我的Go+语言初体验——环境搭建并用命令行和 VScode 输出 “Hello World”
Go+ 是什么?为数据而生,实现教学、工程与数据的 “三位一体”。
用于数据科学的 Go+ 语言
for engineering,for STEM education,for data science
为数据而生,实现教学、工程与数据的 “三位一体”。
Go+官方网站:

一、环境搭建
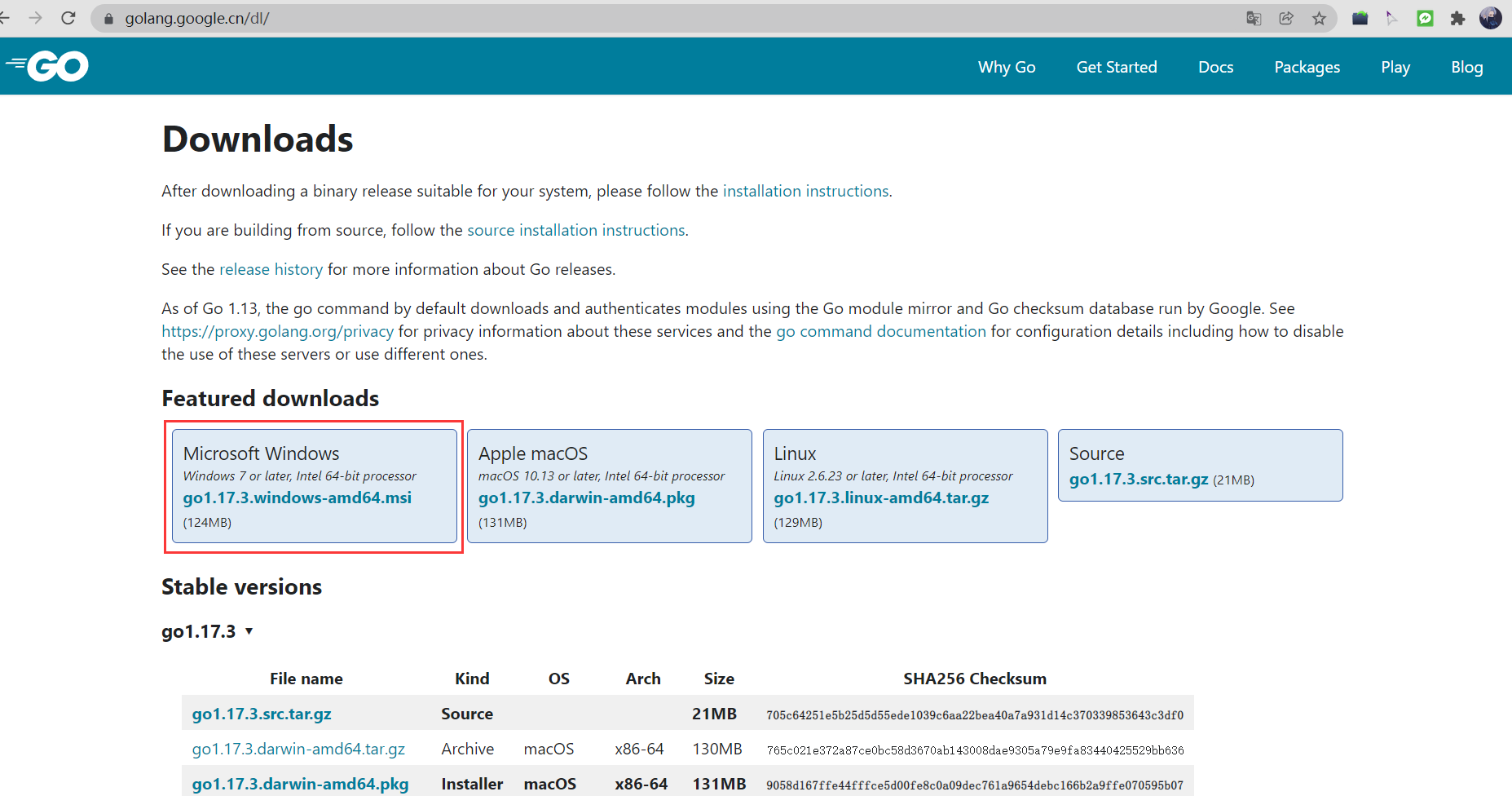
1.官网下载go
首先去Go官网下载go:https://golang.google.cn/dl/
我的操作系统是Windows10,选择了红框框中的版本

选择安装位置,一路 next,耐心等待完成安装即可。
2.配置Go环境变量
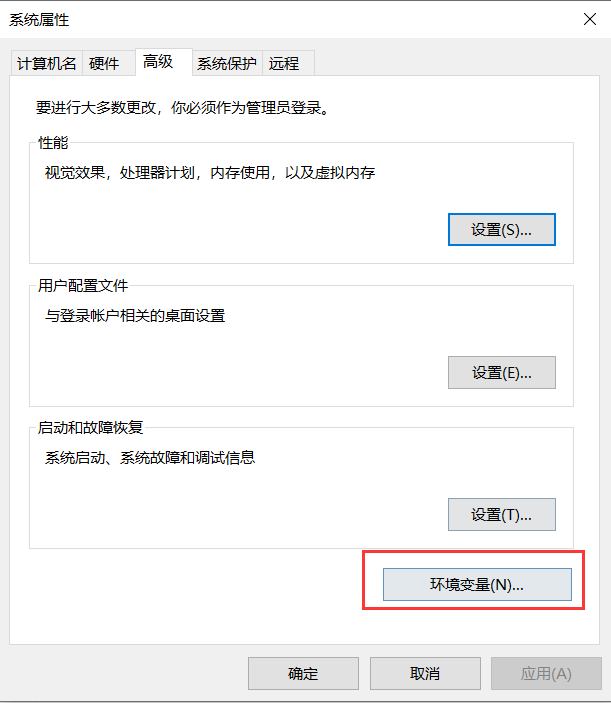
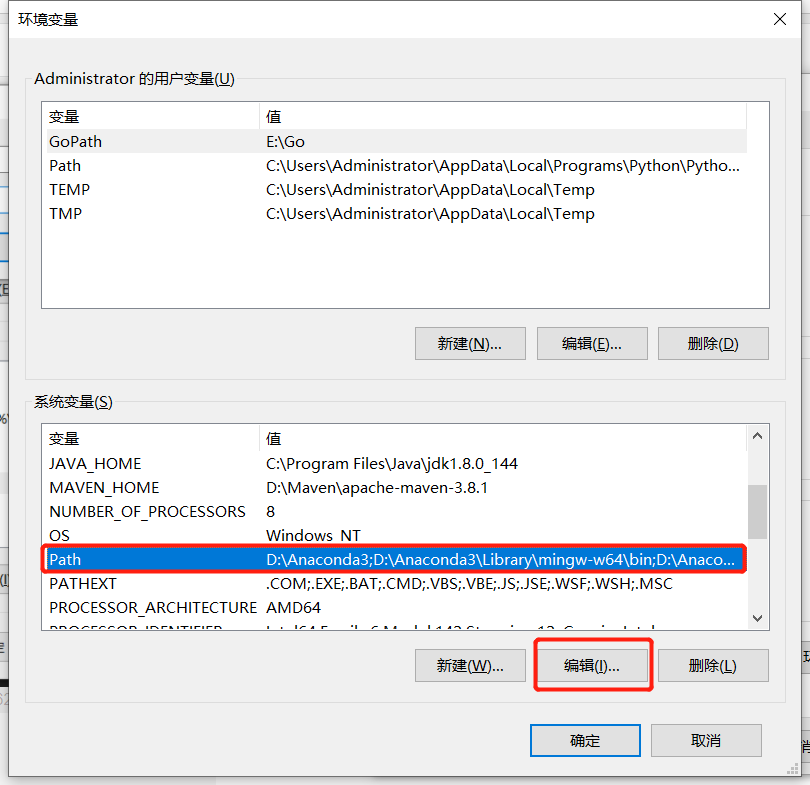
跟其他语言一样,为了可以在cmd命令窗口随时随地输入命令,我们还需要配置环境变量。找到高级系统设置中的环境变量

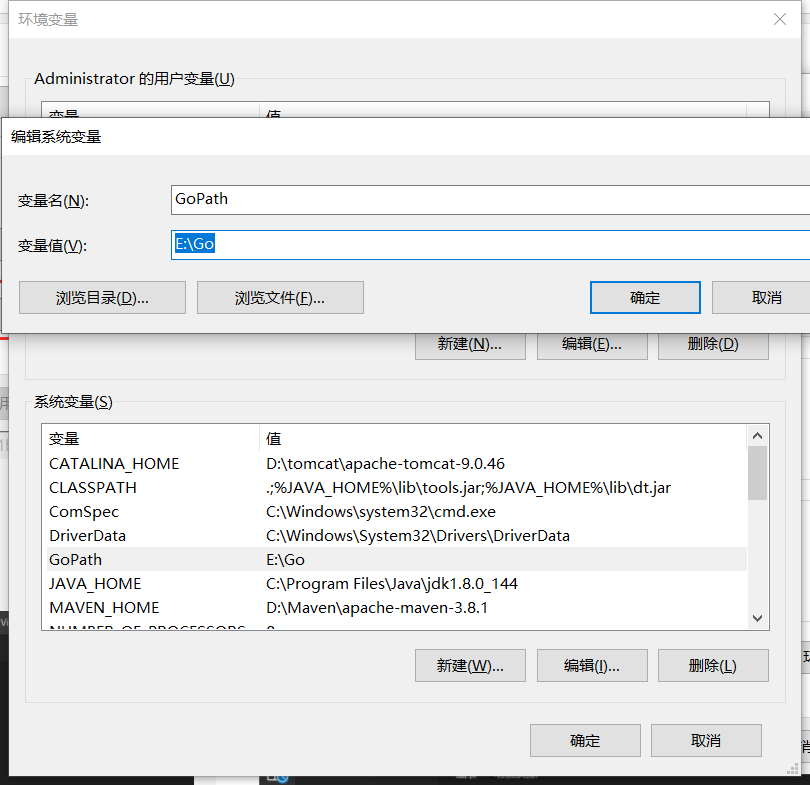
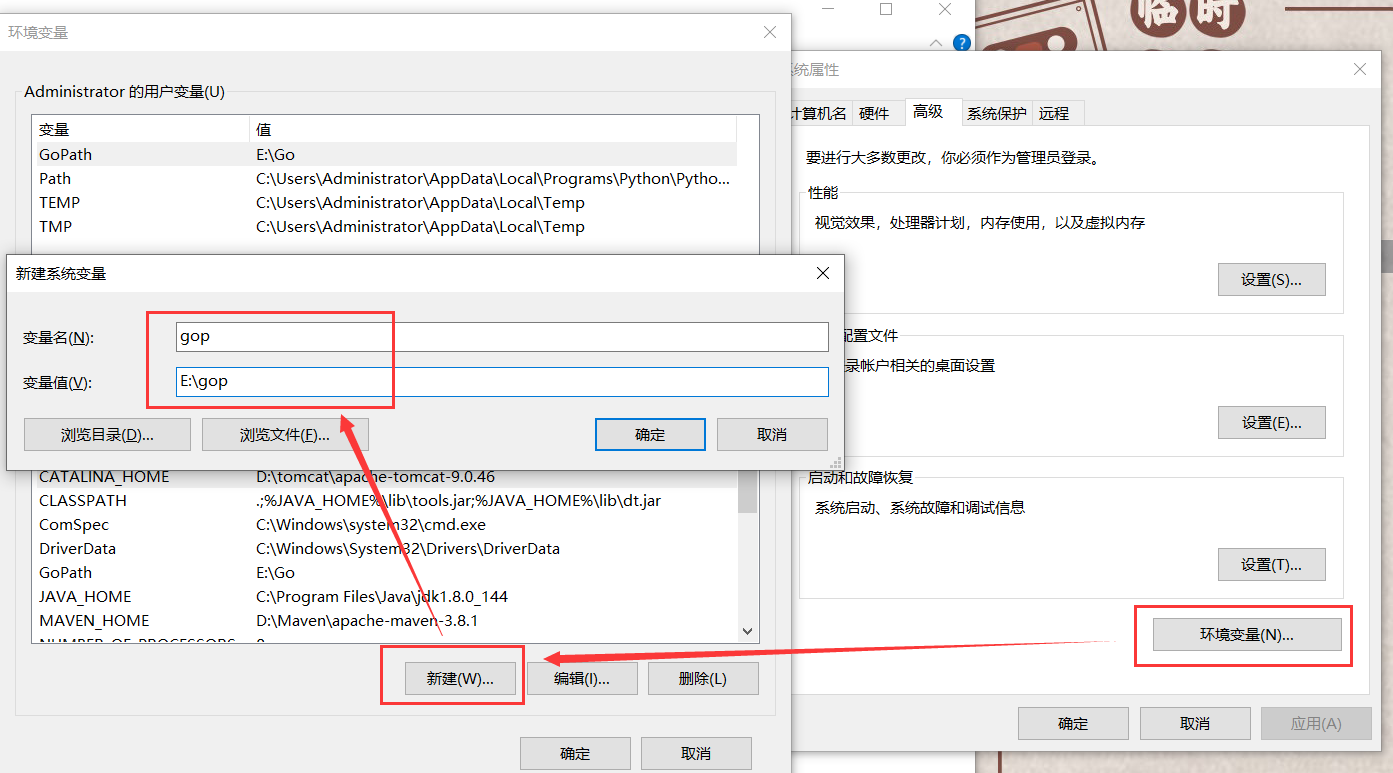
新建环境变量。变量名字叫:GoPath
变量值是你的安装目录,我的放在了E:\Go。

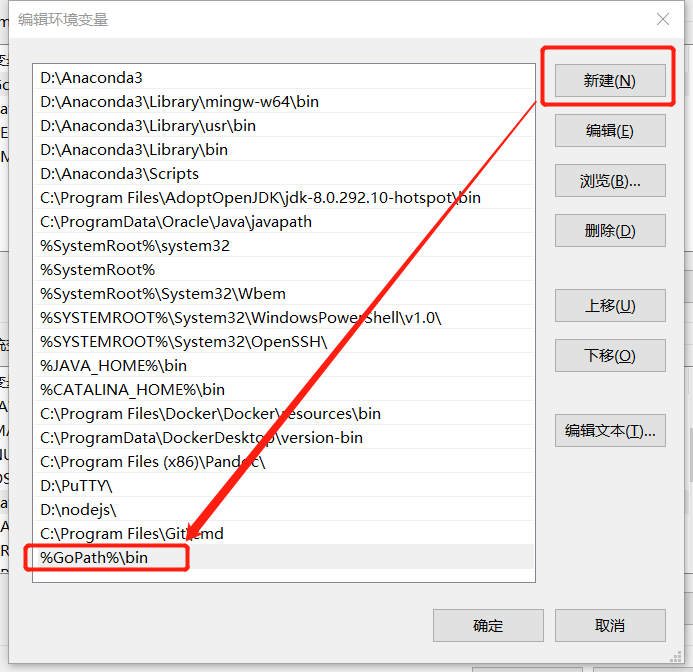
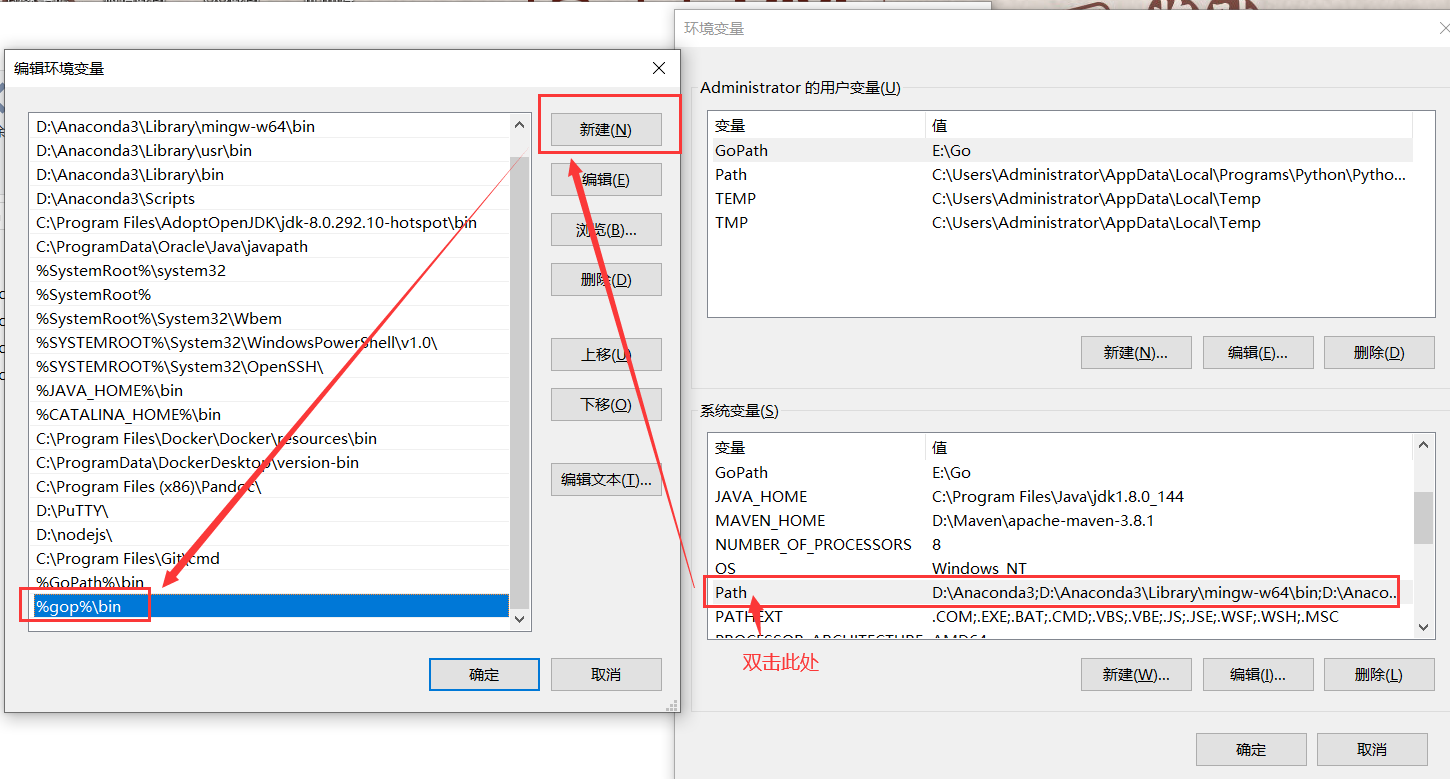
然后找到path,点击编辑。

新建一个%GoPath%\bin ,中间的GoPath就是我们前面用的变量名。

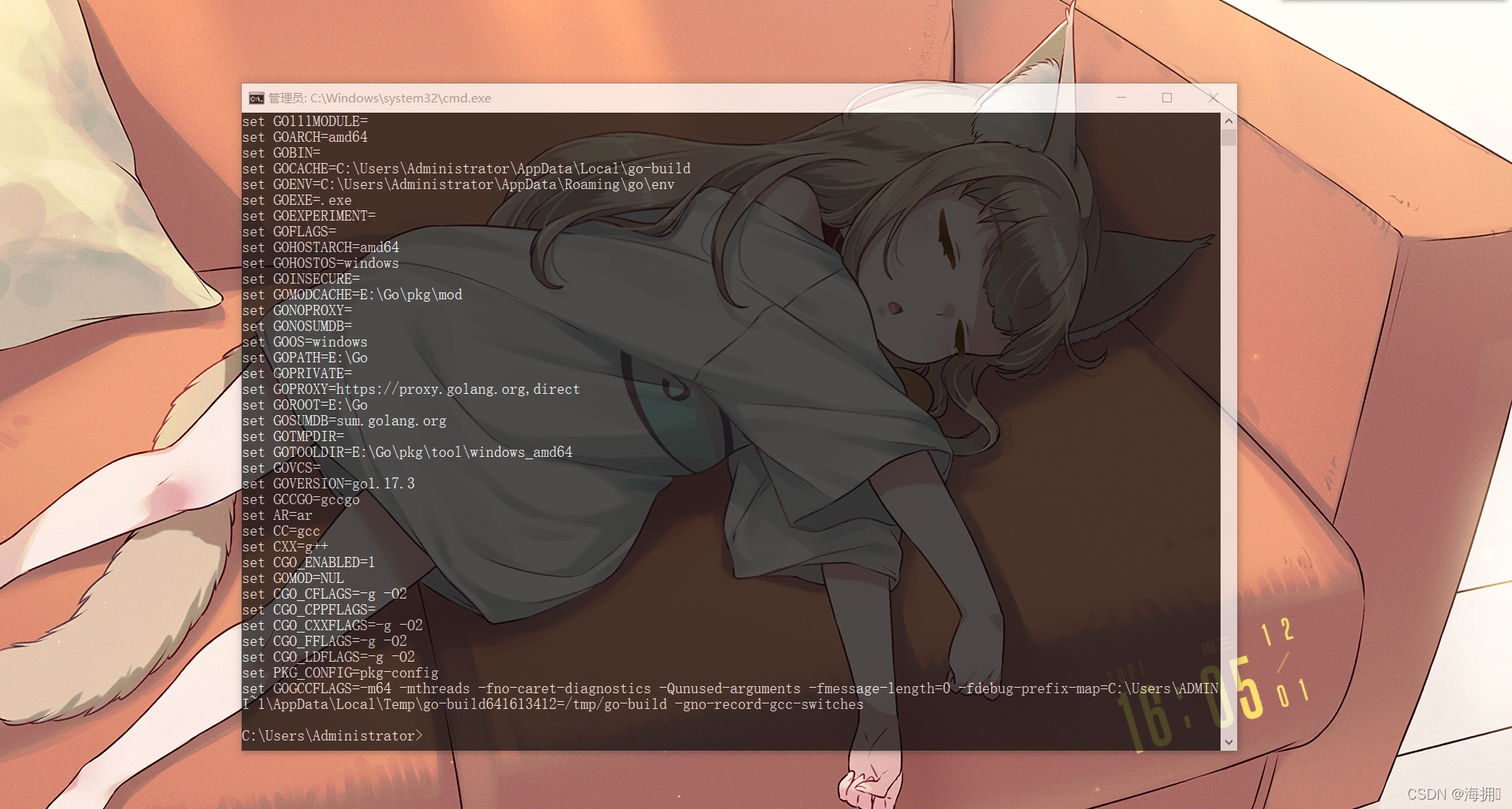
接下来打开cmd输入go env,如果像我这样出现环境板块就说明安装成功了✨

我在电脑 E:\gop 文件夹下新建了一个 test.txt 文件,在其中输入以下代码,最后重命名为 test.go 以UTF-8编码格式保存
package main
import "fmt"
func main() {
fmt.Println("Hello, World!")
}
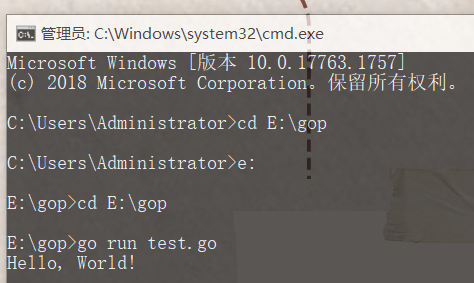
test.go 运行成功,截图如下:

3.安装GO+
(1)下载Go+安装包
官方 GitHub 地址:https://github.com/goplus/gop
复制http链接,使用git下载
git clone https://github.com/goplus/gop.git
(2)配置Go+环境变量
配置【环境变量】

配置【系统变量】

二、使用命令行尝试输出 “Hello World”
首先我在gop文件夹里又新建了一个gop文件夹,新建一个main.txt 文件

在其中输入以下代码,再将该文件重命名为 main.gop 以UTF-8 编码格式保存
println "Hello World"
输入如下命令
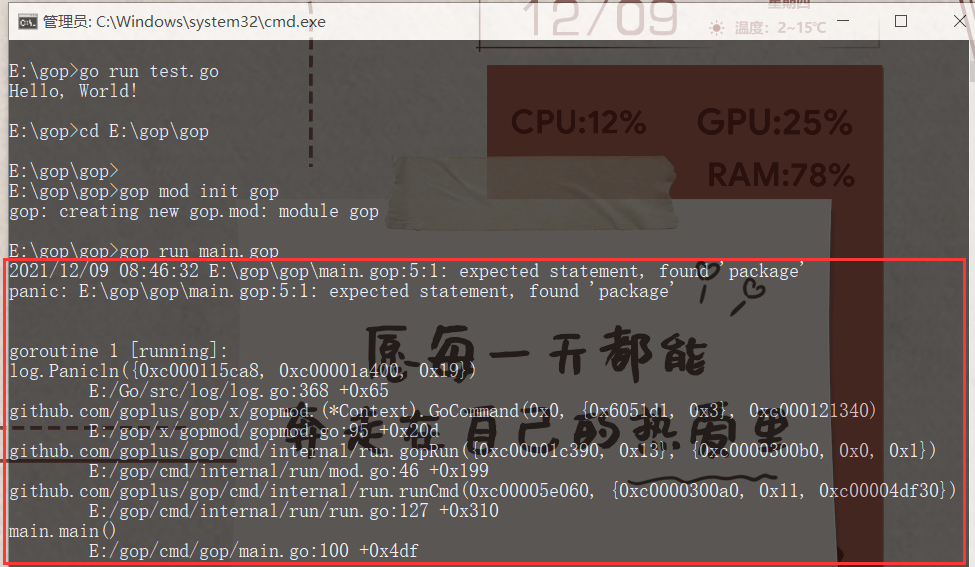
gop mod init gop
gop run main.gop
运行出错了,我搜了一下错误原因,原来还需要去添加第三方工具包

输入如下命令
go get github.com/goplus/gop/builtin
如果还是不行可以试试如下命令
go env -w GO111MODULE=on
go env -w GOPROXY=https://goproxy.io,direct
之后再输入gop run main.gop就可以输出 “Hello World” 啦

三、使用 VScode 中的 goplus 插件输出 “Hello World”
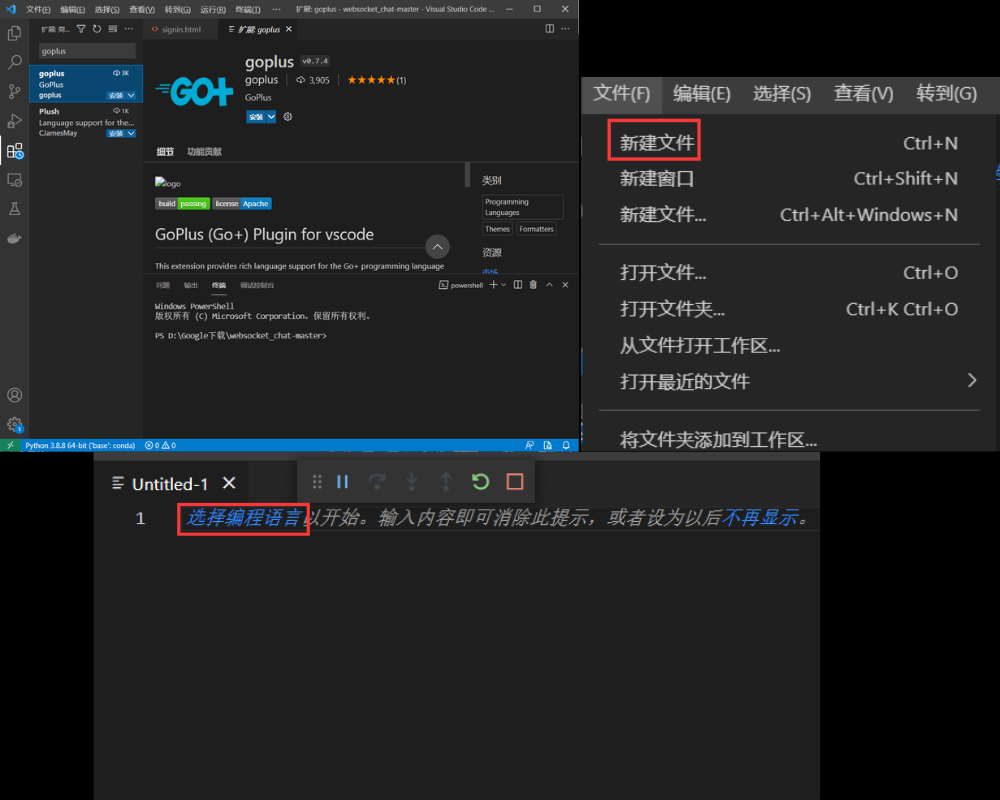
首先在插件中搜索【goplus】点击安装

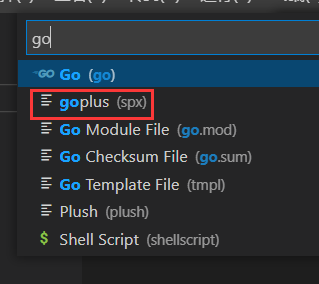
选择文件 —> 新建文件 —> 选择编程语言开始 —> 找到【goplus】

输入如下代码,然后保存选择一个文件夹,我放在了E:\gop\gop下命名为main.gop
println "Hello World"
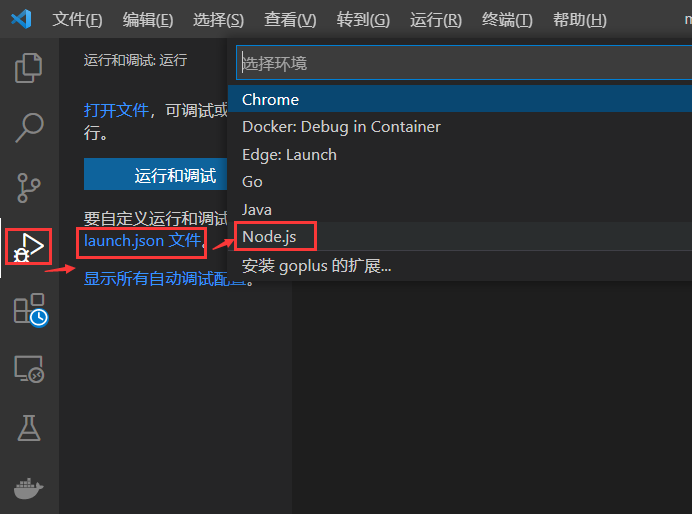
选择运行和调试 —> 创建launch.json文件 —> Node.js

将Node.js中的代码替换为如下保存
// .vscode\launch.json
{
"version": "0.0.1",
"configurations": [
{
"name": "gop run",
"type": "node",
"request": "launch",
"runtimeExecutable":"gop",
"cwd": "${workspaceFolder}",
"program": "${file}",
"runtimeArgs": ["run"],
"environment":[],
"console": "integratedTerminal",
}
]
}
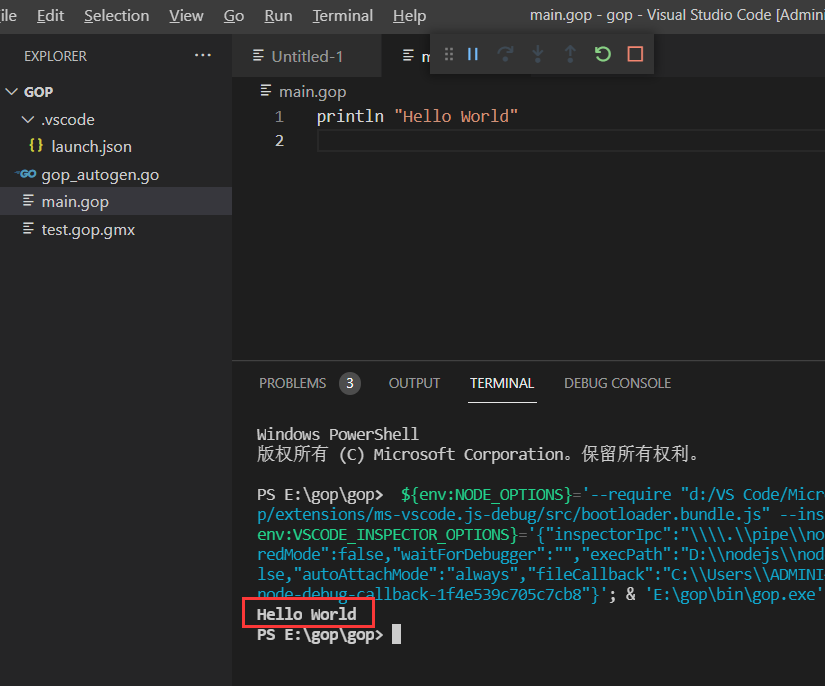
最后一步:ctrl+F5快捷方式即可运行成功,输出 “Hello World”

到此我们就完成了环境搭建并用命令行和 VScode 输出 “Hello World”。
- 点赞
- 收藏
- 关注作者


评论(0)