【JavaScript入门-15】JavaScript中的DOM
尽管 JavaScript 可以在许多环境(浏览器、服务器)中运行,但运行 JavaScript 最流行的方式是通过 Web 浏览器,其中很大一部分是与页面上的元素交互。
当编写 HTML 并在浏览器中查看它时,浏览器会将 HTML 转换为称为Document Object Model或DOM的东西。
这就是在任何网站的浏览器开发人员工具中访问元素面板时看到的内容。
它实际上不仅仅是我们编写的 HTML,浏览器将其转换为Document Object Model,并允许我们通过 JavaScript 与 DOM 交互。
- 我们可以做一些事情,比如监听点击和滚动。
- 我们可以在该页面中添加、移动、删除元素或文本、图像等内容。
- 我们可以从可以触发动画的元素中添加和删除 CSS 类。
- 我们可以获取新数据。
- 我们可以播放音乐和视频。
- 我们可以向页面添加任何类型的交互。
- …这是通过编写与 DOM 交互的 JavaScript(页面上的东西,页面上的元素)来完成的。
DOM 以一棵看起来很像 HTML 的树的形式表示。
即使我们使用的是 React、Angular 或 Vue 等框架,理解 DOM 的核心概念(如事件、元素和类)也非常有帮助
即使框架可以帮助我们完成操作DOM的事情,我们仍然需要知道它在后台是如何工作的。
窗口对象刷新器
Window 上的快速刷新。
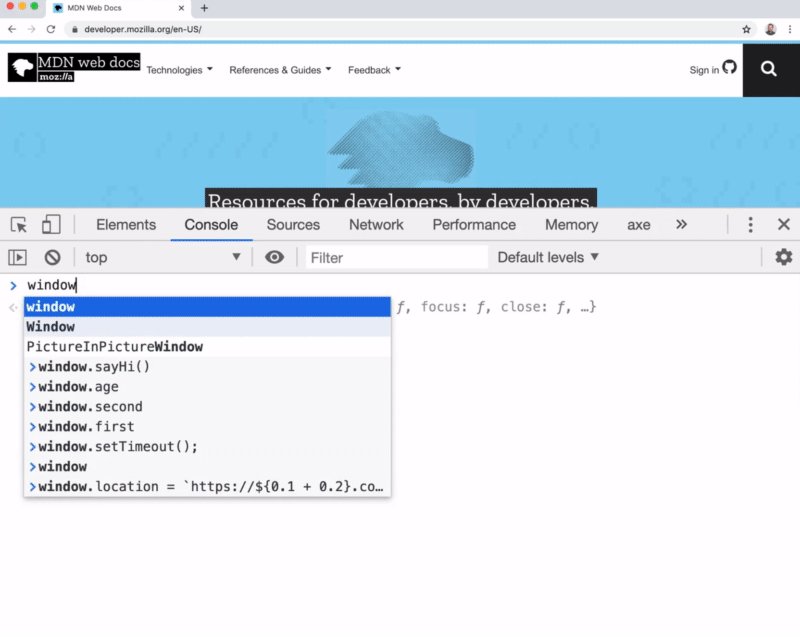
浏览器中的全局范围称为window.
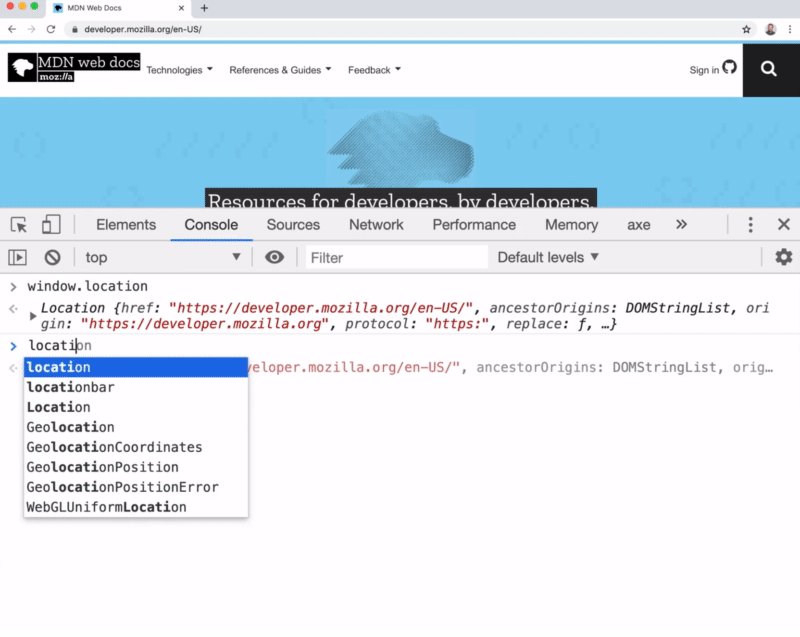
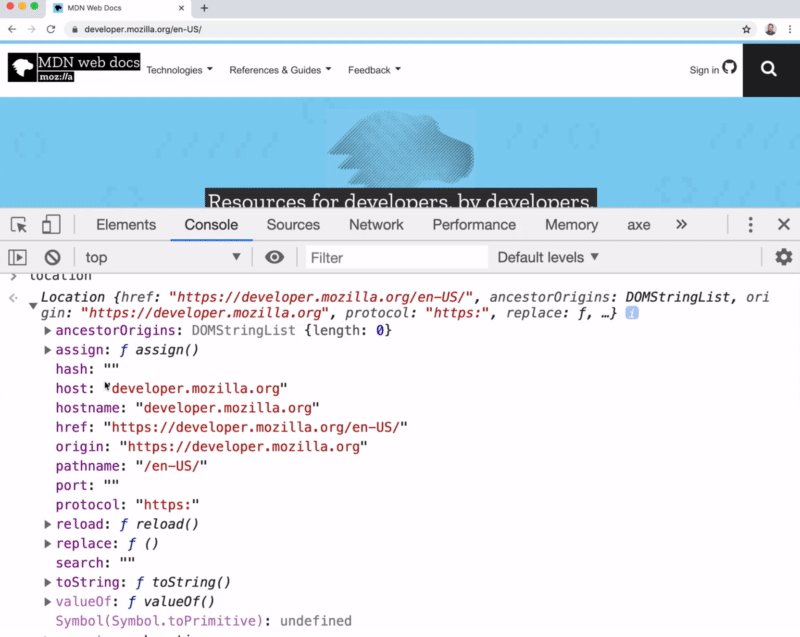
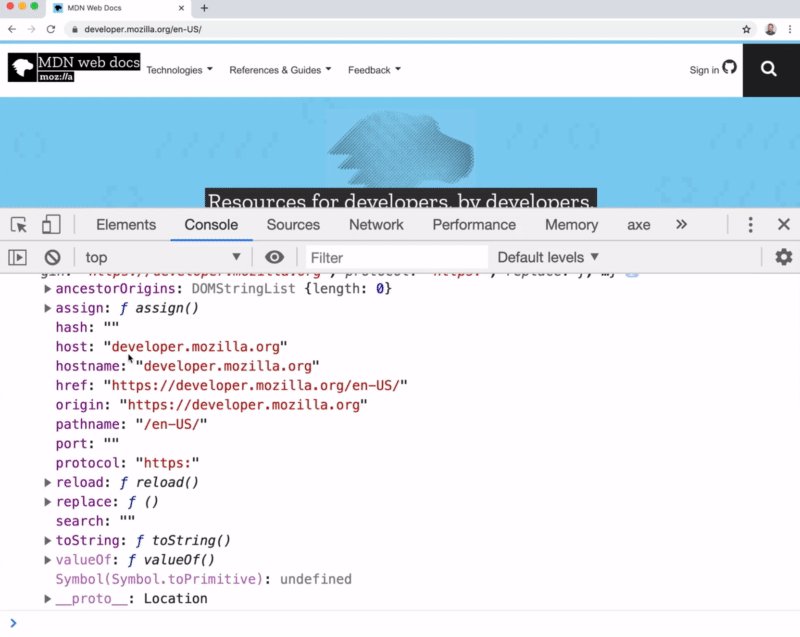
窗口是我们的全局变量以及有用的属性,如window.location.

它返回一个充满信息的对象,例如所在的当前页面、主机名、协议是什么,如果我们在特定端口上,它将向我们显示该信息。
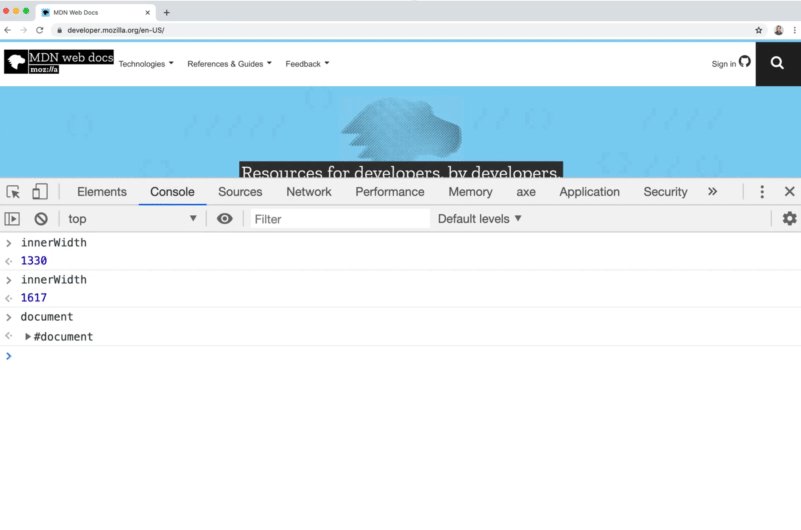
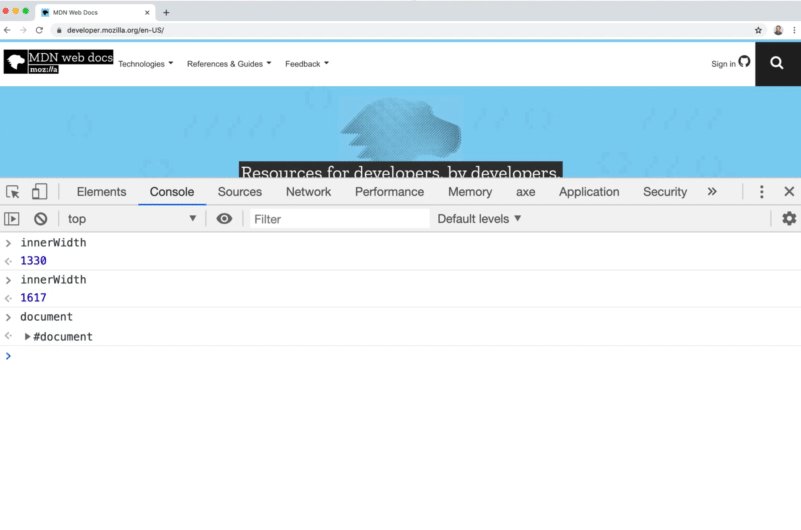
我们还可以找到类似innerWidth的内容,如果我们在控制台中键入它,它将告诉我们浏览器的宽度。

我们还可以将其window视为当前打开的窗口的所有内容。
包括:
- 浏览器栏
- 选项卡
- 滚动条
- 基本上所有关于浏览器窗口的东西通常都存储在 window 对象中
文档对象介绍
文档负责从开始的 HTML 标记<html>、文档类型到结束的 HTML 标记(</html>)的所有内容。
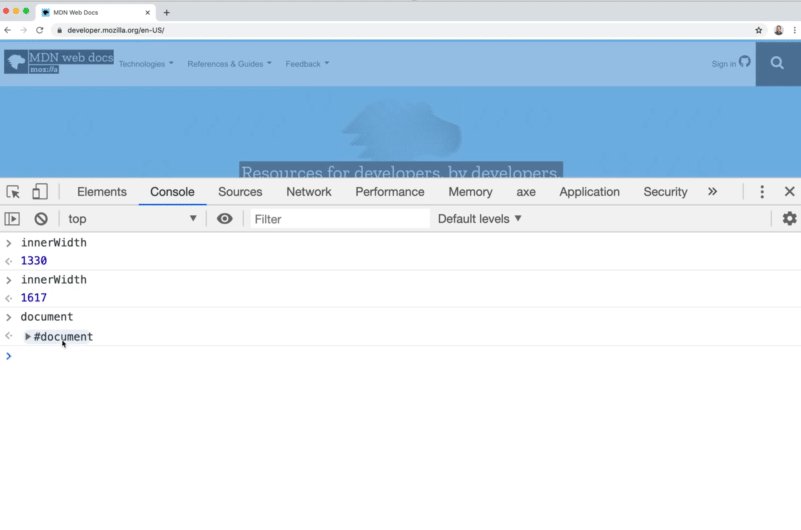
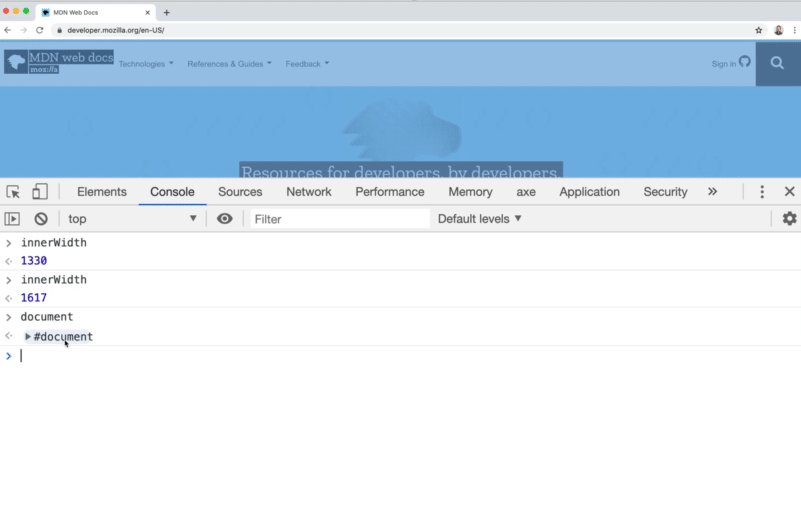
不同之处在于文档不关心其他浏览器选项卡或页面之外的任何其他内容,它只关心整个DOM. 整个文档将通过document关键字提供给我们。
如果在控制台中输入document并将鼠标悬停在它返回的内容上,就会看到它突出显示了整个页面
 ## 导航器对象
## 导航器对象
还有一种东西叫做navigator.
这navigator只是比窗口更高级别的东西,它不仅为我们提供有关浏览器的信息,还为我们提供有关设备本身,它所在的设备的信息。想想网络摄像头和音频访问、电池电量、GPS 坐标等。
特定于设备的东西将存在于导航器上。
现在你只需要知道window其中包含了很多关于浏览器的信息,但是document它将包含当前网页的所有内容,从开始的 HTML 到结束的 HTML 标记。
- 点赞
- 收藏
- 关注作者


评论(0)