安卓开发学习之简单的Activity实战输入姓名返回电话号码
【摘要】 输入姓名返回电话号码 大概作业要求: 查询界面: 应用选择界面: 1. 2. 返回结果 第一步,实现三个界面布局 activity_main.xml 界面: activity_pickcontact.xml 界面: activity_anotherpick.xml 界面: 第二步,实现具体功能 MainActivity PickContact anotherPick AndroidMani...
输入姓名返回电话号码
大概作业要求:
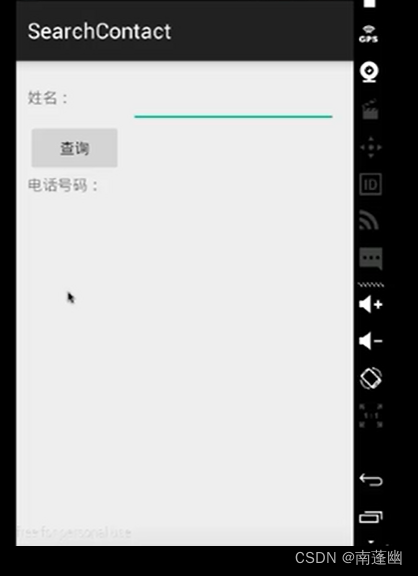
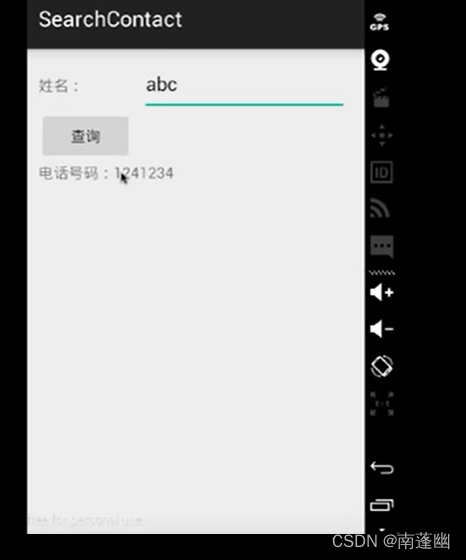
查询界面:

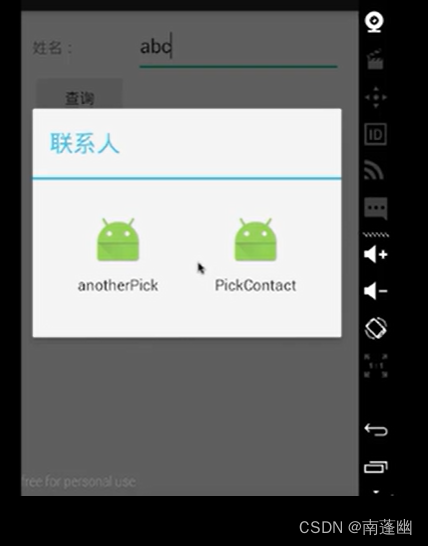
应用选择界面:

1.

2.

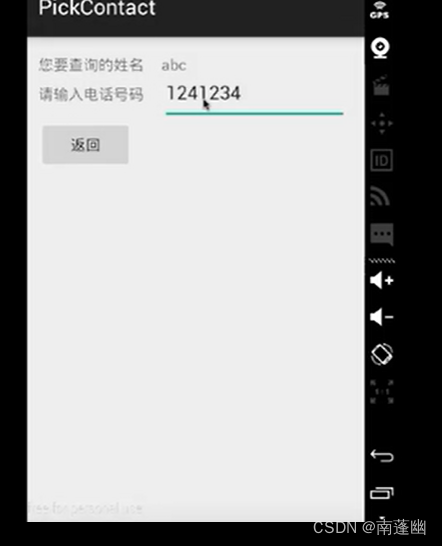
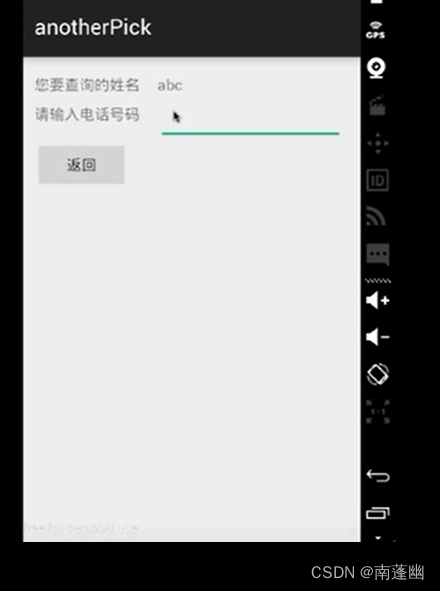
返回结果
:

第一步,实现三个界面布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingLeft="20dp"
android:paddingTop="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/name"
android:text="@string/xingming"
android:textSize="30dp">
</TextView>
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/name"
android:textSize="20dp">
</EditText>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="75dp"
android:layout_below="@id/name"
android:layout_marginTop="25dp"
android:onClick="Search"
android:text="@string/chaxun"
android:textColor="@color/black"
android:textSize="20dp"
app:backgroundTint="#CFCCCC"></Button>
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:id="@+id/num"
android:layout_marginTop="50dp"
android:layout_below="@id/button"
android:text="@string/number"
android:textSize="20dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="50dp"
android:id="@+id/numhao"
android:layout_marginTop="50dp"
android:layout_below="@id/button"
android:layout_toRightOf="@id/num"
android:textSize="20dp"></TextView>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
界面:

activity_pickcontact.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".PickContact">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/xingm"
android:layout_marginTop="50dp"
android:text="您要查询的姓名:"
android:textSize="20dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/xingming"
android:layout_marginTop="50dp"
android:layout_toRightOf="@id/xingm"
android:textSize="20dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/dianhua"
android:layout_below="@id/xingm"
android:layout_marginTop="20dp"
android:text="请输入电话号码:"
android:textSize="20dp"></TextView>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/number2"
android:layout_marginTop="70dp"
android:layout_toRightOf="@id/dianhua"
android:textSize="30dp"></EditText>
<Button
android:layout_width="110dp"
android:layout_height="wrap_content"
android:layout_below="@id/dianhua"
android:layout_marginTop="30dp"
android:layout_marginLeft="20dp"
android:onClick="Fanhui"
android:text="返回"
android:textColor="@color/black"
android:textSize="20dp"
app:backgroundTint="#DAD6D6"></Button>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
界面:

activity_anotherpick.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".anotherPick">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/xingm"
android:layout_marginTop="50dp"
android:text="您要查询的姓名:"
android:textSize="20dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/xingming"
android:layout_marginTop="50dp"
android:layout_toRightOf="@id/xingm"
android:textSize="20dp"></TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/dianhua"
android:layout_below="@id/xingm"
android:layout_marginTop="20dp"
android:text="请输入电话号码:"
android:textSize="20dp"></TextView>
<EditText
android:id="@+id/number1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="0dp"
android:layout_marginTop="70dp"
android:layout_toRightOf="@id/dianhua"
android:textSize="30dp"></EditText>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/dianhua"
android:layout_marginTop="30dp"
android:layout_marginLeft="20dp"
android:onClick="Fanhui"
android:text="返回"
android:textSize="20dp"
android:textColor="@color/black"
app:backgroundTint="#D5D2D2"></Button>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
界面:

第二步,实现具体功能
MainActivity
package com.example.myapplication;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private EditText et_name;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_name=(EditText)findViewById(R.id.edit);
}
public void Search(View v){
Intent intent=new Intent("abc");
intent.putExtra("name",et_name.getText().toString().trim());
String title="联系人";
Intent chooser=Intent.createChooser(intent,title);
if(intent.resolveActivity(getPackageManager())!=null){
startActivityForResult(chooser,200);
}else {
Toast.makeText(this,"没有可以响应action的activity",Toast.LENGTH_SHORT).show();
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
if (data != null) {
if (requestCode == 200) {
if (resultCode == 100) {
String eid = data.getStringExtra("haoma");
TextView view = (TextView) findViewById(R.id.numhao);
view.setText(eid);
}else if (resultCode == 200){
String eid = data.getStringExtra("haoma");
TextView view = (TextView) findViewById(R.id.numhao);
view.setText(eid);
}
}
}
super.onActivityResult(requestCode, resultCode, data);
}
}
PickContact
package com.example.myapplication;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class PickContact extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pickcontact);
Intent intent = getIntent();
String name = intent.getStringExtra("name");
TextView xingming = (TextView) findViewById(R.id.xingming);
xingming.setText(name);
}
public void Fanhui(View v){
EditText number = (EditText) findViewById(R.id.number2);
Intent intent = new Intent();
intent.putExtra("haoma", number.getText().toString());
setResult(200, intent);
finish();
}
}
anotherPick
package com.example.myapplication;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class anotherPick extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_anotherpick);
Intent intent = getIntent();
String name = intent.getStringExtra("name");
TextView xingming = (TextView) findViewById(R.id.xingming);
xingming.setText(name);
}
public void Fanhui(View v) {
EditText number = (EditText) findViewById(R.id.number1);
Intent intent = new Intent();
intent.putExtra("haoma", number.getText().toString());
setResult(100, intent);
finish();
}
}
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication">
<activity
android:name=".anotherPick"
android:label="anotherPick">
<intent-filter android:label="anotherPick">
<action android:name="abc"></action>
<category android:name="android.intent.category.DEFAULT"></category>
</intent-filter>
</activity>
<activity android:name=".PickContact"
android:label="PickContact">
<intent-filter android:label="PickContact">
<action android:name="abc"></action>
<category android:name="android.intent.category.DEFAULT"></category>
</intent-filter>
</activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
总结:
通过学习Activity和Intent完成一个简单的案例。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)