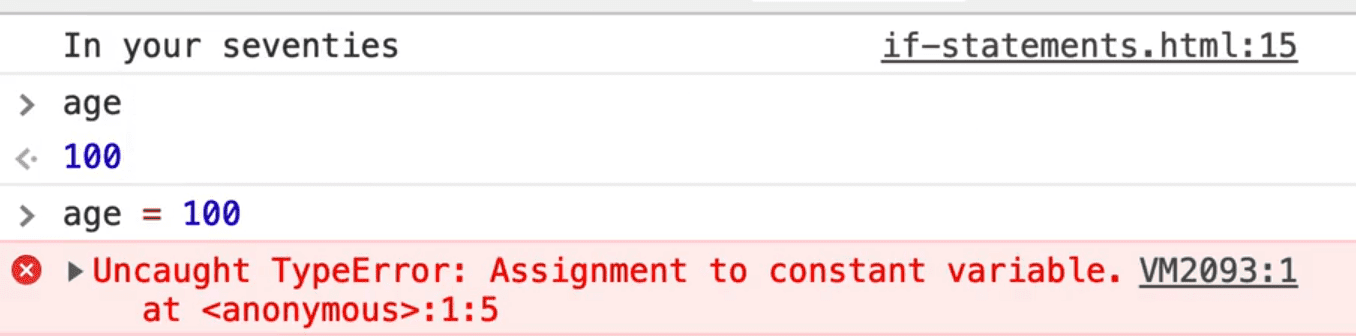
作为复习,在浏览器中打开 html 页面并尝试age = 100;在控制台中输入,将收到如下错误👇

代码出错了,因为单个值将设置变量的值,并且age是一个 const 变量,所以你不能这样做。
age == 100;
如果尝试上面的代码,它将返回 true。
那是因为双等号==将检查值是否相同。所以 的值为age100,我们与之比较的值为 100。
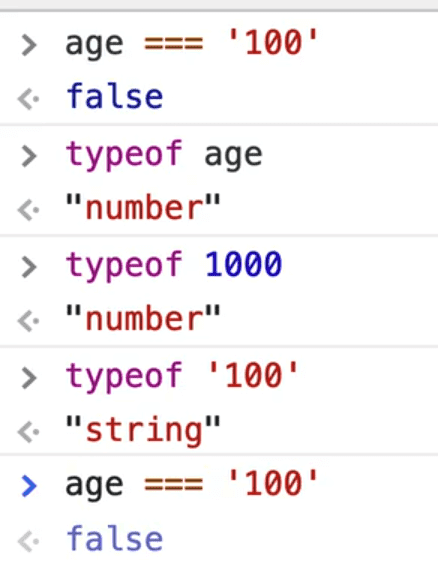
双等号的陷阱是,如果将它与另一个值进行比较,age == '100'例如,它将返回 true,因为它们在技术上是相同的值,即使它们不是相同的类型!
使用===将检查类型和值是否都age匹配100。

因此,我们应该始终使用===.
如果是这样,使用==这种语言的目的是什么?
因为null和undefined。
有时想检查变量是否为空或未定义。
null === undefined将返回假。
null == undefined将返回真。
- 点赞
- 收藏
- 关注作者


评论(0)