TypeScript自学课(5)-使用TSC编译TS
在上一章中,我们介绍了TSC工作,但是并没有完整的走完一个使用流程,本文,我们通过一个add函数来学习编写TS代码的流程。
初始化并配置
在编码之前,是需要配置好TSC的配置文件tsconfig.json,
执行tsc --init 初始化项目,自动生成tsconfig.json文件,并默认配置项。
对于一个前端项目,肯定是分文件夹的。例如:我们的代码可能是放在src下面,如果有使用npm拉取使用第三方包,会生成node_modules文件夹。src我们是需要编译的,但是node_modules是不需要编译的,我们就需要将node_modules排除掉,就像是webpack打包也会配置排除node_modules
TSC提供了include和exclude来配置编译和忽略文件。
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"strict": true,
"skipLibCheck": true
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules",
]
}
启动监听,不打包
tsc --noEmit --watch
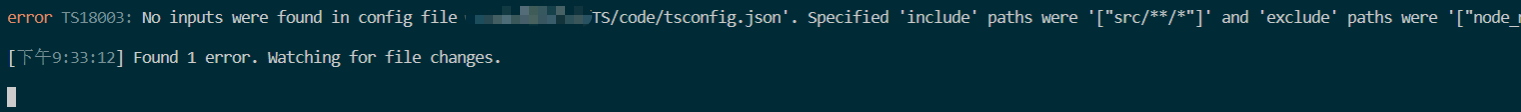
此时你会在控制台发现,报错了,没有关系,这是因为我们还没有TS文件。
No inputs were found in config file '/tsconfig.json'. Specified 'include' paths were '["src/**/*"]' and 'exclude' paths were '["node_modules"]'.

示例
在src文件夹下,我们创建一个app.ts文件,编写一段纯JS代码,实现两数相乘*2。
function multi(a,b){
return a*b *2
}
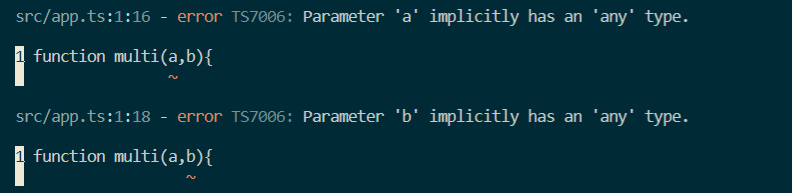
当你写完这段代码,TS会立即进行类型推断,并且给出警告。

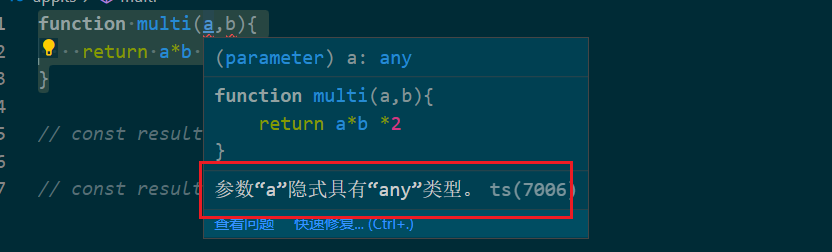
ps: 如果你是VScode,参数下面会出现红色波浪线,鼠标放上去会出现具体的提示!

这个提示的意思就是,虽然我们自己觉得参数a和参数b是数字,但是在实际的使用中,可能是其他类型的值。
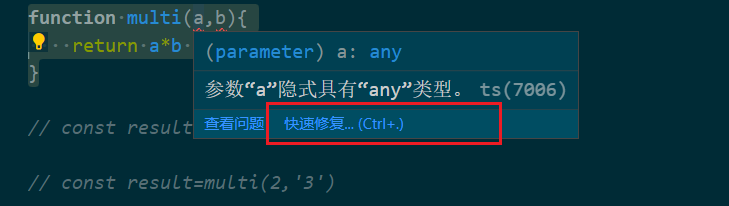
如果你是VSCode,你可以使用下面的快速修复。

你会得到下面的代码,这就是TS的用法,参数后面加:类型。这就是类型推断的作用,TS根据我们的函数体的内容,自动推断出参数的类型都是number类型。
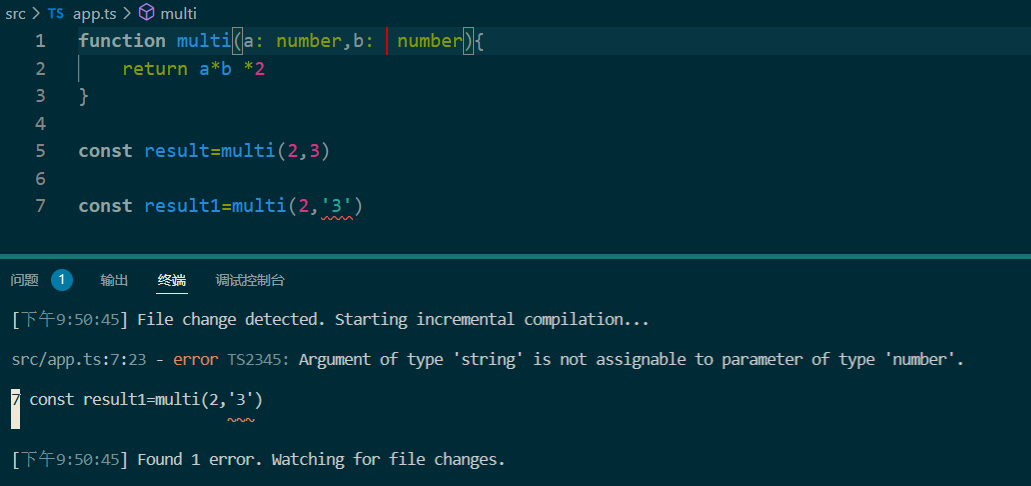
function multi(a: number,b: number){
return a*b *2
}
当我们仍然使用不加类型的写法。
function multi(a,b){
return a*b *2
}
const result=multi(2,3)
const result1=multi(2,'3')
你会发现,此时控制台并不会报错,也就是说,我们可以传除了数值类型以外的其他类型的值。
当我们使用加上类型的代码,控制台会报错。
Argument of type 'string' is not assignable to parameter of type 'number'.

这就是使用TS的好处,他会提醒我们变量的类型,避免传递无效参数。
编译到JS
因为浏览器是无法直接运行TypeScript的,所以我们就需要将TS编译成JS。
在编译之前我们需要配置编译后代码存放位置(默认是与被编译文件同级目录下。)
{
"compilerOptions": {
"outDir": "./dist", // 指定输出目录为dist
}
}
编译普通JS代码
app.ts
function multi(a,b){
return a*b *2
}
在命令行执行
tsc
此时控制台报错,但是编译成功。会生成dist/app.js.
最终编译的的结果:
TS编译之后自动加上严格模式,当然这个也可以通过配置去掉!
"use strict";
function multi(a, b) {
return a * b * 2;
}
编译TS代码
function multi(a: number,b: number){
return a*b *2
}
编译结果如下:
"use strict";
function multi(a, b) {
return a * b * 2;
}
与上面的结果一致。TS编译其实就是去掉所有的TS语法,比如类型。
报错无法编译
上面在编译普通JS的时候,是报错的,但是仍然可以成功编译。如果我们想报错无法编译。
只需要加上配置项即可!
{
"compilerOptions": {
"noEmitOnError": true,
}
}
- 点赞
- 收藏
- 关注作者


评论(0)