TypeScript自学课(6)-any
【摘要】 在上文中,我们使用了TSC编译TS,接触到了第一个数据类型number.在TS中提供了 以下基本类型:布尔类型(boolean)数据类型(number)字符串类型(string)数组类型(array)元组类型(tuple)枚举类型(enum)任意值类型(any)null 和 undefinedvoid 类型never 类型其中元组、枚举、任意any、void类型和 never类型是TypeS...
在上文中,我们使用了TSC编译TS,接触到了第一个数据类型number.
在TS中提供了 以下基本类型:
- 布尔类型(boolean)
- 数据类型(number)
- 字符串类型(string)
- 数组类型(array)
- 元组类型(tuple)
- 枚举类型(enum)
- 任意值类型(any)
- null 和 undefined
- void 类型
- never 类型
其中元组、枚举、任意any、void类型和 never类型是TypeScript特有的!
在上文中,我们知道在TS中,我们使用:类型给变量添加类型注释。
let userName: string = "搞前端的半夏"
let age: number = 18
当我们定义一个变量时,并不指定类型,也不赋初始值。那么变量默认就是any类型。
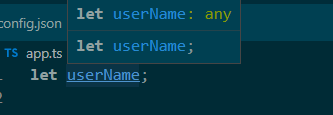
let userName;

如果我们不指定类型,但是赋值,TS就会进行类型推断
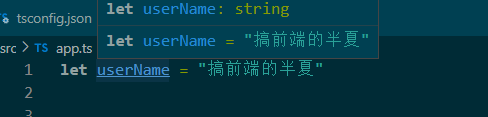
let userName = "搞前端的半夏"

any可以是任何东西,任何东西也可以是any。它是顶级类型。正因为any可以是任何东西,any会带来一些潜在的问题。我们要尽量定义具体的类型。
VSCode无法提示
例如下面的例子,我们直接制定了userName的类型是any。
let userName:any = "搞前端的半夏"
当我们想使用userName去调用字符串的方法时,VSCode此时并没有提示我们有哪些方法!
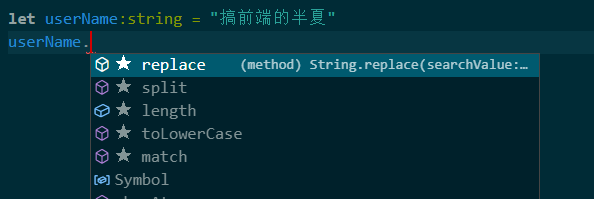
但是你具体的指定类型时,VSCode就会提示我们!
let userName:string = "搞前端的半夏"

使用不存在的方法
例如下面的代码,,字符串并不存在这个方法!
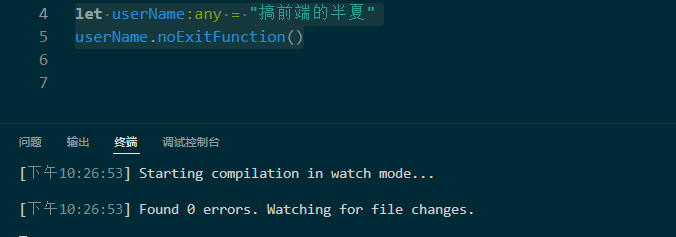
let userName:any = "搞前端的半夏"
userName.noExitFunction()
即使我们使用,TS也不会报任何错。即使我们使用TSC编译,也不会报错,正常编译!
tsc --noEmit --watch

虽然使用any会带来一些潜在的bug,但是某些情况下必须使用any!
例如TS中的异常捕获,catch的错误类型,必须是any和unknow,这是因为我们的catch是捕获的是的throw出来的异常,throw可以抛出任何类型的异常,也可以是具体的值,也可以是自定义的异常!
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)