干货 | 录制你的第一个web 自动化测试用例
Web应用程序的验收测试常常涉及一些手工任务,例如打开一个浏览器,并执行一个测试用例中所描述的操作。但是手工执行的任务容易出现操作人员人为的错误,花费的时间成本也比较多。因此,将这些任务自动化,就可以消除人为因素。Selenium可以帮助我们自动完成验收测试,通过构建更严格的测试,从而使软件更为可靠也更易于维护。
Selenium 测试框架及用例编写
Selenium是什么?
Selenium 是用于测试 Web 应用程序用户界面 (UI) 的常用框架。它是一款用于运行端到端功能测试的超强工具。您可以使用多个编程语言编写测试,并且 Selenium 是能够在一个或多个浏览器中执行这些测试。
编写代码使用 client的 api 然后client和Selenium沟通如何操作,之后selenium通过浏览器driver操作浏览器执行各种动作。
目前最新的版本是Selenium 3,Selenium 核心组件包括:
- Selenium WebDriver
- Selenium IDE
- Selenium Grid
Selenium 源代码:
https://github.com/SeleniumHQ/selenium,[Selenium Client Driver]
(https://seleniumhq.github.io/selenium/docs/api/py/):
Selenium WebDriver的Python语言实现。
参考:Selenium with Python
1.安装浏览器:Firefox、Chrome
2.下载浏览器Driver:
3.GeckoDriver(Firefox)、ChromeDriver(Chrome),WebDriver版本需要和浏览器的版本保持一致。
4.安装Selenium Client Driver:
pip install selenium
测试用例是为了实施测试而向被测试的系统提供的一组集合,这组集合包含:测试环境、操作步骤、测试数据、预期结果等。
注意:一条测试用例的最终结果只有一个:成功或者失败。
三大核心要素为 :标题 、步骤 、预期结果
- 标题:是对测试用例的描述,标题应该清楚的表达测试用例的用例
- 步骤:对测试执行过程进行描述
- 预期结果:提供测试执行的预期结果,预期结果一般是根据需求得出,如果实际结果和预期结果一致则测试通过,反之失败。
首先是在代码的最上面导入了 Selenium 的包,其次是测试方法命名、测试步骤、断言。
from selenium import webdriver
def test_search(): # 测试的标题即 test_search
driver = webdriver.Chrome()
driver.get('https://www.baidu.com') # 测试的步骤
search = driver.find_element_by_id('su').get_attribute('value') #
assert search == "百度" # 断言预期结果
安装完成后,通过在浏览器的菜单栏中点击图标启动。

第一步:创建新项目后,取名为 hogwarts_demo1。
第二步:然后需要填写 URL(要录制测试脚本的网站 URL)。这里使用的是 https://ceshiren.com/。
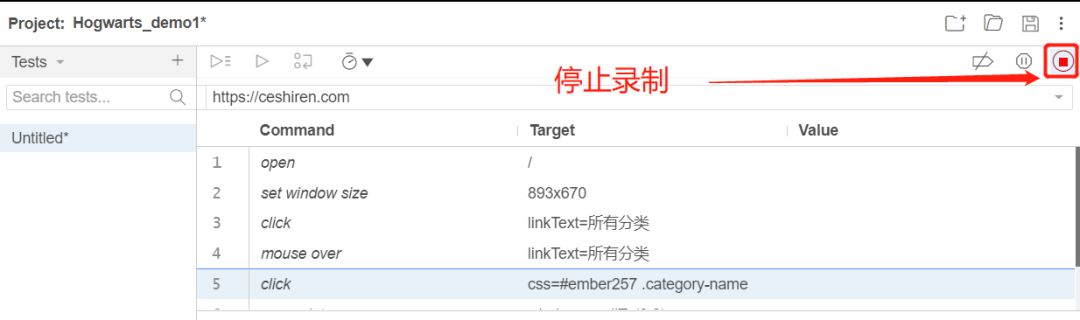
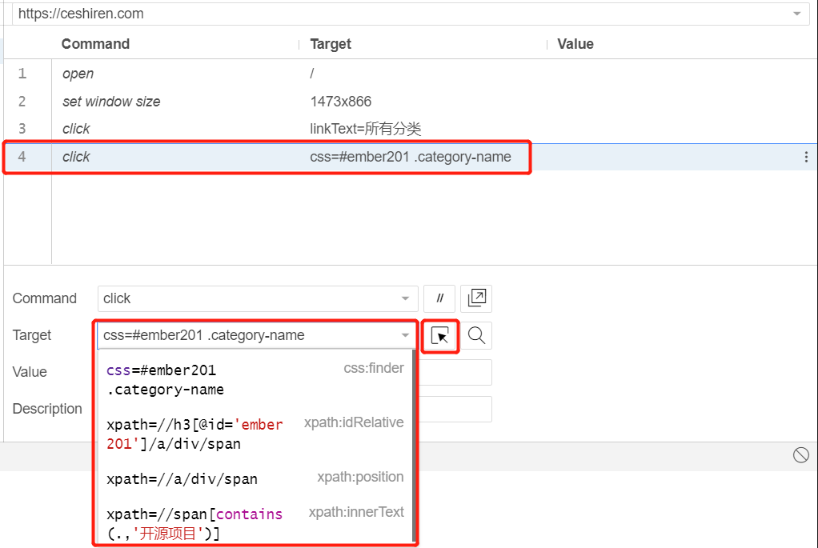
第三步:完成设置后,将打开一个新的浏览器窗口,加载 URL 并开始录制脚本。在页面上的操作都将记录在 IDE 中。操作完成后,切换到 IDE 窗口并单击停止录制按钮。

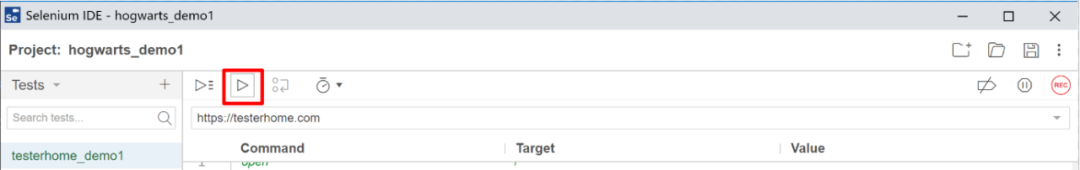
第四步:停止后,为刚录制的测试用例取名ceshiren_demo1
导出用例分析
利用 Selenium IDE 导出 pytest 格式代码。
导出用例代码如下:
#注释是由 Selenium IDE 生成的代码
# Generated by Selenium IDE
#导入可能用到的依赖
import pytest
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestDemo():
#setup_module()只会在开始测试运行一次
def setup_method(self, method):
#初始化webdriver
self.driver = webdriver.Chrome()
self.vars = {}
#teardown_module()只会在结束测试运行一次
def teardown_method(self, method):
#关闭浏览器并关闭启动 ChromeDriver 时启动的 ChromeDriver 可执行文件
self.driver.quit()
#测试方法
def test_demo(self):
#访问网址
self.driver.get("https://ceshiren.com/")
#设置窗口大小
self.driver.set_window_size(1473, 866)
#点击操作
self.driver.find_element(By.LINK_TEXT, "所有分类").click()
self.driver.find_element(By.CSS_SELECTOR, "#ember201 .category-name").click()
#关闭当前窗口
self.driver.close()
这段代码就简单的实现了对浏览器简单的自动化



获取更多内容:https://qrcode.ceba.ceshiren.com/link?name=article&project_id=qrcode&from=hwyun×tamp=1650522766
- 点赞
- 收藏
- 关注作者


评论(0)