【愚公系列】2022年04月 微信小程序-项目篇(朝夕官网)-01 小程序的流程介绍
【摘要】 前言微信小程序其实就是一种不需要下载安装即可使用的应用,它基于微信运行,类似于APP,不过无需下载安装,想用就用,用完即走,不占内存。开发上也要比APP简单很多,成本要低一些,中小商家和个人也可承受。比如我们常见的摩拜单车、滴滴打车小程序,虽然你没有安装APP,但通过微信你依然可以正常使用骑车、打车服务,不用单独下载它的APP,这就相当方便。 一、微信小程序开发流程 1.流程介绍 2.账号...
前言
微信小程序其实就是一种不需要下载安装即可使用的应用,它基于微信运行,类似于APP,不过无需下载安装,想用就用,用完即走,不占内存。开发上也要比APP简单很多,成本要低一些,中小商家和个人也可承受。比如我们常见的摩拜单车、滴滴打车小程序,虽然你没有安装APP,但通过微信你依然可以正常使用骑车、打车服务,不用单独下载它的APP,这就相当方便。
一、微信小程序开发流程
1.流程介绍

2.账号申请
账号申请:https://mp.weixin.qq.com/wxopen/waregister?action=step1

3.下载小程序开发工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

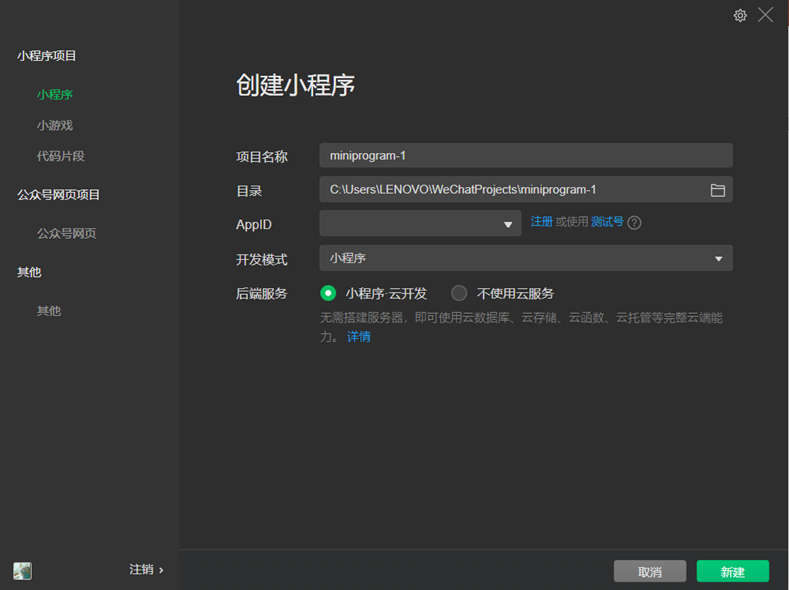
4.创建项目
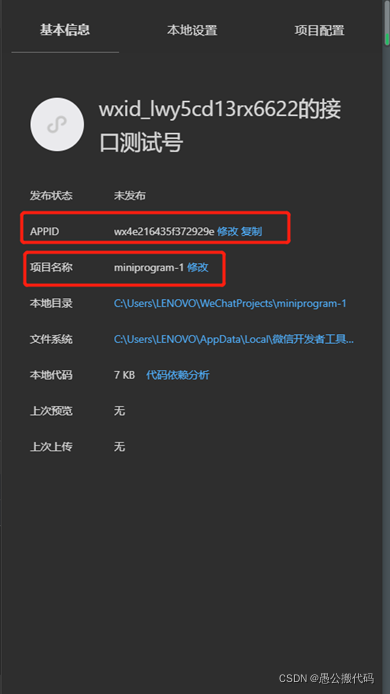
- AppID:微信小程序的唯一id后续操作的唯一依据
- 测试号:仅供开发demo使用,不能发布线上
- 小程序云开发:为小程序开发者提供完整的云端支持,让不具备一定后端知识的开发者也能高效的开发出一款高质量的小程序

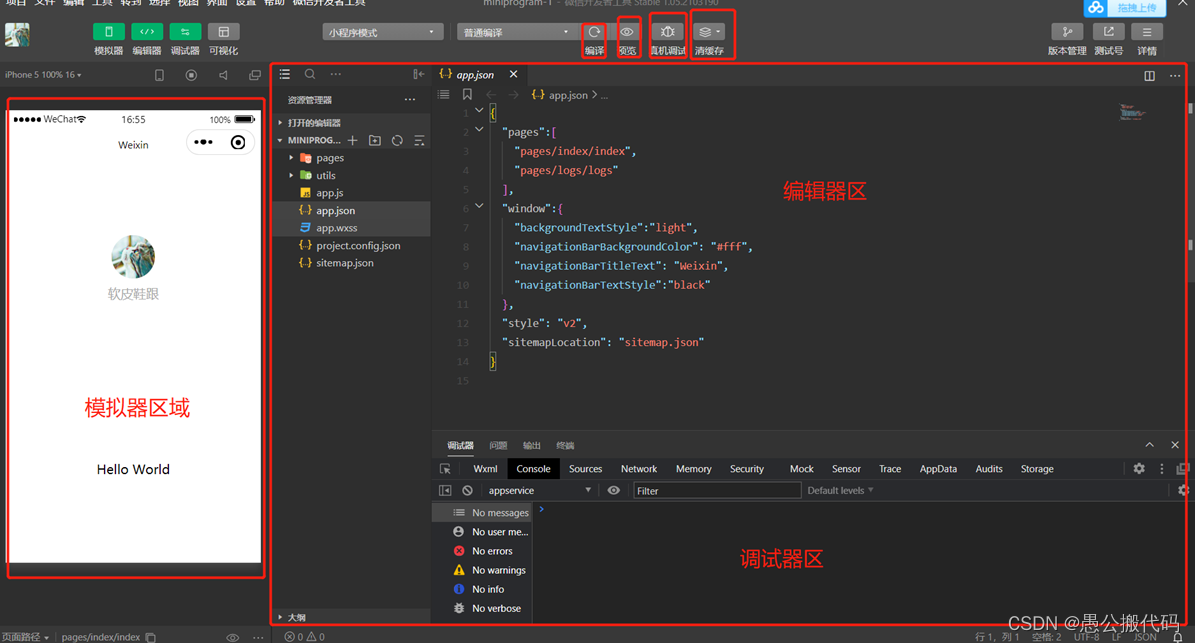
5.编辑器使用

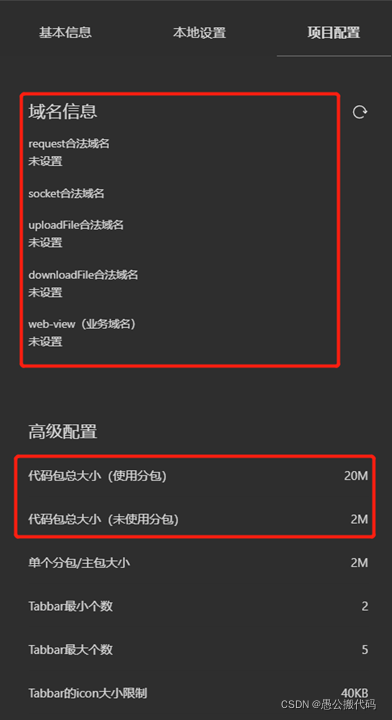
7.项目配置



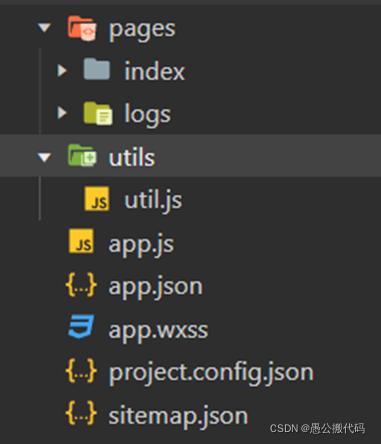
8.项目结构
- pages 页面目录
- Utils js工具类
- App.js 小程序入口
- App.json 小程序配置
- App.wxss 样式
- project.config.json 项目配置文件
- sitemap.json 小程序的seo文件

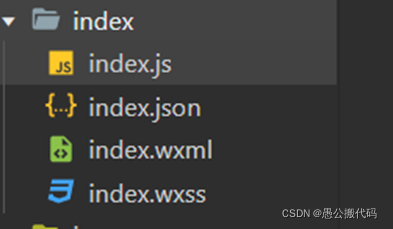
二、微信小程序文件特性
- Index.js js逻辑文件
- Index.json 页面配置
- Index.wxml 静态页面 对应html文件 小程序有自己的wxml标签,不能使用常规的HTML标签
- Index.wxss 样式文件 对应css文件
小程序的js加载不造成页面阻塞,小程序底层会拆分2条线程分别执行js和wxml文件

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)