TypeScript自学课(5)-TSC
如果你经常使用VSCode,你可能会偶尔把鼠标放在变量上,此时VSCode会在变量上面给出一个提示框。
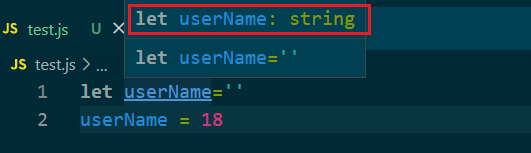
效果如下图的红色框,提示 let userName:string,userName是string类型的。其实这就是TS的类型推断。

我们并没有安装插件,VSCode也会提示。因为VSCode也是用TS编写的,他天生就有TS的基因在。
但是这种提示,在其他编辑器可能就不存在了,例如Atom,Vim等等。但是你又想在其他编辑器中编写TS,此时你就需要安装TS的官方工具TSC。
npm install -g typescript
执行上面的命令,我们就已经安装了TSC工具。也就是TS的编译器(请注意编辑器和编译器的区别)TSC的主要功能是:将TS代码编译成JS代码。同时我们可以在任何编辑中编写和检查TS代码。
初始化
让我们来使用他!新建一个目录,然后执行初始化命令(请注意是两条横线)。
tsc --init
这样我们就成功初始化了一个TS项目,同时TSC会自动生成配置文件tsconfigjson。
tsconfigjson预填充了了一些值,有很多值是注释掉的,这个文件里的值,就是所有配置项。对于每一个配置项,后面都有对应的注释来解释这个配置项的作用。
{
"compilerOptions": {
"target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
"module": "commonjs", /* Specify what module code is generated. */
"esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables `allowSyntheticDefaultImports` for type compatibility. */
"strict": true, /* Enable all strict type-checking options. */
"skipLibCheck": true /* Skip type checking all .d.ts files. */
}
}
- target: 我们最终是要将TS编译器JS的,而JS版本很多,我们需要指定一个版本。TSC会将TS编译成对应版本的JS.
- module: 指定编译后JS代码模块引入的方式
- esModuleInterop:允许从没有设置默认导出的模块中默认导入。如果您想 混合来自不同模块系统的模块,如ES模块和 CommonJS(ESM有default,CommonJS没有)
- strict:开启严格模式
- skipLibCheck:忽略所有的声明文件(
*.d.ts)的类型检查。
开启检查
我们已经配置TSC的编译项,我们想要在编写代码的时候进行来行检查.
我们tsconfigjson同级目录下创建一个app.ts,并加上以下代码。
let userName=''
userName = 18
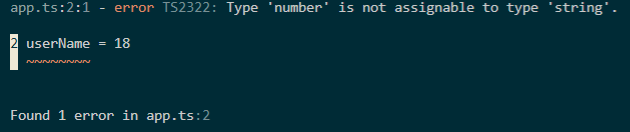
然后我们需要执行下面的命令,然后机会发现控制台报错,提示字符串类型变量不能赋数字类型的值
tsc --noEmit

执行tsc --noEmit,TSC 会读取配置文件获取参数值,--noEmit的作用是只进行检查,不进行编译输出。如果我们的代码无错,会直接退出,否则报错。
在开发过程中,我们可以添加一个watch参数,这个参数和webpack的watch参数有点类似,当你保存TS文件时,会自行进行类型检查。
tsc --noEmit --watch
- 点赞
- 收藏
- 关注作者


评论(0)