我推荐的Flutter项目结构
一个好的项目结构,不仅可以很好的让你的 Flutter 项目可扩展,这也将是你的下一个项目的最佳文件夹结构。
一个快速发展且需求不断变化的项目对于每个开发人员来说都是一场噩梦。摆脱这种情况的唯一方法是做好计划。
由于愚蠢的文件夹结构,我一直在挣扎。我不想让你们再经历我所经历的痛苦。
在本文中,我将向您介绍我的文件夹结构,您也可以在项目中使用它。
让我们考虑下面的这些问题
我想要一个文件夹结构:
-
如果我想添加功能,易于扩展。
-
将我的业务逻辑与我的视图 (UI) 分开。
-
轻松移除任何模块。
-
易于识别我的组件在哪里。
-
如果需要,可以轻松更改任何变动。
-
易于更新我的主题。
-
如果需要,可以轻松连接到新的后端。
基于上面的这些问题,我也是一直在研究我的项目的结构,于是有了下面的这些尝试。
让我们试试这个方法
由于我只是想让它变得简单。所以没有任何技术术语,只有一个简单的解释。

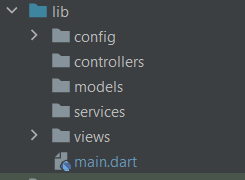
我在项目中使用的文件夹结构
-
视图:让我们将所有视图(屏幕)分组到一个文件夹中。进一步将视图分组到单独的模块中。比如你的个人资料,设置,活动详情等。
-
控制器:所有业务逻辑和状态管理逻辑都在这里。您可以将您的provider、Bloc或任何其他状态管理逻辑的逻辑放入此文件夹。您甚至可以将其重命名为您的状态管理架构,如provider、
-
服务:进入您的应用程序的任何数据都必须来自这里。它可能正在连接 REST API 或任何数据库连接。
服务文件夹
-
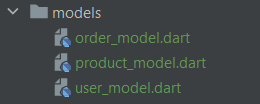
模型:把你所有的模型都放在这里,比如 user_model.dart、或者其他。

模型文件夹
-
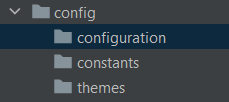
配置:这里有所有控制你的应用程序的东西,比如常量、路由、主题……

配置文件夹
-
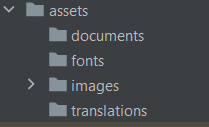
资产:在项目级别创建一个“资产”文件夹。通常将其命名为“资产”。但是你也可以起其他的名字。但要注意在整个项目中保持一致。此外,您可以根据资产类型(如图像、Html、字体……)对资产进行分组。

这是唯一的方法吗?
一点都不。您可以选择最适合您的任何架构或文件夹结构。这个只是对我有用。我希望它也对你们有用。
- 点赞
- 收藏
- 关注作者


评论(0)