蓝桥杯web开发组模拟题—给页面化个妆
📋 个人简介
- 💖 作者简介:大家好,我是阿牛。
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

@TOC
🌺前言
我们都知道,蓝桥杯是近几年特别火的一个竞赛,同时,我也看到了越来越多的人在程序设计组竞争,那么,有没有竞争稍微弱一点的组别呢!怀着期待,十二届蓝桥杯大赛增加了web开发组,也就是说今年是第一届web开发组赛事,所以说竞争不大哦!你还在犹豫吗!快来跟着博主一起打卡学习吧!
🌸考察范围和分析
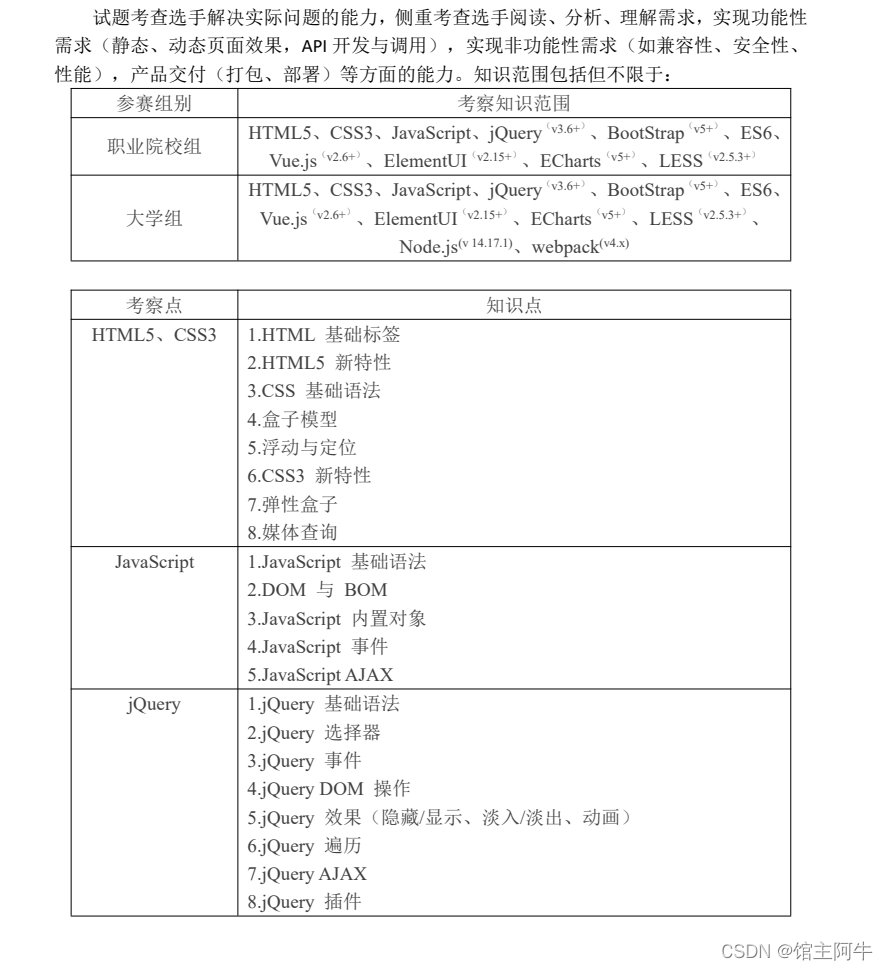
在开始今天的刷题之前,我们先看一下官网给的考题范围。


==综上来看,目前只要你学好三件套,jquery就可以参加比赛了,会vue.js就更好啦!其他的目前了解就好,后面有时间慢慢学。==
- 通过做题,你会发现我们web开发和程序设计会有很多的不同,我们侧重问题的分析,他会给你一个有问题的题目,让你通过调试补全残缺的css,js等,只要你最终实现这个功能就行。
- 像Bootstrap,ElementUI这些前端ui框架学一下就好,基本都是看文档开发的东西,大概学一学,他不会让你直接写的,而是他给出的html,css代码有些是用这些写的,只要你会分析就可以。
- 像LESS,node.js,webpack目前可能也基本不会考到,目前考题基本都是通过分析实现页面功能,我们最笨用计算器作运算写css就可以,没必要写LESS,而且比赛时他们不会提供vscode中的easyless插件。
- ECharts也基本是看文档开发,你知道他的x轴和y轴的配置方法就可以,其他的一些配置看看有个印象吧!
因为是刚开这个web组的比赛,所以可能相比其他赛道竞争少一点,所以你还在犹豫什么!!!
🌸给页面画个妆
🌷题目要求
本题目让我们完成一个登录页面的布局,补全剩余的css代码就好,其他的不用修改
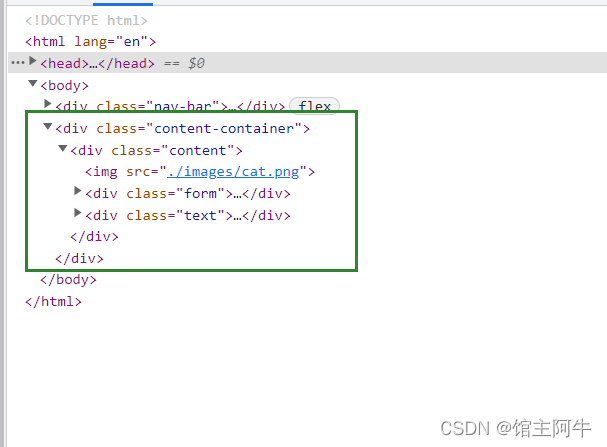
文件结构如下:

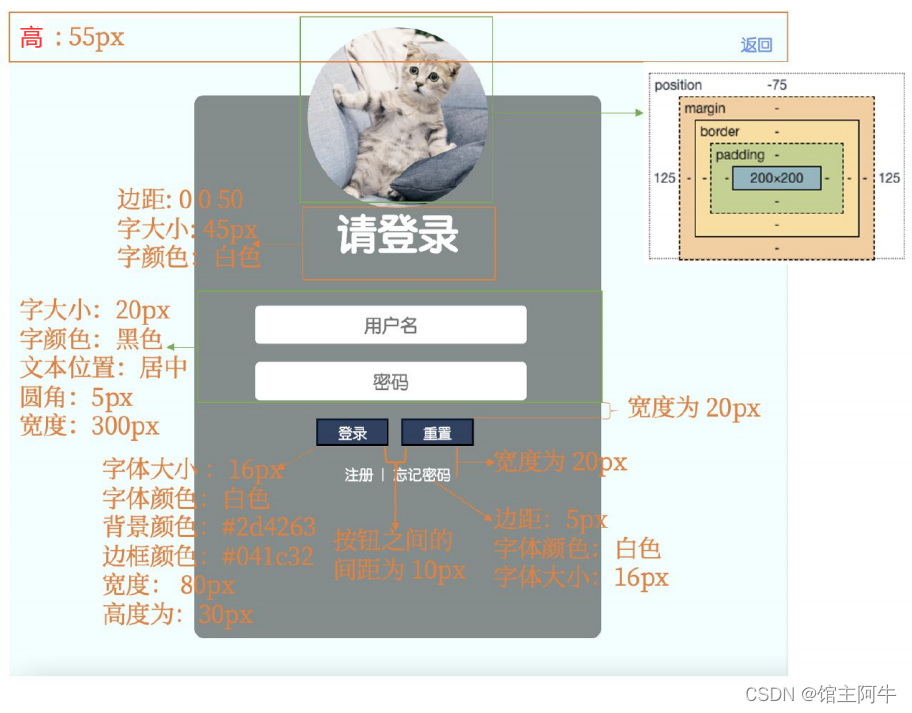
其中style.css是我们要修改的文件,要把页面布局为如下样式:
页面关键样式说明如下:
- 表单外观样式:高为600px、宽为450px、背景颜色为rgba(0,0,0,.45)、圆角边框为10px。
- 表单顶部的头像图片样式:宽和高均为200px、圆角50%。
- 表单中的二级标题样式:字体大小为45px、字体粗细为800。
- 表单中按钮样式:宽为80px、高为30px、边框颜色为#041c32、背景颜色为#2d4263、字体大小为16px、字体颜色为white。
- 表单中输入框的样式:字体大小为20px、圆角边框为5px、宽度为300px。
然后其他的参考下图标注:

🌷题目文件
🍀🍀🍀图片素材🍀🍀🍀

🍀🍀🍀html文件代码🍀🍀🍀
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>登录页面</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="nav-bar">
<p>返回</p>
</div>
<div class="content-container">
<div class="content">
<img src="./images/cat.png" />
<div class="form">
<h2>请登录</h2>
<form>
<input type="text" placeholder="用户名" />
<input type="password" placeholder="密码" />
<div class="btns">
<button type="submit">登录</button>
<button type="reset">重置</button>
</div>
</form>
</div>
<div class="text">
<a href="#">注册</a>
<span>|</span>
<a href="#">忘记密码</a>
</div>
</div>
</div>
</body>
</html>
🍀🍀🍀css代码🍀🍀
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background-color: azure;
background-size: cover;
color: #fff;
height: 945;
width: 1920;
}
.nav-bar {
display: flex;
align-items: center;
justify-content: flex-end;
}
.nav-bar p {
font-size: large;
color: cornflowerblue;
margin: 15px;
cursor: pointer;
}
/*TODO:请补充代码*/
里面的提示就是我们需要补充的css。
🌷题解分析

我们要改的样式主要在上图框起来的一块。
其他的样式比较简单,我把本题的难点分析一下。
1.可以看到content下面有三块是同一层级,所以我们要把img变为块级元素,然后用父相子绝,将img变为绝对定位通过top,left属性实现图中情况。
2.由于img和下面的两个div是同一级,且父亲都是content,所以给img加上绝对定位之后他会飘起来,下面的两个div会跑到img下面,因此我们可以给下面的form一个margin-top值解决,但这样又会出现嵌套块元素垂直外边距的坍塌,导致无法实现,因此我们给他们的父亲content添加padding-top值即可解决(题目是css3盒子,padding不会改变盒子大小)。
🌷题解代码
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background-color: azure;
background-size: cover;
color: #fff;
height: 945;
width: 1920;
}
.nav-bar {
display: flex;
align-items: center;
justify-content: flex-end;
}
.nav-bar p {
font-size: large;
color: cornflowerblue;
margin: 15px;
cursor: pointer;
}
/*TODO:请补充代码*/
.content-container{
width: 450px;
height: 600px;
background-color: rgba(0,0,0,.45);
border-radius: 10px;
margin: 55px auto;
}
.content{
position: relative;
text-align: center;
height: 100%;
padding-top: 1px; /*解决嵌套块元素垂直外边距的坍塌*/
}
.content img{
position:absolute;
display: block;
top:-75px;
left: 50%;
margin-left: -100px;
width: 200px;
height: 200px;
border-radius: 50%;
}
.form{
margin-top: 120px;
}
.form h2{
font-size: 45px;
font-weight: 800px;
margin:0 0 50px;
}
.form input{
display: block;
margin:10px auto;
font-size: 20px;
text-align: center;
border-radius: 5px;
width: 300px;
border: 1px solid #ccc;
}
.btns,
.text{
margin-top: 20px;
}
.form .btns button{
width: 80px;
height: 30px;
border:1px solid #041c32;
background-color: #2d4263;
font-size: 16px;
color: white;
margin-right: 10px;
}
.text a{
font-size: 16px;
color: white;
text-decoration: none;
}
.text span{
margin: 0 5px;
}
🌺结语
==本题遇到的所有难点在我的专栏中都有写到,包括通过定位让图片居中,嵌套块元素垂直外边距的坍塌三种解决办法,css3盒子等等。感兴趣的可以看看哦!==
陆陆续续写了很多前端基础知识和小demo了,这些对初学者都很有用,一起来学习吧!💦💦
兄弟们蓝桥web组开冲啦!今年试水,明年说不定我们就是巅峰!一起加油吧!

- 点赞
- 收藏
- 关注作者



评论(0)