TypeScript自学课(7)-type与对象
在之前的文章中,我们用到了不少的基本类型,例如数字,字符串。还有any类型和unknow顶级类型。
本文的主角是建立在基本类型的基础之上的复合类型-对象object。对象是属性名和数据类型的任何组合。
例如我们有一个用户对象
const user = {
name: '搞前端的半夏',
age: 18,
isBoy:true,
}
为此对象定义类型,可以使用type语法定义!
type User = {
name: string,
age: number,
isBoy: boolean
}
这样我们就得到了一个User类型。有了这个类型,我们就可以给user对象加上类型!
const user: User = {
name: '搞前端的半夏',
age: 18,
isBoy: true,
}
type
在学习更多关于对象的知识点之前,先简单介绍以下type语法。
type,我称之为类型别名,也就是给一个类型起个新名字。它可以用作基本类型,联合类型,复合类型等等类型。
例如,我们可以给string起一个新名字。
type myString=string
let userName:myString;
此时将鼠标放在userName上,你会看到:TS提示你userName是string类型。

例如联合类型
联合类型使用|,表示变量的类型可以是多种类型。
type stringOrNumber = number |string
let variable:stringOrNumber;
variable='123'
variable=123
当然type还有其他用法!!!这里介绍还为时尚早!!!
初始化直接赋值时检查
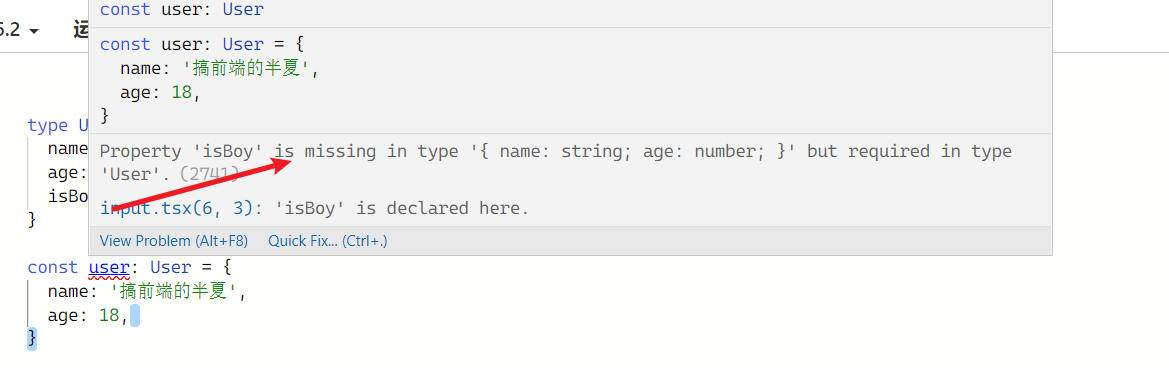
在上面我们给user对象添加了类型User。当我们为他赋值时,TS会进行类型检查。缺失或者不存在指定属性,都会报错。
const user: User = {
name: '搞前端的半夏',
age: 18,
}
属性缺失
我们敲代码的时候不小心少了isBoy属性,TS会立即报错!

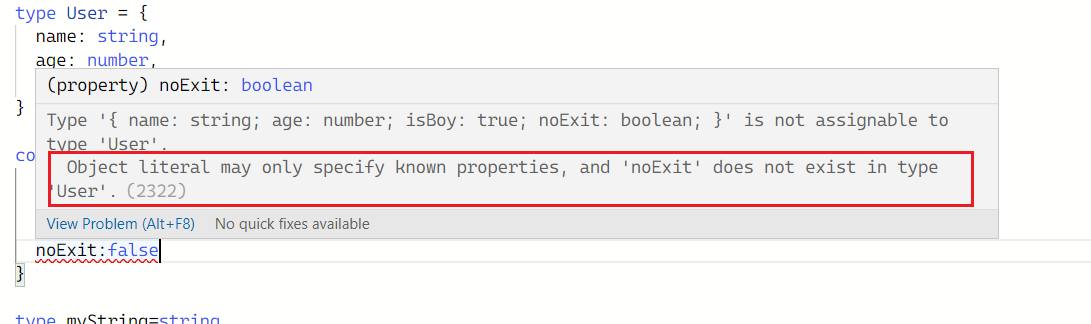
不存在指定属性
如果我们加入了一个不存在的属性,TS会立即报错。
const user: User = {
name: '搞前端的半夏',
age: 18,
isBoy: true,
noExit:false
}

初始时通过其他变量赋值
上面我们是直接给变量,如果我们通过其他变量赋值时,情况就不太一致!
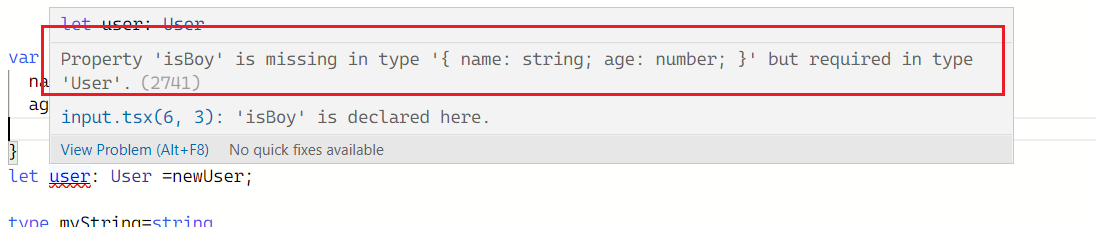
属性缺失
定义一个newUser,不小心少了isBoy。
var newUser= {
name: '搞前端的半夏',
age: 18,
}
let user: User =newUser;
同样的TS会报错。

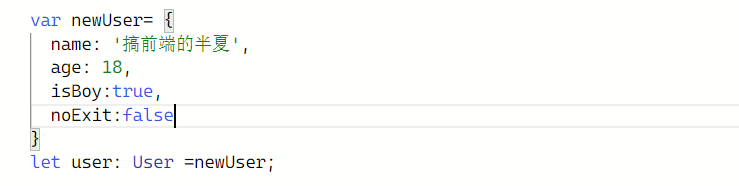
不存在指定属性
var newUser= {
name: '搞前端的半夏',
age: 18,
isBoy:true,
noExit:false
}
let user: User =newUser;
此时,TS并不会报错。

这是因为TS的类型是结构化类型。也被成为鸭子类型,当看到一只鸟走起来像鸭子、游泳起来像鸭子、叫起来也像鸭子,那么这只鸟就可以被称为鸭子。
TS使用鸭子类型来检查两个对象是否有相同的类型匹配。
这里的newUser有name,有aga,有noExit,那他就符合User类型。
请注意当我们把newUser赋值给user时,只会匹配相同的属性,额外的属性会被屏蔽掉。
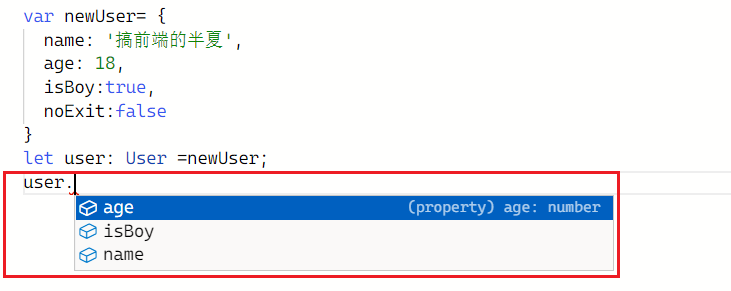
我们时用.去获取属性的时候,TS之后提示User类型中的三个。而且

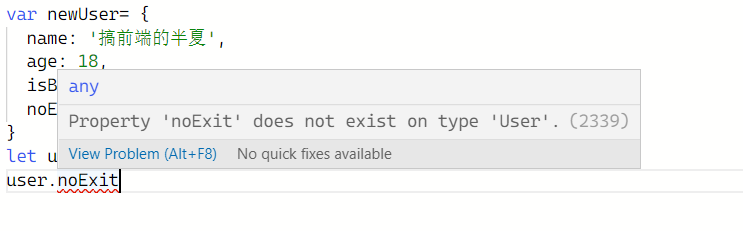
即使我们自己手动使用noExit,TS也会报错。

但是这并不意味着noExit在运行时不存在,我们说过TS是在编译时检查问题的。在开发过程中,TS只是提醒我们noExit不存在,确保我们不会使用类型以外定义的属性。
- 点赞
- 收藏
- 关注作者


评论(0)