uni-app 实现应用桌面图标角标提示及应用跳转
【摘要】 一、前言在前期实现un-app集成极光推送并完成状态栏消息通知的基础上,需要实现应用icon角标显示未读信息数量,点击图标后跳转至应用具体页面,阅读某条信息后,角标数字相应减一功能。待实现功能点:用户登录后,应用角标显示未读信息数量;点击含有未读信息的应用角标,跳转至应用具体页面;阅读某条未读信息后,应用角标数据做减一操作; 二、实现鉴于uni-app App 端内置 HTML5+ 引擎,...
一、前言
在前期实现un-app集成极光推送并完成状态栏消息通知的基础上,需要实现应用icon角标显示未读信息数量,点击图标后跳转至应用具体页面,阅读某条信息后,角标数字相应减一功能。
待实现功能点:
- 用户登录后,应用角标显示未读信息数量;
- 点击含有未读信息的应用角标,跳转至应用具体页面;
- 阅读某条未读信息后,应用角标数据做减一操作;
二、实现
鉴于uni-app App 端内置 HTML5+ 引擎,让 js 可以直接调用丰富的原生能力。应用H5+ API plus.runtime.setBadgeNumber方法可实现应用角标数字展示效果。
plus.runtime.setBadgeNumber(8,{
title:'推送消息',
content:'消息内容'
});
应用示例如下:
// 设置数字
function setBadge() {
plus.runtime.setBadgeNumber(8);
}
// 清除数字
function clearBadge() {
plus.runtime.setBadgeNumber(0);
}
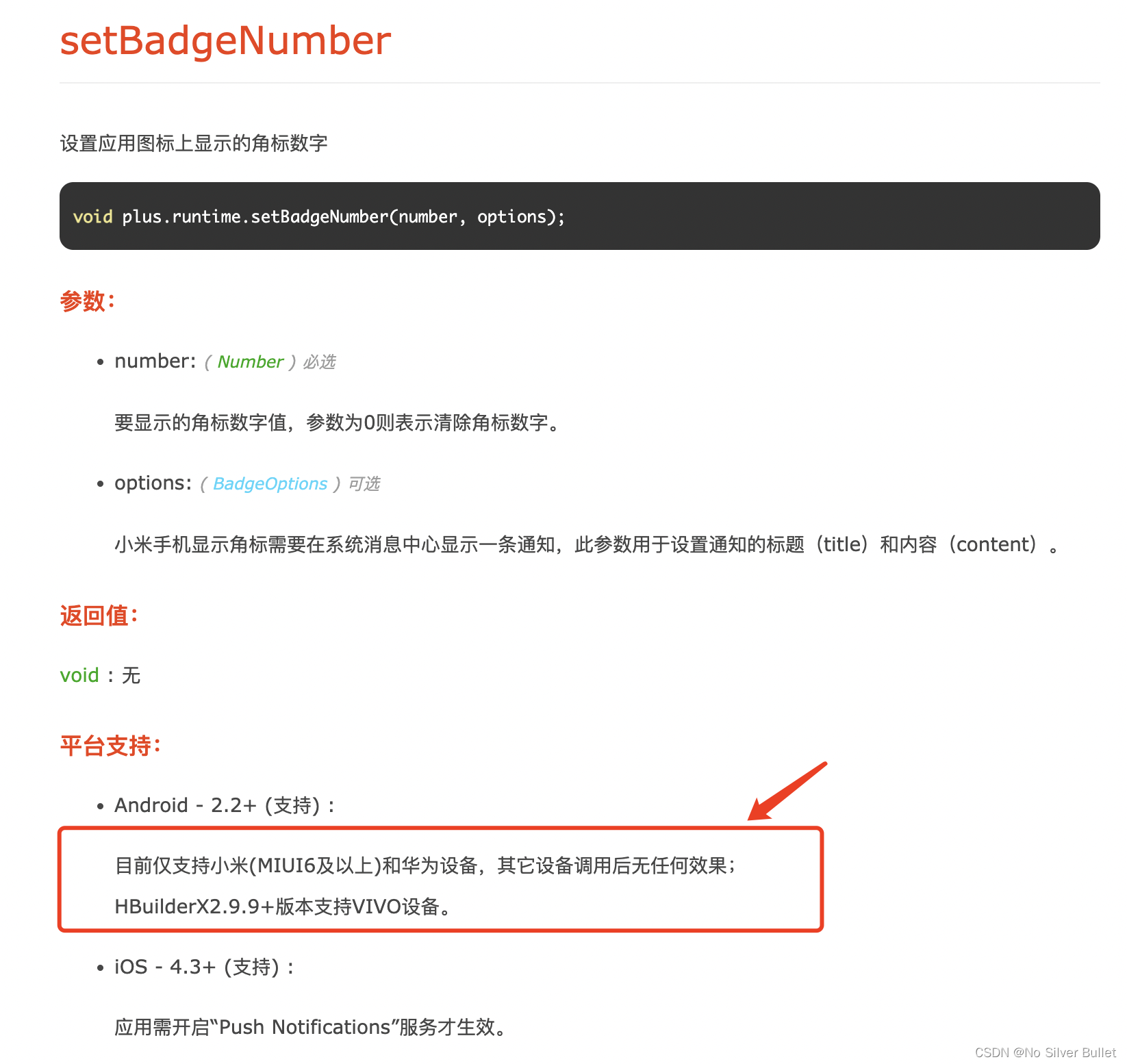
接口文档如下:

注意⚠️:
- 平台支持方面,支持
Android 2.2+,但是目前仅支持小米(MIUI6及以上)和华为设备,其它设备调用后无任何效果;HBuilderX2.9.9+版本支持VIVO设备。- 支持
iOS 4.3+,且应用需开启“Push Notifications”服务才生效。
三、遇到的问题及解决措施
待补充。
四、拓展阅读
【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)