Python基础——PyCharm版本——第十章、Web开发
🤵🤗Python_Base:Chapter tenth🤗🤵
目录
在一个Web应用中,客户端和服务器上的Flask程序的交互可以概括为以下几步:
前言
最早的软件都是运行在大型机上的,软件使用者通过“哑终端”登陆到大型机上去运行软件。后来随着PC机的兴起,软件开始主要运行在桌面上,而数据库这样的软件运行在服务器端,这种Client/Server模式简称CS架构。
随着互联网的兴起,人们发现,CS架构不适合Web,最大的原因是Web应用程序的修改和升级非常迅速,而CS架构需要每个客户端逐个升级桌面App,因此,Browser/Server模式开始流行,简称BS架构。
在BS架构下,客户端只需要浏览器,应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web页面,并把Web页面展示给用户即可。
当然,Web页面也具有极强的交互性。由于Web页面是用HTML编写的,而HTML具备超强的表现力,并且,服务器端升级后,客户端无需任何部署就可以使用到新的版本,因此,BS架构迅速流行起来。
今天,除了重量级的软件如Office,Photoshop等,大部分软件都以Web形式提供。比如,新浪提供的新闻、博客、微博等服务,均是Web应用。
Web应用开发可以说是目前软件开发中最重要的部分。Web开发也经历了好几个阶段:
-
静态Web页面:由文本编辑器直接编辑并生成静态的HTML页面,如果要修改Web页面的内容,就需要再次编辑HTML源文件,早期的互联网Web页面就是静态的;
-
CGI:由于静态Web页面无法与用户交互,比如用户填写了一个注册表单,静态Web页面就无法处理。要处理用户发送的动态数据,出现了Common Gateway Interface,简称CGI,用C/C++编写。
-
ASP/JSP/PHP:由于Web应用特点是修改频繁,用C/C++这样的低级语言非常不适合Web开发,而脚本语言由于开发效率高,与HTML结合紧密,因此,迅速取代了CGI模式。ASP是微软推出的用VBScript脚本编程的Web开发技术,而JSP用Java来编写脚本,PHP本身则是开源的脚本语言。
-
MVC:为了解决直接用脚本语言嵌入HTML导致的可维护性差的问题,Web应用也引入了Model-View-Controller的模式,来简化Web开发。ASP发展为ASP.Net,JSP和PHP也有一大堆MVC框架。
目前,Web开发技术仍在快速发展中,异步开发、新的MVVM前端技术层出不穷。
Python的诞生历史比Web还要早,由于Python是一种解释型的脚本语言,开发效率高,所以非常适合用来做Web开发。
Python有上百种Web开发框架,有很多成熟的模板技术,选择Python开发Web应用,不但开发效率高,而且运行速度快。
本章我们会详细讨论Python Web开发技术。
Python网络框架
Django
Django于2003年诞生于美国堪萨斯(Kansas)州,最初用来制作在线新闻Web站点,目前已发展为应用最广泛的Python网络框架。
Django是遵循MVC架构的Web开发框架,其主要由以下几部分组成:
- 管理工具(Management)
- 模型(Model)
- 视图(View)
- 表单(Form)
- 管理站(Admin)
Tornado
Tornado是使用Python编写的一个强大的可扩展的Web服务器。
相对于其他Python网络框架,Tornado有如下特点:
- 完备的Web框架
- 高效的网络库
- 提供高效HTTPClient
- 提供高效的内部HTTP服务器
- 完备的WebSocket支持
Flask
Flask是目前最流行的开源的Python Web框架之一,其受欢迎程度不输于Django。
Flask是一个轻量级的可定制框架,拥有强大的插件库,较其他同类型框架更为灵活、轻便、安全且容易上手。
Flask的特点可以归结如下:
- 内置开发服务器和调试器
- 与Python单元测试功能无缝衔接
- 使用Jinja2模板
- 完全兼容WSGI 1.0标准
- 基于Unicode编码
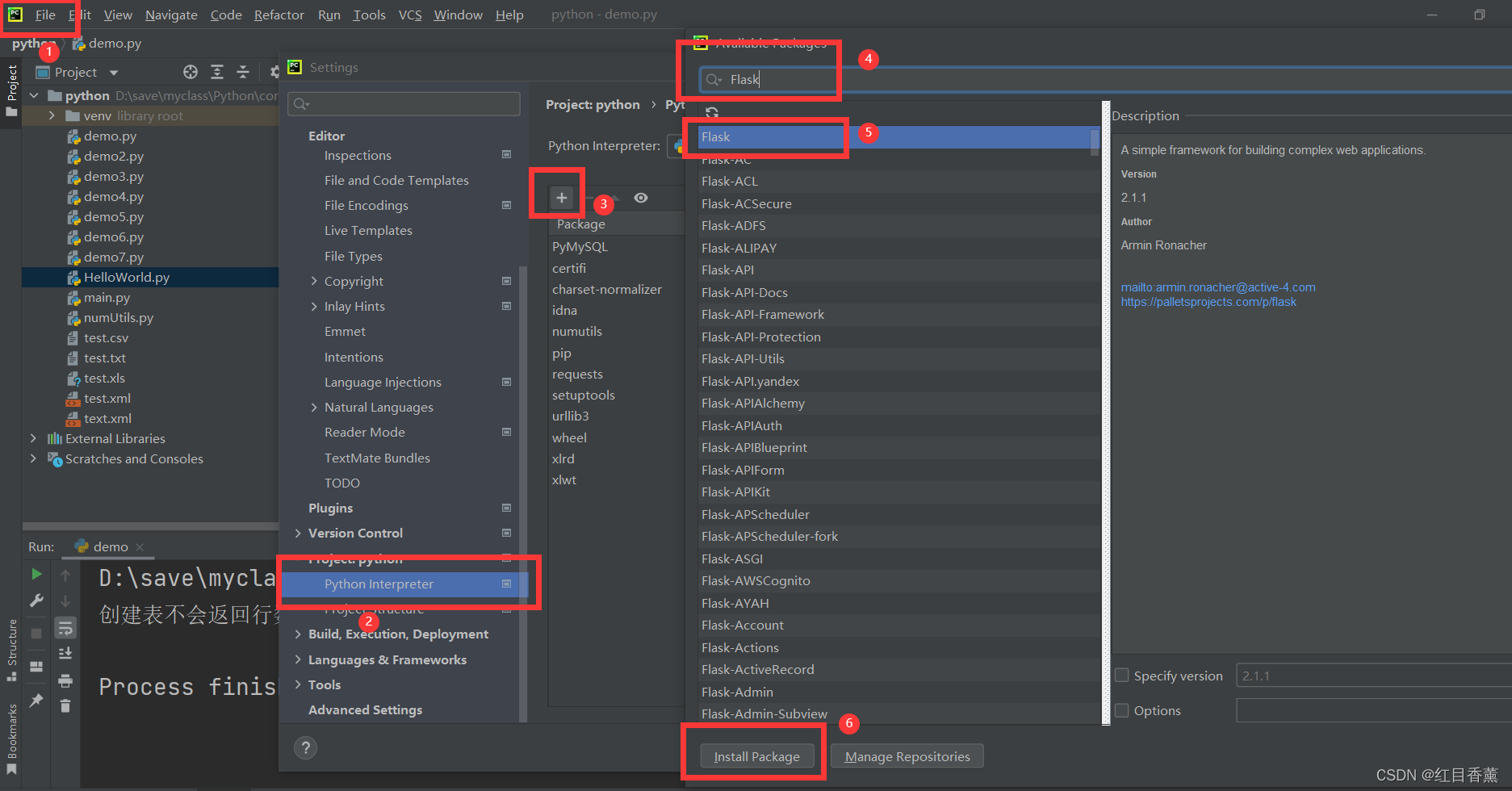
咱们这里主要使用的是【Flask】框架,下图是下载方法,也可以使用【pip install Flask】下载
示例:
在一个Web应用中,客户端和服务器上的Flask程序的交互可以概括为以下几步:
- 用户在浏览器输入URL访问某个资源。
- Flask接收用户请求并分析请求的URL。
- 为这个URL找到对应的处理函数。
- 执行函数并生成响应,返回给浏览器。
- 浏览器接收并解析响应,将信息显示在页面中。
DBHelper.py:
demo.py
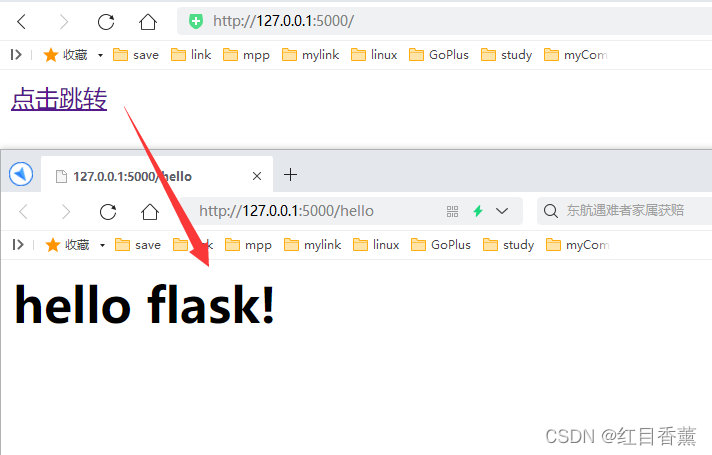
静态路由
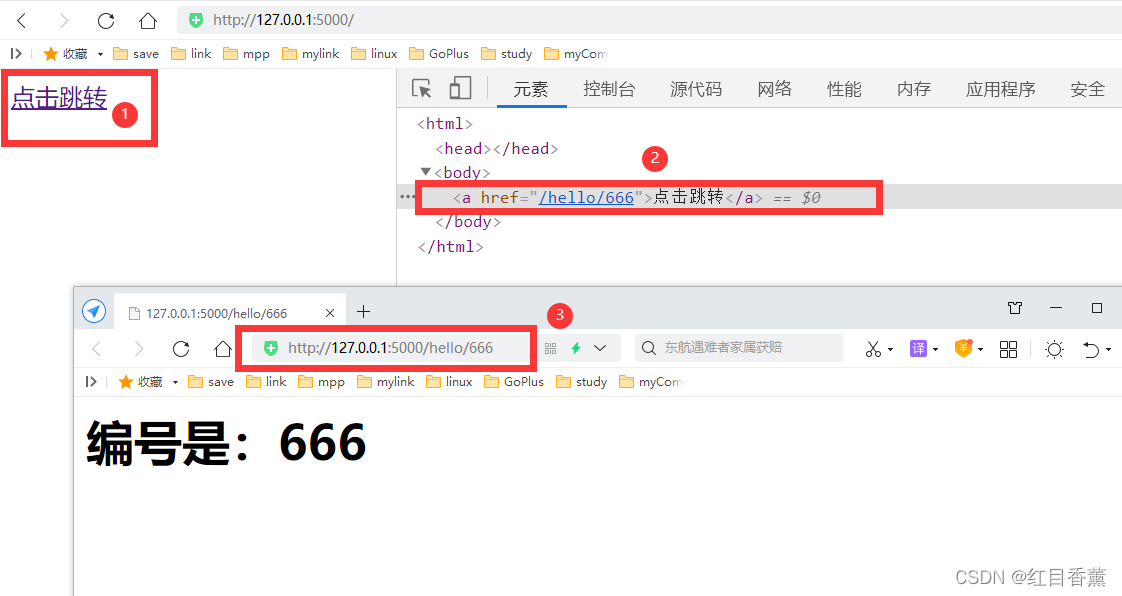
动态路由
模板的使用
Templat.html
AddInfo.html
DBHelper.py
demo.py
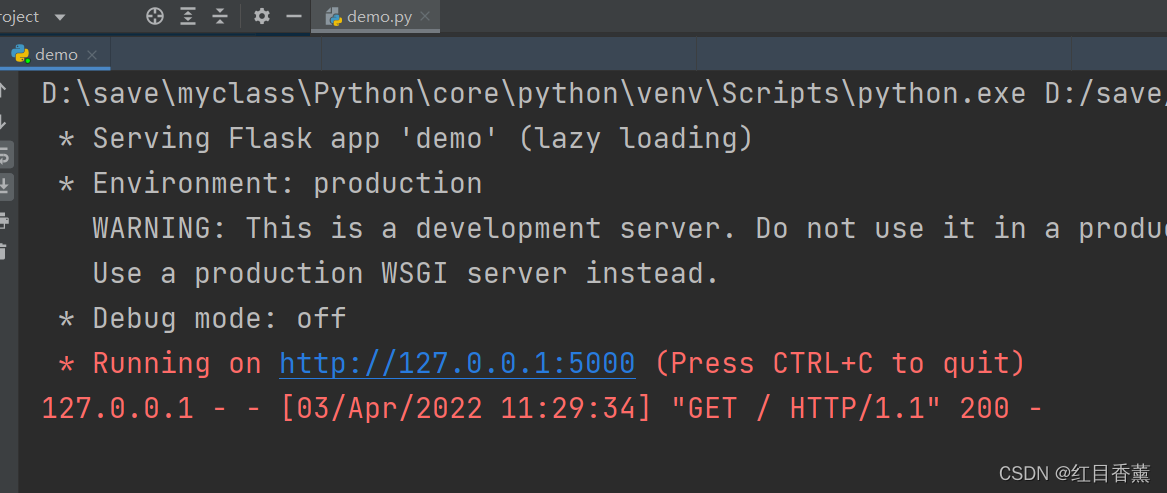
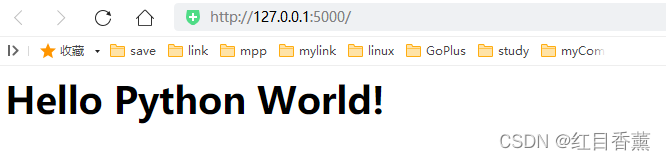
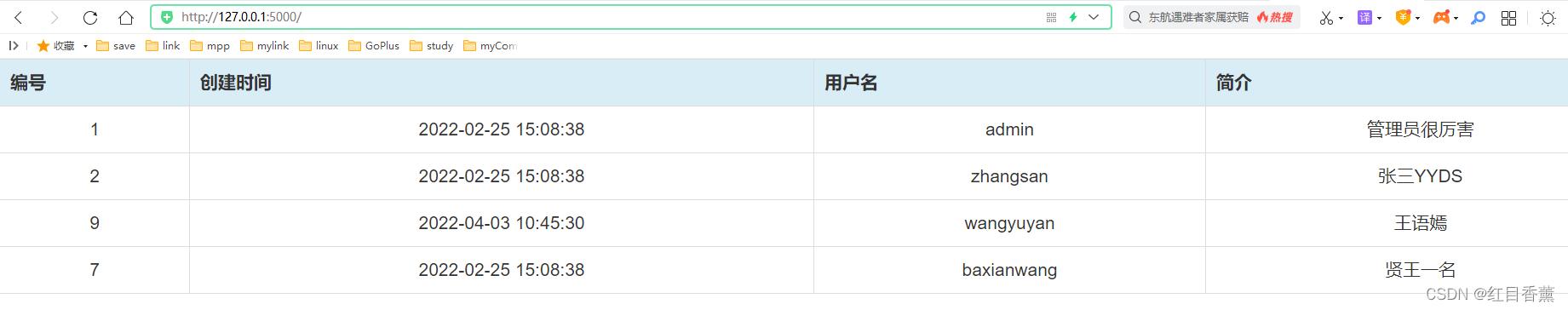
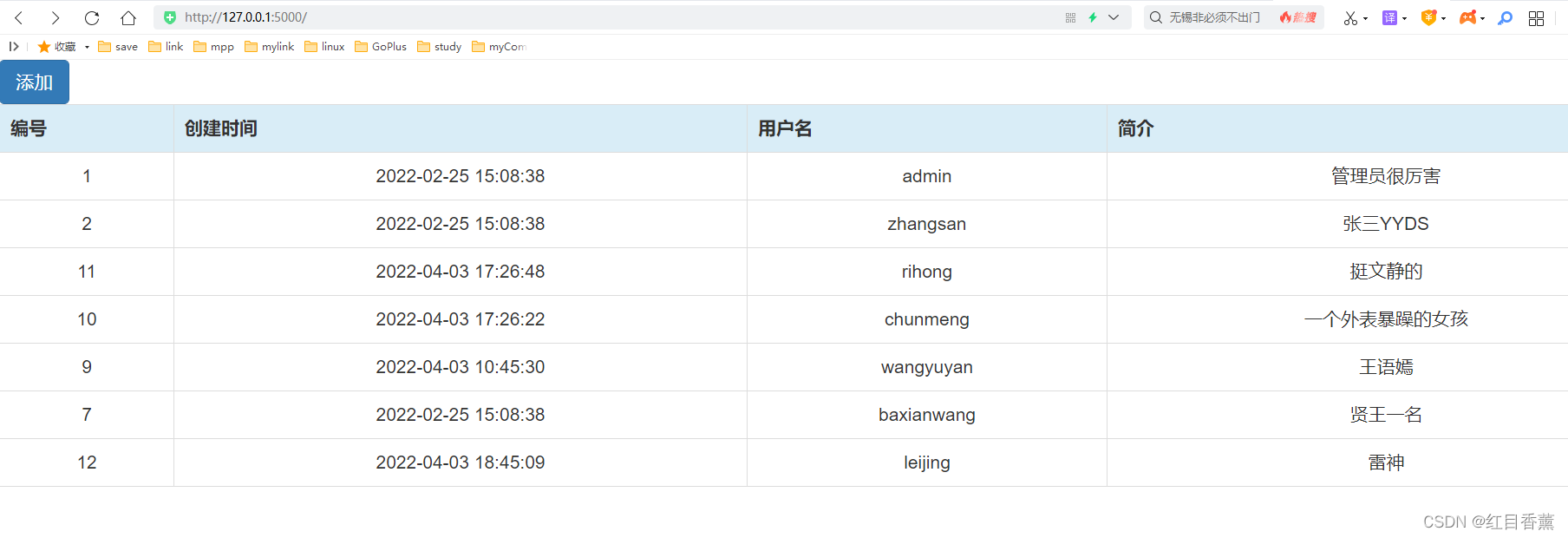
运行效果:
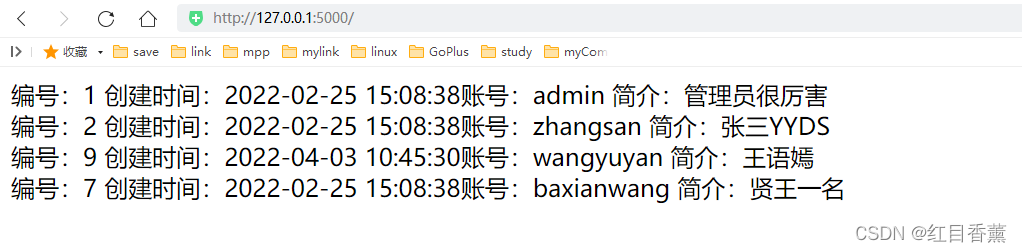
添加俩数据看看:
添加功能
- 点赞
- 收藏
- 关注作者














评论(0)