在SpringBoot项目中集成Swagger2

👨🏻🎓博主介绍:大家好,我是芝士味的椒盐,一名在校大学生,热爱分享知识,很高兴在这里认识大家🌟
🌈擅长领域:Java、大数据、运维、电子
🙏🏻如果本文章各位小伙伴们有帮助的话,🍭关注+👍🏻点赞+🗣评论+📦收藏,相应的有空了我也会回访,互助!!!
🤝另本人水平有限,旨在创作简单易懂的文章,在文章描述时如有错,恳请各位大佬指正,在此感谢!!!
@[TOC]
简介
- 号称世界上最流行的API框架
- Restful Api 文档在线自动生成器 => API 文档 与API 定义同步更新
- 直接运行,在线测试API
- 支持多种语言 (如:Java,PHP等)
- 官网:https://swagger.io/
SpringBoot集成Swagger
SpringBoot集成Swagger => springfox,两个jar包
- Springfox-swagger2
- swagger-springmvc
使用Swagger
-
springboot-web项目
-
加入swagger的两个依赖
<!--swagger的支持--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>${swagger2Version}</version> </dependency> <!--swagger的web支持--> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>${swagggeruiVersion}</version> </dependency> -
要使用Swagger,我们需要编写一个配置类-SwaggerConfig来配置 Swagger
/** * @author starrysky * @title: SwaggerConfiguration * @projectName Swagger2_Final * @description: 配置类 * @date 2021/2/200:52 */ @Configuration //开启swagger2 @EnableSwagger2 public class SwaggerConfiguration { } -
5、访问测试 :http://localhost:8080/swagger-ui.html ,可以看到swagger的界面;

配置Swagger
-
Swagger实例Bean是Docket,所以通过配置Docket实例来配置Swaggger。
@Bean //配置docket以配置Swagger具体参数 public Docket docket() { return new Docket(DocumentationType.SWAGGER_2); } -
可以通过apiInfo()属性配置文档信息
/** * 配置Swagger信息apiInfo * 配置文档信息 * * @return new ApiInfo */ @Bean public ApiInfo apiInfo() { Contact contact = new Contact("Starrysky", "https://www.cnblogs.com/SkystarX/", "1974952857@qq.com"); return new ApiInfo( //标题 "Blue-Sky的API文档", //描述 "即使夜再黑也会天亮!", //版本 "v1.0", //组织连接 "https://www.cnblogs.com/SkystarX/", //联系人信息 contact, //许可证 "Apache 2.0 许可", //许可连接 "http://www.apache.org/licenses/LICENSE-2.0", //扩展 new CopyOnWriteArrayList<>()); } -
Docket 实例关联上 apiInfo()
@Bean public Docket docket() { return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()); } -
重启项目,访问测试 http://localhost:8080/swagger-ui.html
配置扫描接口
-
构建Docket时通过select()方法配置怎么扫描接口。
/** * 配置Swagger的Docket的Bean实例 * * @return new Docket */ @Bean public Docket docket(Environment environment) { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select() .apis(RequestHandlerSelectors.basePackage("icu.lookyousmileface.controller")) .build(); }⚠️ Tips:需要在.select()和.build()之间加入才可以。
apis参数
//扫描包 .apis(RequestHandlerSelectors.basePackage("icu.lookyousmileface.controller")) //扫描所有,项目中的所有接口都会被扫描到 .apis(RequestHandlerSelectors.any()) // 不扫描接口 .apis(RequestHandlerSelectors.none()) //存在指定注解的类 .apis(RequestHandlerSelectors.withClassAnnotation(RestController.class)) -
除此之外,我们还可以配置接口扫描过滤:
@Bean public Docket docket() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .select()// 通过.select()方法,去配置扫描接口,RequestHandlerSelectors配置如何扫描接口 .apis(RequestHandlerSelectors.basePackage("icu.lookyousmileface.controller")) // 配置如何通过path过滤,即这里只扫描请求以/hello开头的接口 .paths(PathSelectors.ant("/hello/**")) .build();⚠️ Tips:
path参数
any() // 任何请求都扫描 none() // 任何请求都不扫描 regex(final String pathRegex) // 通过正则表达式控制 ant(final String antPattern) // 通过ant()控制
配置Swagger开关
-
通过enable()方法配置是否启用swagger,如果是false,swagger将不能在浏览器中访问了
@Bean public Docket docket() { return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .enable(false) //配置是否启用Swagger,如果是false,在浏览器将无法访问 .select()// 通过.select()方法,去配置扫描接口,RequestHandlerSelectors配置如何扫描接口 .apis(RequestHandlerSelectors.basePackage("icu.lookyousmileface.controller")) // 配置如何通过path过滤,即这里只扫描请求以/kuang开头的接口 .paths(PathSelectors.ant("/hello/**")) .build(); } -
如何动态配置当项目处于test、dev环境时显示swagger,处于prod时不显示
@Bean public Docket docket(Environment environment) { // 设置要显示swagger的环境 Profiles of = Profiles.of("dev", "test"); // 判断当前是否处于该环境 // 通过 enable() 接收此参数判断是否要显示 boolean b = environment.acceptsProfiles(of); return new Docket(DocumentationType.SWAGGER_2) .apiInfo(apiInfo()) .enable(b) //配置是否启用Swagger,如果是false,在浏览器将无法访问 .select()// 通过.select()方法,去配置扫描接口,RequestHandlerSelectors配置如何扫描接口 .apis(RequestHandlerSelectors.basePackage("icu.lookyousmileface.controller")) // 配置如何通过path过滤,即这里只扫描请求以/kuang开头的接口 .paths(PathSelectors.ant("/hello/**")) .build(); } -
可以在项目中增加一个激活环境dev的配置文件查看效果!
配置API分组
-
如果没有配置分组,默认是default。通过groupName()方法即可配置分组
@Bean public Docket docket(Environment environment) { return new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo()) .groupName("hello") // 配置分组 // 省略配置.... } -
重启项目查看分组
@Bean public Docket docket1(){ return new Docket(DocumentationType.SWAGGER_2).groupName("group1"); } @Bean public Docket docket2(){ return new Docket(DocumentationType.SWAGGER_2).groupName("group2"); } @Bean public Docket docket3(){ return new Docket(DocumentationType.SWAGGER_2).groupName("group3"); } @Bean public ApiInfo apiInfo1() { @Bean public ApiInfo apiInfo2() { -
重启项目查看即可
实体配置
-
新建一个实体类
/** * @author starrysky * @title: User * @projectName Swagger2_Final * @description: pojo-user * @date 2021/2/211:11 */ @ApiModel("用户实体类") @Component @Data @AllArgsConstructor @NoArgsConstructor public class User { @ApiModelProperty("用户ID") private Integer id; @ApiModelProperty("用户名称") private String name; @ApiModelProperty("用户年龄") private Integer age; @ApiModelProperty("用户性别") private String sex; @ApiModelProperty("用户邮箱") private String email; }⚠️ Tips:
@ApiModel:为类添加注释
@ApiModelProperty:为类属性添加注释,hidden设置为true可以隐藏该属性
@ApiParam:参数、方法和字段上,controller获取请求的参数上
@Api:作用在模块类上
@ApiOperation:作用在接口方法上
-
只要这个实体在请求接口的返回值上(即使是泛型),都能映射到实体项中:
@ResponseBody @ApiOperation("user请求") @PostMapping("/user") public User userSign( User user){ return user; } -
重启查看测试,会发现Model的pojo的属性是乱序的,并且后台报错
java.lang.NumberFormatException:For input string:""解决方案:
@ApiModel("用户实体类") @Component @Data @AllArgsConstructor @NoArgsConstructor public class User { @ApiModelProperty(value = "用户ID",position = 1,example = "1") private Integer id; @ApiModelProperty(value = "用户名称",position = 2) private String name; @ApiModelProperty(value = "用户年龄",position = 3,example = "16") private Integer age; @ApiModelProperty(value = "用户性别",position = 4) private String sex; @ApiModelProperty(value = "用户邮箱",position = 5) private String email; }- position用于解决乱序,example保证Integer类型的有参考值。
-
正常的效果的截图

拓展:其他皮肤
1、默认的 访问 http://localhost:8080/swagger-ui.html
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>

2、bootstrap-ui 访问 http://localhost:8080/doc.html
<!-- 引入swagger-bootstrap-ui包 /doc.html-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.1</version>
</dependency>

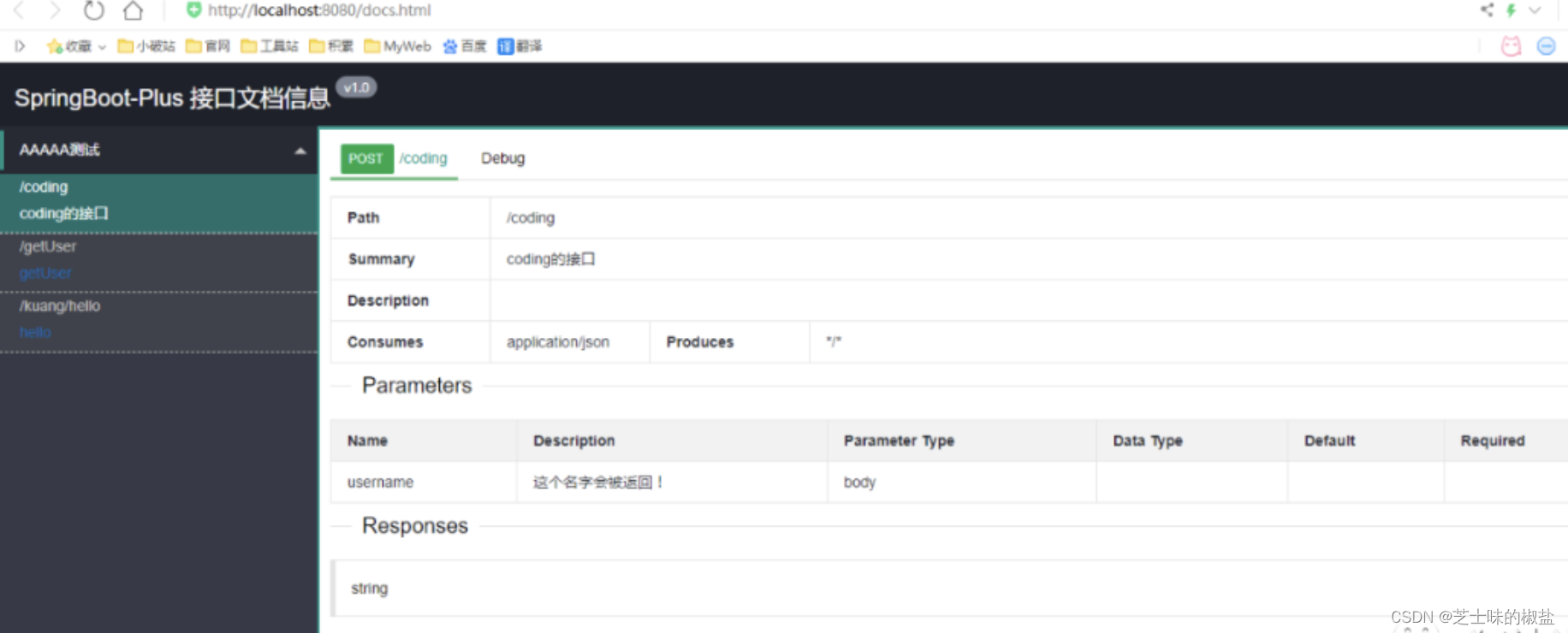
3、Layui-ui 访问 http://localhost:8080/docs.html
<!-- 引入swagger-ui-layer包 /docs.html-->
<dependency>
<groupId>com.github.caspar-chen</groupId>
<artifactId>swagger-ui-layer</artifactId>
<version>1.1.3</version>
</dependency>

4、mg-ui 访问 http://localhost:8080/document.html
<!-- 引入swagger-ui-layer包 /document.html-->
<dependency>
<groupId>com.zyplayer</groupId>
<artifactId>swagger-mg-ui</artifactId>
<version>1.0.6</version>
</dependency>

总结
- 通过Swagger给的一些比较难理解的属性或者接口,增加注释信息
- 接口文档实时更新
- 可以在线测试
!!!⚠️ 正式发布的时候需要关闭Swagger!!!
- 点赞
- 收藏
- 关注作者




评论(0)