TypeScript自学课(3)-JsDoc
 JavaScript作为一个弱类型的语言,只到程序运行时,才能确定变量的类型。我经常写着写着,就不知道变量的类型了。在没有TS之前,我一直是使用
JavaScript作为一个弱类型的语言,只到程序运行时,才能确定变量的类型。我经常写着写着,就不知道变量的类型了。在没有TS之前,我一直是使用JSDoc来提示变量的类型,它也被很多开源库使用!
JSDoc 是一个用于 JavaScript 的 API 文档生成器,类似于 Javadoc 或 phpDocumentor。将文档注释直接添加到源代码中JSDoc 工具将扫描源代码并为您生成一个 HTML 文档网站。
这里简单说下:生成网站,需要安装JSDoc,npm install jsdoc -g,使用jsdoc **.js,会生成一个注释内容网站。
基本用法
最简单的用法则是用来标记一个变量的类型
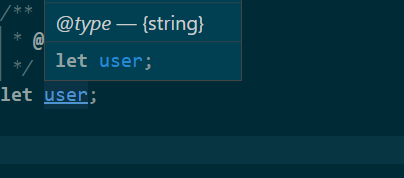
/**
* @type {string}
*/
let user;

JSDoc 还支持标记函数方法。
例如在*.js文件中,有下面一个函数。
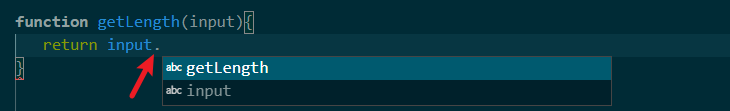
function getLength(input){
return input.
}
作为一个程序员,我觉得他是字符串,但是编辑器却不知道,并不会提示我。

当我们给他加上JSDoc注释时。(编辑器用的时VSCode,默认支持JSDoc。其他编辑器不知!)
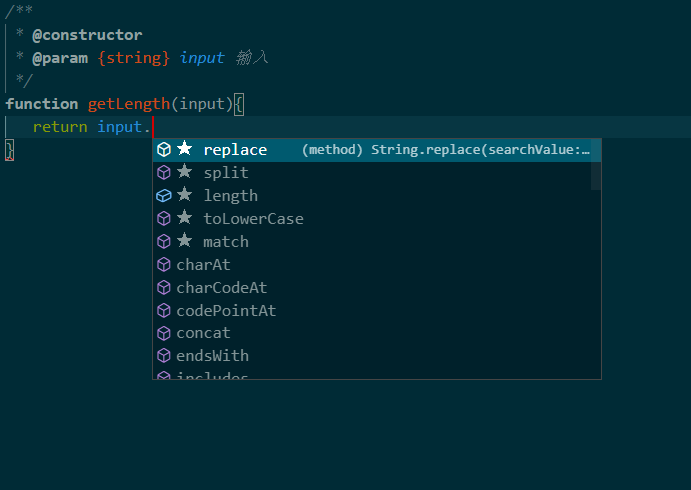
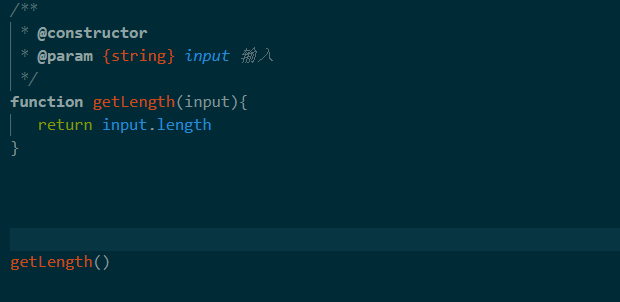
/**
* @constructor
* @param {string} input 输入
*/
function getLength(input){
return input.
}
VSCode会给我们很好的代码提示。

更好用的时当你调用getLength函数时,忘记了参数的个数以及参数类型。把鼠标放在函数名,VSCode会给出详细的提示。

复杂参数类型
除了JS中的基本类型,JSDoc也可以定义对象和数组等复杂类型。使用@typedef和@property 定义一个类型,然后在其他地方使用。
联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。这个也是TS支持的。
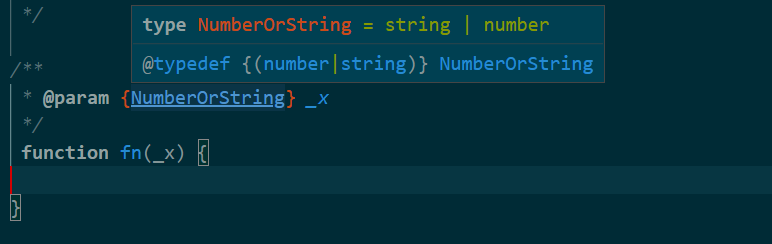
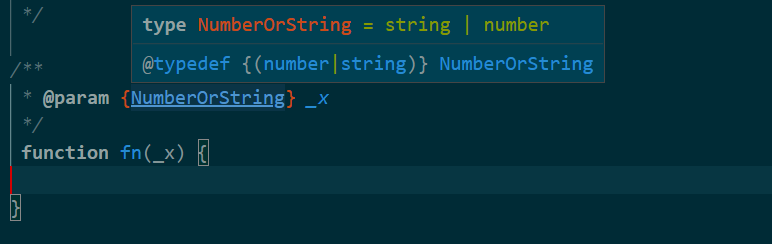
使用@typedef定义一个NumberOrString类型
/**
* @typedef {(number|string)} NumberOrString
*/
然后就可以在别的地方使用。
/**
* @param {NumberOrString} _x
*/
function fn(_x) {
}

对象
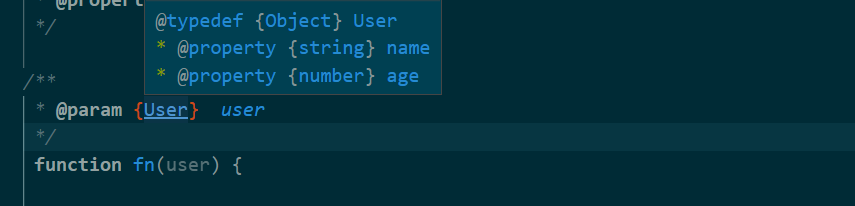
使用@typedef定义名称,使用@property对应属性
/**
* @typedef {Object} User
* @property {string} name
* @property {number} age
*/
/**
* @param {User} user
*/
function fn(user) {

返回值
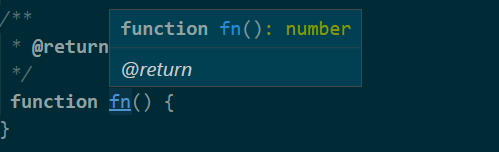
在函数中我们介绍了如何标记参数的类型,JSDoc也支持返回值的类型。
/**
* @return {number}
*/
function fn() {
}

- 点赞
- 收藏
- 关注作者


评论(0)