TypeScript自学课(2)-类型推断与语义检查
编码环境:https://www.typescriptlang.org/zh/play?#code/DYUwLgBAdghgtiAvBA5ARgEwGYVA
类型推断
在编码区域中,输入以下代码:
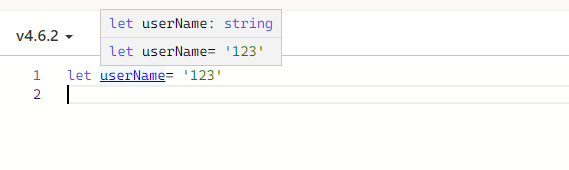
let userName= '123'
当你将鼠标放置在该串代码处,会看到TS推断出userName的类型是string

当你添加以下代码
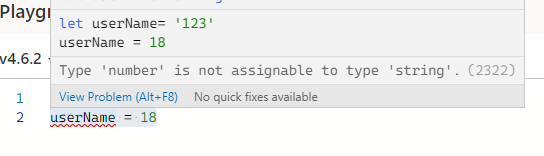
userName = 18
此时该串代码下方会出现红色的波浪线。TS会提示你:Type ‘number’ is not assignable to type ‘string’.

在JS中,我们可以给一个变量分配不同类型的值,例如这里的userName你可以给他赋值字符串,也可以赋值为数字。
这种不重视变量类型的写法,可能会带来一些不易察觉的错误。
在TS中,当我们给一个变量初始化是字符串类型,后面我们又给他分配了数字类型!TS会抛出具体的错误信息。
这也就是TS的类型推断。当我们初始化一个变量,并赋值。TS会从赋值中推断出该类型。例如:let userName= '123',TS
会推断出userName的类型是字符串。
当然除了简单的类型之外,TS类型推断还支持Object和Array类型推断。
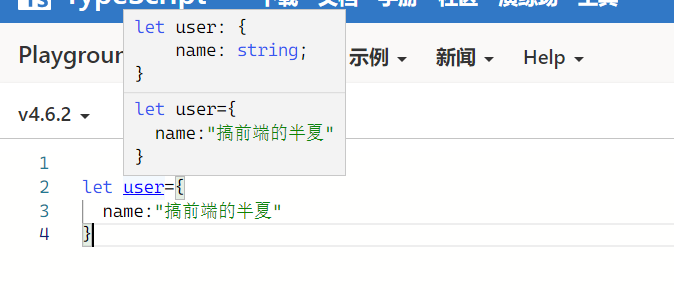
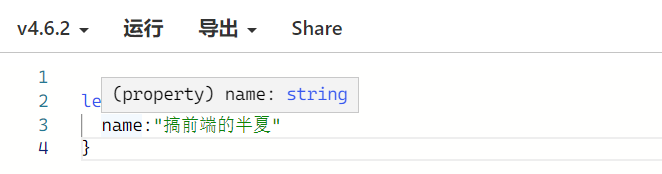
例如下面的user对象,TS会自动推断user对象的类型为:{name:"搞前端的半夏"},并且内部属性name的类型也可以推断出来。
let user={
name:"搞前端的半夏"
}


同样的类型推断也适用于函数返回。
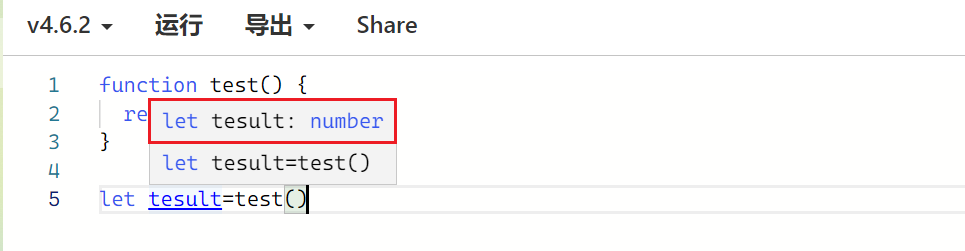
例如下面这个示例,result接受了函数的返回值0,当鼠标放在result是,TS会提示result是number类型。
function test() {
return 0;
}
let tesult=test()

语义分析
百度百科:语义分析是编译过程的一个逻辑阶段, 语义分析的任务是对结构上正确的源程序进行上下文有关性质的审查,进行类型审查。
在TS中,语义分析阶段分为:
- 作用域分析
- 类型检查
TS的一个目标就是通过静态分析代码,在开发过程中提前知道代码中的可能错误。
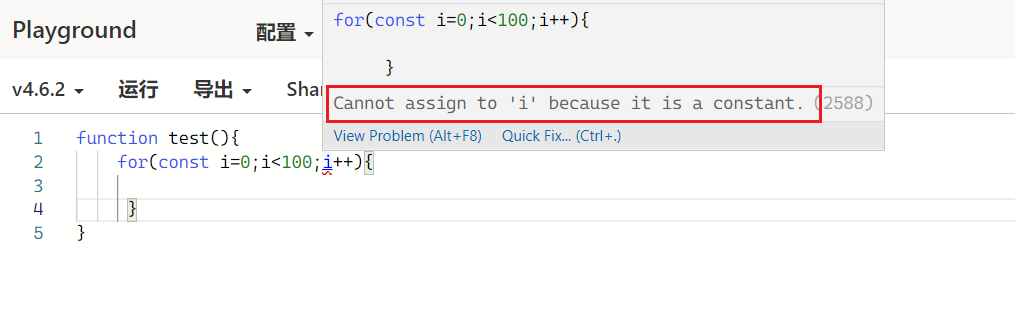
例如下面的代码,这是一个极端的例子,应该不会有人这么写吧。在test函数内部,有一个for循环,很不幸的是,我们不小心在循环的时候,使用了const定义i。
function test(){
for(const i=0;i<100;i++){
}
}
在TS环境下:

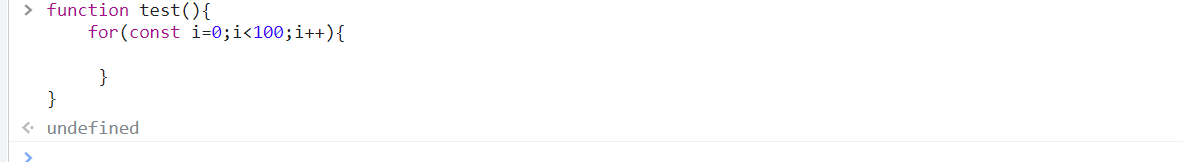
在JS环境下:

推荐一篇硬核文章:
- 点赞
- 收藏
- 关注作者


评论(0)