网页视频背景设置带声音自动播放
网页设计问题
视频背景的设置
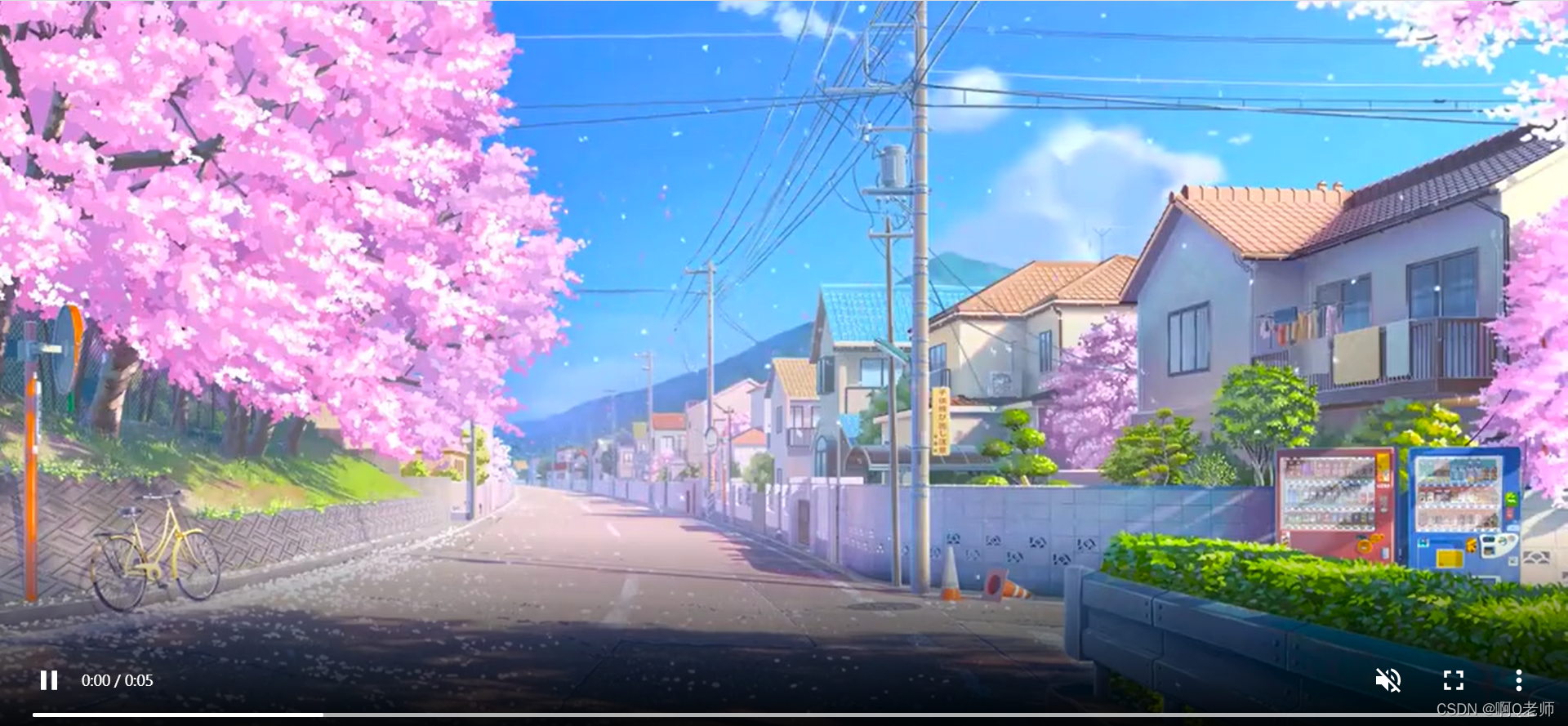
在网页设计中,我们可能想到把视频设计为网页背景,为其增添不少色彩。如:
网页视频背景
其设置只需在在HTML的主体区域内(body标签)写下如下代码即可。
<video id="video" style="width:100%; height:100%; object-fit:cover; position:absolute; top:0; left:0; " autoplay loop muted>
<source src="视频路径" type="video/mp4">
</video>
视频的自动播放
我们在HMTL写下上面的代码后,不难发现视频背景已经成功设置了,同时也能自动循环播放了,但此时是静音循环自动播放的。因为autoplay为自动播放,loop为循环播放,muted为静音播放。如果video中只有autoplay没有muted,是处于待播放状态的(即静止面面),所以自动播放中必须带有muted属性。
不过只是网页添加视频的话,可以在video标签内添加 controls=‘controls’ 属性和属性值,达到控制视频的效果。如图:

开启声音的问题解决
如果我们想要网页背景视频能自动播放又带声音,该怎么办呢?首先,若是自动播放就开启声音了,我是无法解决的,就是上面的autoplay和muted应该是要一起使用的,从这里就有些矛盾,可能是注重用户体验才有这种情况的设定。
但是,我们可以通过在JS中添加点击事件使其开启声音。效果是打开网页,视频自动播放,开启声音需要你鼠标点击。代码如下:
window.onload = function(){
var video=document.getElementById("video"); //获取video
document.body.addEventListener('mousedown', function(){
video.muted = false;
}, false); //点击事件,点击页面即可开启声音
}
其中,window.onload = function(){}的添加是因为解决Uncaught TypeError: Cannot read property ‘addEventListener’ of null的问题。
window.onload = function(){事件} 即当页面加载完成后才执行事件。
当你点击网页后,声音便可循环播放了,听多了的确有些影响体验。

我们可以通过如图点击暂停声音播放。
- 点赞
- 收藏
- 关注作者


评论(0)