这些前端案例看似很简单(内附动图)
📋 个人简介
- 💖 作者简介:大家好,我是阿牛。
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

@TOC
🐟前言
在学习前端js操作元素的时候,往往有很多的案例的做法的思想都是一样的,我们一定要会。本篇文章将从几个小demo入手,带你领略js的风采。
很常见的一些案例,一定要学会哦!!!
🐋排他思想(算法)
排他思想在我们前端开发中十分的常见,因此我打算在写这些案例之前简单讲一讲排他思想,不只在这篇博客,我后面的前端小demo也会用到排他思想,这在我们前端开发中很常见,用处很广,所以你一定要掌握哦!
一句话总结排他思想:
💙💙干掉其他人,留下我自己💙💙
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
1.所有元素全部清除样式(干掉其他人)
2.给当前元素设置样式(留下我自己)
3.注意顺序不能颠倒,首先干掉其他人,再设置自己
🐬案例-点击按钮变色
分析:首先循环为每一个按钮注册事件,然后点击按钮添加背景色之前,清除之前以点击过的样式,最终为点击的按钮添加新样式。
🍂🍂🍂1.代码🍂🍂🍂
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
button{
border-radius: 10%;
background-color:skyblue;
}
</style>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
//排他思想
var btn = document.querySelectorAll('button');
for (var i=0;i<btn.length;i++){
// 为每一个按钮注册事件
btn[i].onclick = function(){
//点击后添加背景色之前,清除之前以点击过的样式(干掉所有人)
for (var i=0;i<btn.length;i++){
btn[i].style.backgroundColor = '';
}
// 留下我自己
this.style.backgroundColor = 'pink';
}
}
</script>
</body>
</html>
🍃🍃🍃2.动图演示🍃🍃🍃

🐋案例-换肤效果
分析:为列表框的图片循环注册事件就行,点击列表框的图片改变body的backgroundImage的属性值url就行。
🍂🍂🍂1.代码🍂🍂🍂
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
body{
background:url('img/201.jpg') no-repeat;
background-size: cover;
}
.box{
overflow: hidden; /*清除浮动*/
width: 410px;
background-color: #fff;
margin-top: 100px;
margin-left: 70%;
padding:3px 0;
}
.box li{
float:left;
width: 100px;
margin: 0 1px;
}
img{
width: 100%;
vertical-align: bottom; /*li盒子是图片按比例撑高的,图片和盒子下边默认是基线对齐,有间隙*/
}
</style>
</head>
<body>
<ul class="box">
<li><img src="img/201.jpg" alt=""></li>
<li><img src="img/202.jpg" alt=""></li>
<li><img src="img/203.jpg" alt=""></li>
<li><img src="img/204.jpg" alt=""></li>
</ul>
<script>
// js实现换肤效果 循环注册事件就行,用不到排他思想
var imgs = document.getElementsByClassName('box')[0].getElementsByTagName('img');
for (var i=0;i<imgs.length;i++){
imgs[i].onclick = function(){
arr = this.src.split('/');
imgUrl = arr[5] + '/' + arr[6]; //切割链接为 img/***.jpg
document.body.style.backgroundImage = 'url(' + imgUrl + ')';
}
}
</script>
</body>
</html>
🍃🍃🍃2.动图演示🍃🍃🍃

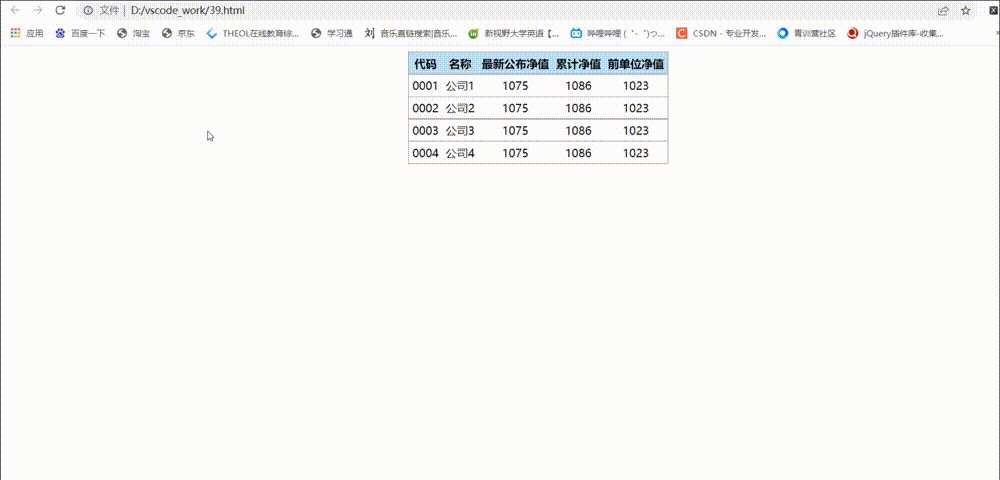
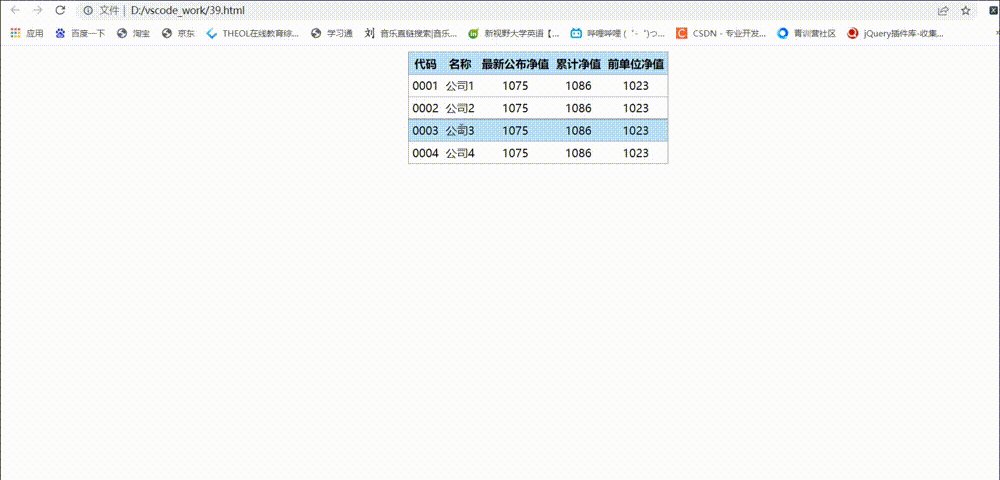
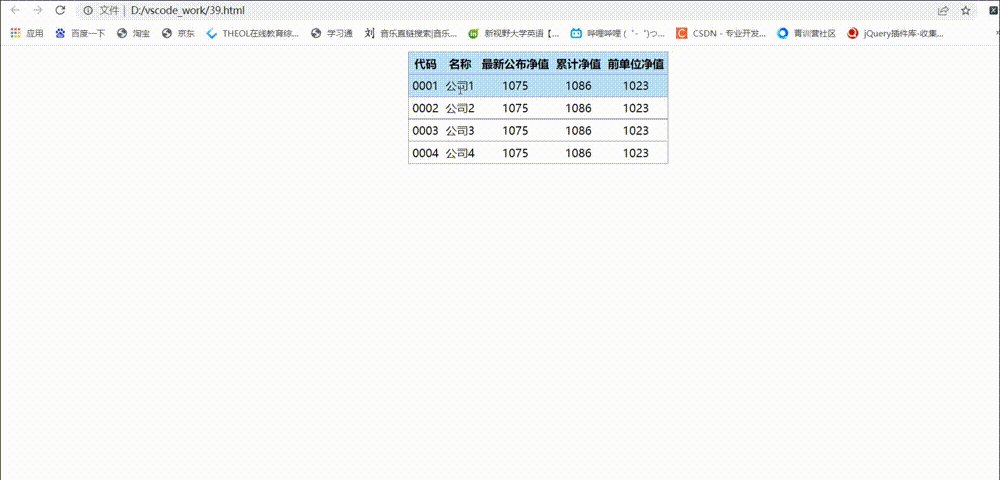
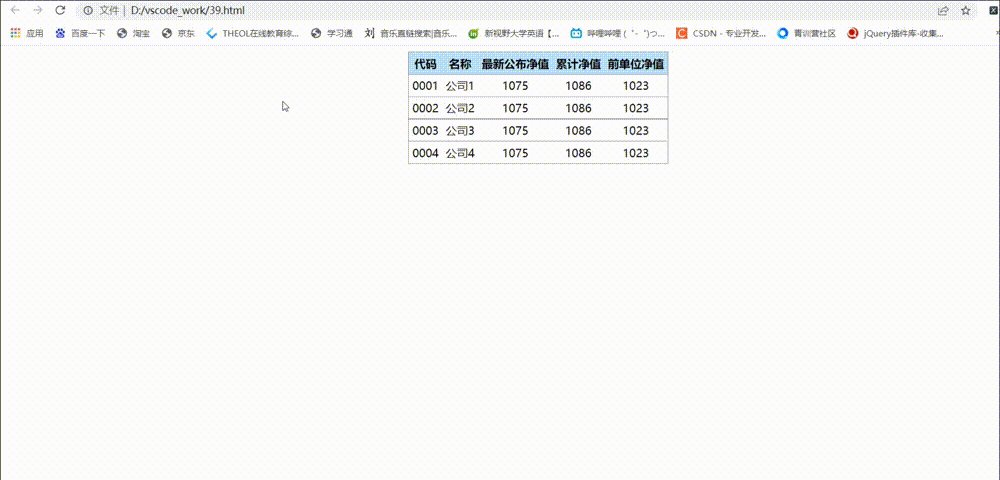
🐋案例-表格隔行变色
分析:这个案例我们完全可以用css中的:hover实现而且非常简单,这里我们练一下js,同样的还是循环注册事件,当鼠标滑动到对应的行时,将该行的class属性改为带有背景色的bg,当鼠标滑出该行时,去除掉该行的class属性就行。
🍂🍂🍂1.代码🍂🍂🍂
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border: 1px solid #999;
border-collapse: collapse;
text-align: center;
margin: 0 auto;
}
th,td{
border-bottom: 1px solid #999;
padding: 5px;
}
.bg{
background-color: #87ceeb8c;
}
</style>
</head>
<body>
<table>
<thead>
<tr class="bg">
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
</tr>
</thead>
<tbody>
<tr>
<td>0001</td>
<td>公司1</td>
<td>1075</td>
<td>1086</td>
<td>1023</td>
</tr>
<tr>
<td>0002</td>
<td>公司2</td>
<td>1075</td>
<td>1086</td>
<td>1023</td>
</tr>
<tr>
<td>0003</td>
<td>公司3</td>
<td>1075</td>
<td>1086</td>
<td>1023</td>
</tr>
<tr>
<td>0004</td>
<td>公司4</td>
<td>1075</td>
<td>1086</td>
<td>1023</td>
</tr>
</tbody>
<table>
<script>
//表格隔行变色
var trs = document.querySelector('tbody').getElementsByTagName('tr');
for (var i=0;i<trs.length;i++){
trs[i].onmouseover = function(){
this.className = 'bg';
}
trs[i].onmouseout = function(){
this.className = '';
}
}
</script>
</body>
</html>
🍃🍃🍃2.动图演示🍃🍃🍃

🐋案例-表单全选与取消全选(重要)
分析:这个案例十分重要,相比上面的案例来说也有点复杂,大概思路就是:
1.表单的全选,取消全选 :做法就是循环让下面的复选框的checked属性跟随总复选框即可
2.为下面的小复选框注册事件:当全部选中时,总复选框也选中,当其中有一个没有选中时,复选框取消选中。
🍂🍂🍂1.代码🍂🍂🍂
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border-collapse: collapse;
text-align: center;
margin: 100px auto;
border: 1px solid #999;
}
thead th{
background-color: #87ceeb8c;
}
th,td{
border: 1px solid #999;
padding: 0 10px;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th><input type="checkbox" id="chAll"></th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>李宁衣服</td>
<td>500</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>汇源果汁</td>
<td>5</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>鸿星尔克鞋子</td>
<td>150</td>
</tr>
</tbody>
</table>
<script>
//表单全选,取消全选 循环让下面的checked属性跟随总复选框即可
var chAll = document.getElementById('chAll');
var tdIpts = document.querySelector('tbody').getElementsByTagName('input');
// 为总复选框注册事件
chAll.onclick = function(){
// console.log(this.checked); // true/false
for (var i=0;i<tdIpts.length;i++){
tdIpts[i].checked = this.checked;
}
}
//为下面的小复选框注册事件,当全部选中时,总复选框也选中,当其中有一个么选中时,复选框取消选中
for (var i=0;i<tdIpts.length;i++){
tdIpts[i].onclick = function(){
var flag = true; // flag控制全选按钮是否选中
//检查所有的小复选框的选中状态
for (var i=0;i<tdIpts.length;i++){
if(!tdIpts[i].checked){ // 如果有一个么有选中,flag=false,且break退出
flag = false;
break;
}
}
chAll.checked = flag;
}
}
</script>
</body>
</html>
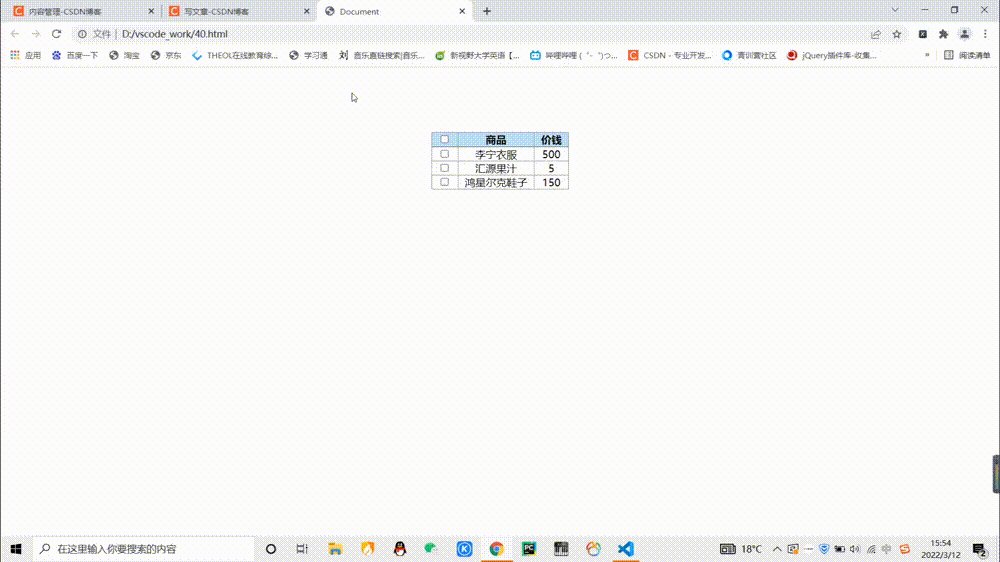
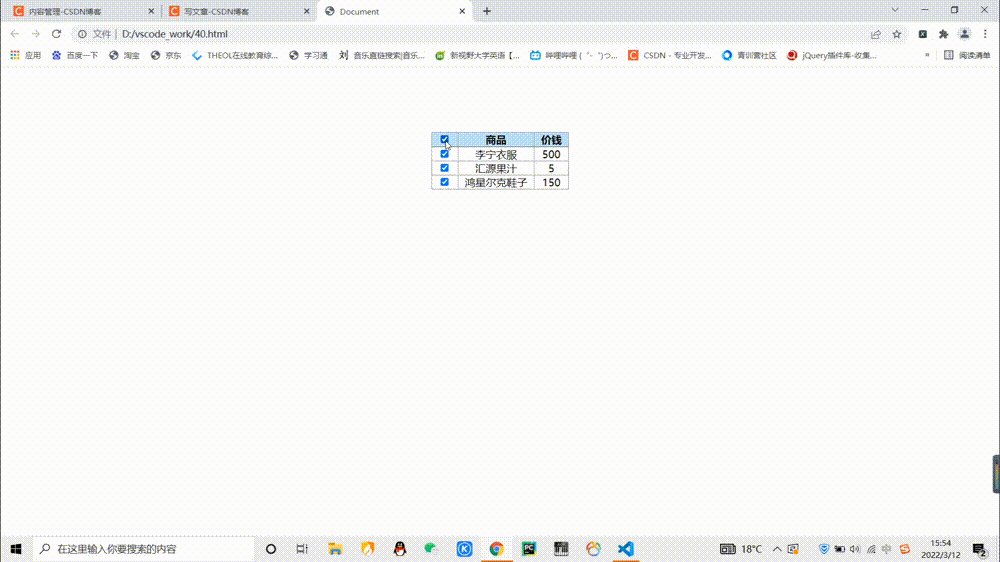
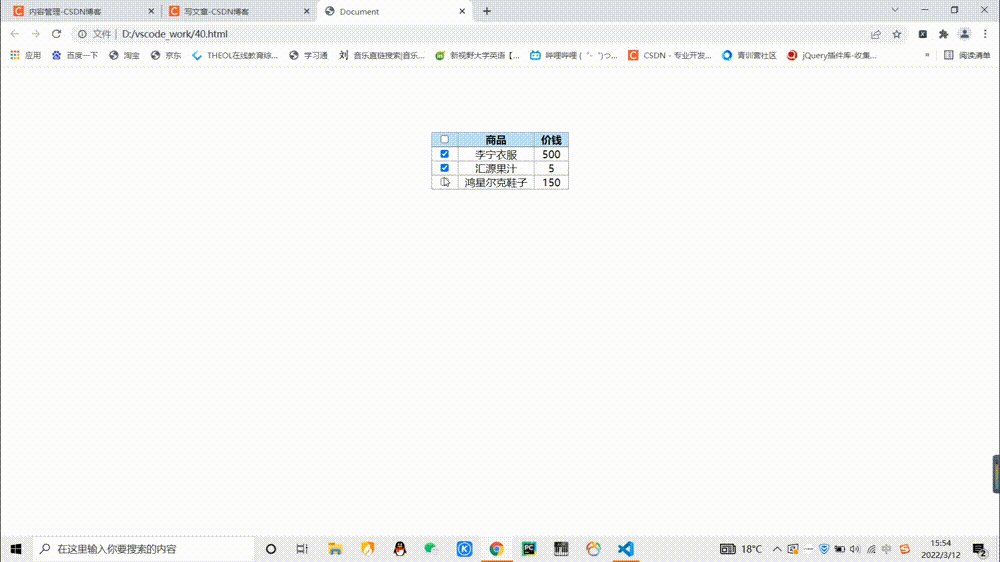
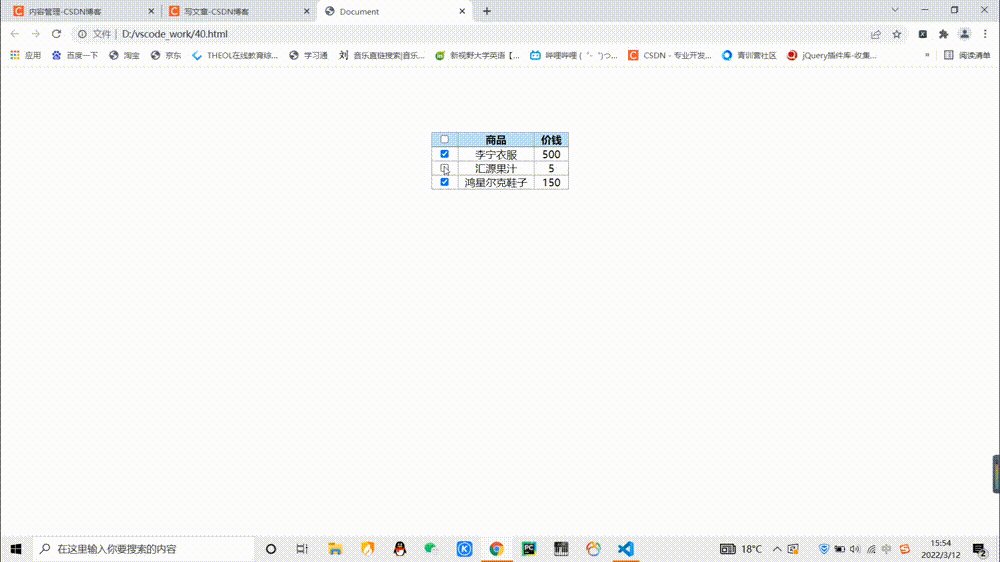
🍃🍃🍃2.动图演示🍃🍃🍃

🐟结语
这几个小demo是不是十分有用,关注我!带来更多精彩💚💚💚
陆陆续续写了很多前端基础知识和小demo了,这些对初学者都很有用,一起来学习吧!💦💦

- 点赞
- 收藏
- 关注作者



评论(0)