【愚公系列】2022年04月 微信小程序-项目篇(公交查询)-04周边站点-地图展示
【摘要】 前言 1.相关API本文使用的是百度地图API,百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,您需先申请密...
前言
1.相关API
本文使用的是百度地图API,百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
百度地图JavaScript API支持HTTP和HTTPS,免费对外开放,可直接使用。接口使用无次数限制。在使用前,您需先申请密钥(ak)才可使用。
接口地址:http://api.map.baidu.com/geoconv/v1/?
| 参数 | 含义 | 取值范围 | 是否必须 | 默认取值 |
|---|---|---|---|---|
| coords | 源坐标 | 格式:经度,纬度;经度,纬度…,限制:最多支持100个,格式举例:114.21892734521,29.575429778924;114.21892734521,29.575429778924 | 是 | 无 |
| ak | 开发者密钥 | 是 | 无 | |
| sn | 用户的权限签名 | 否 | 若用户所用ak的校验方式为sn校验时该参数必须。 (sn生成算法) | |
| from | 源坐标类型 | 取值为如下:1:GPS设备获取的角度坐标;2:GPS获取的米制坐标、sogou地图所用坐标;3:google地图、soso地图、aliyun地图、mapabc地图和amap地图所用坐标4:3中列表地图坐标对应的米制坐标5:百度地图采用的经纬度坐标6:百度地图采用的米制坐标7:mapbar地图坐标;8:51地图坐标 | 否 | 默认为1,即GPS设备获取的坐标 |
| to | 目的坐标类型 | 有两种可供选择:5、6。5:bd09ll(百度经纬度坐标),6:bd09mc(百度米制经纬度坐标); | 否 | 默认为5,即bd09ll(百度坐标) |
| output | 返回结果格式 | json或者xml | 否 | json |
返回值说明
| 名称 | 类型 | 含义 | 取值范围 |
|---|---|---|---|
| status | init | 状态码 | 正常0,异常非0,详细见状态码说明 |
| result | json或者xml数组 | 转换结果 | 与输入顺序一致 |
| x | float | 横坐标 | |
| y | float | 纵坐标 |
一、地图展示
1.js
setMapMarkers() {
var _this = this
var stationList = _this.data.stationList
for (var i = 0; i < stationList.length; i++) {
(function (i) {
wx.request({
url: 'http://api.map.baidu.com/geoconv/v1/',
data: {
ak: config.Config.bmapkey,
coords: stationList[i].lng + ',' + stationList[i].lat,
from: 5, //百度地图采用的经纬度坐标;
to: 3 //国测局(gcj02)坐标;
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
// console.log(res)
var lnglat = res.data.result[0]
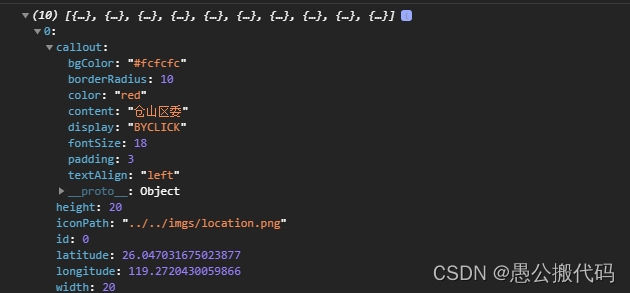
var marker = {}
marker.iconPath = '../../imgs/location.png'
marker.id = i
marker.latitude = lnglat.y
marker.longitude = lnglat.x
marker.width = 20
marker.height = 20
marker.callout = {
content: stationList[i].station,
color: 'red',
bgColor: '#fcfcfc',
padding: 3,
fontSize: 18,
borderRadius: 10,
display: 'BYCLICK',
textAlign: 'left'
}
var markers = _this.data.markers
markers.push(marker)
_this.setData({
markers: markers
})
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
})
})(i)
}
},

2.wxml
<view class="map" wx:if="{{type=='2'}}">
<map id="map" longitude="{{locationInfo.longitude}}" latitude="{{locationInfo.latitude}}" scale="16" markers='{{markers}}' bindcallouttap='callouttap' show-location style="width: 100%;height:430px;"></map>
</view>
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)