ES6新特性(1)之let命令/const命令/解构赋值/Symbol/Set/WeakSet
(一)let命令
1.let声明的变量只在变量声明时所在的代码块内有效
对比:
2.let不允许在同一作用域重复声明变量:
正确,放到括号里面错误
3.let与全局变量的声明
//错误
//正确
4.作用到子作用域
(二) const命令
const命令用来生成一个常量,常量被声明后,值无法改变。其他与let相同。
(三) 解构赋值
1.数组解构
嵌套数组解构
空缺变量
多余变量
默认值
2.对象解构
可嵌套
可有默认值
3.字符串解构
4.函数参数解构
参数中数组、字符串、默认值、缺位均支持
(四)Symbol
Symbol是ES6新增的一种值类型数据,表示一种绝不重复的值
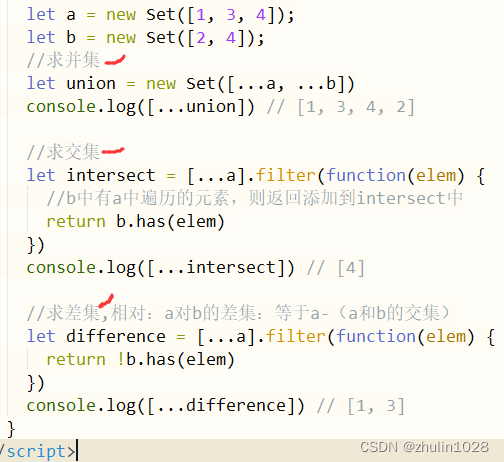
(五)Set
Set和WeakSet 数据结构是ES6新增。
它与数组非常相似,但是Set数据结构的成员都是唯一的。不能重复元素。
特别说明:Set中只能添加一个NaN。
Set数据结构:
从输出结果可以看出,键和键值是相同的。
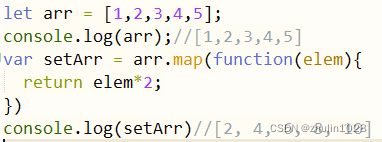
es5中数组新增map和filter方法
map:映射的意思,映射返回一个新数组,有返回值;filterArr:返回一个新对象
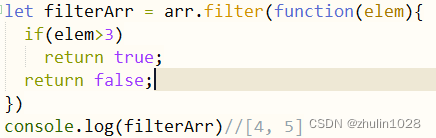
filter:过滤、筛选的意思; 有返回值; filterArr:返回过滤后新数组
(六)WeakSet
它与Set十分相似,对象的值也不能是重复的,与Set不同点:
1.WeakSet成员只能够是对象。
2.作为WeakSet成员的对象都是弱引用,即垃圾回收机制不考虑WeakSet对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于WeakSet之中。这个特点意味着,无法引用WeakSet的成员,因此WeakSet是不可遍历的。
3.使用WeakSet存储对象实例的好处是,由于是对对象实例的引用,不会被计入内存回收机制,所以删除实例的时候,不用考虑weakset,也不会出现内存泄漏。
- 点赞
- 收藏
- 关注作者





评论(0)