【愚公系列】2022年04月 微信小程序-地图的使用之API相关函数案例
【摘要】 前言地图基础属性:属性类型默认值必填说明最低版本longitudenumber是中心经度1.0.0latitudenumber是中心纬度1.0.0scalenumber16否缩放级别,取值范围为3-201.0.0min-scalenumber3否最小缩放级别2.13.0max-scalenumber20否最大缩放级别2.13.0markersArray.<marker>否标记点1.0.0c...
前言
地图基础属性:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| longitude | number | 是 | 中心经度 | 1.0.0 | |
| latitude | number | 是 | 中心纬度 | 1.0.0 | |
| scale | number | 16 | 否 | 缩放级别,取值范围为3-20 | 1.0.0 |
| min-scale | number | 3 | 否 | 最小缩放级别 | 2.13.0 |
| max-scale | number | 20 | 否 | 最大缩放级别 | 2.13.0 |
| markers | Array.<marker> | 否 | 标记点 | 1.0.0 | |
| covers | Array.<cover> | 否 | 即将移除,请使用 markers | 1.0.0 | |
| polyline | Array.<polyline> | 否 | 路线 | 1.0.0 | |
| circles | Array.<circle> | 否 | 圆 | 1.0.0 | |
| controls | Array.<control> | 否 | 控件(即将废弃,建议使用 cover-view 代替) | 1.0.0 | |
| include-points | Array.<point> | 否 | 缩放视野以包含所有给定的坐标点 | 1.0.0 | |
| show-location | boolean | false | 否 | 显示带有方向的当前定位点 | 1.0.0 |
| polygons | Array.<polygon> | 否 | 多边形 | 2.3.0 | |
| subkey | string | 否 | 个性化地图使用的key | 2.3.0 | |
| layer-style | number | 1 | 否 | 个性化地图配置的 style,不支持动态修改 | |
| rotate | number | 0 | 否 | 旋转角度,范围 0 ~ 360, 地图正北和设备 y 轴角度的夹角 | 2.5.0 |
| skew | number | 0 | 否 | 倾斜角度,范围 0 ~ 40 , 关于 z 轴的倾角 | 2.5.0 |
| enable-3D | boolean | false | 否 | 展示3D楼块 | 2.3.0 |
| show-compass | boolean | false | 否 | 显示指南针 | 2.3.0 |
| show-scale | boolean | false | 否 | 显示比例尺,工具暂不支持 | 2.8.0 |
| enable-overlooking | boolean | false | 否 | 开启俯视 | 2.3.0 |
| enable-zoom | boolean | true | 否 | 是否支持缩放 | 2.3.0 |
| enable-scroll | boolean | true | 否 | 是否支持拖动 | 2.3.0 |
| enable-rotate | boolean | false | 否 | 是否支持旋转 | 2.3.0 |
| enable-satellite | boolean | false | 否 | 是否开启卫星图 | 2.7.0 |
| enable-traffic | boolean | false | 否 | 是否开启实时路况 | 2.7.0 |
| enable-poi | boolean | true | 否 | 是否展示 POI 点 | 2.14.0 |
| enable-building | boolean | 否 | 是否展示建筑物 | 2.14.0 | |
| setting | object | 否 | 配置项 | 2.8.2 | |
| bindtap | eventhandle | 否 | 点击地图时触发,2.9.0起返回经纬度信息 | 1.0.0 | |
| bindmarkertap | eventhandle | 否 | 点击标记点时触发,e.detail = {markerId} | 1.0.0 | |
| bindlabeltap | eventhandle | 否 | 点击label时触发,e.detail = {markerId} | 2.9.0 | |
| bindcontroltap | eventhandle | 否 | 点击控件时触发,e.detail = {controlId} | 1.0.0 | |
| bindcallouttap | eventhandle | 否 | 点击标记点对应的气泡时触发e.detail = {markerId} | 1.2.0 | |
| bindupdated | eventhandle | 否 | 在地图渲染更新完成时触发 | 1.6.0 | |
| bindregionchange | eventhandle | 否 | 视野发生变化时触发, | 2.3.0 | |
| bindpoitap | eventhandle | 否 | 点击地图poi点时触发,e.detail = {name, longitude, latitude} | 2.3.0 | |
| bindanchorpointtap | eventhandle | 否 | 点击定位标时触发,e.detail = {longitude, latitude} | 2.13.0 |
circle
在地图上显示圆
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| latitude | 纬度 | number | 是 | 浮点数,范围 -90 ~ 90 |
| longitude | 经度 | number | 是 | 浮点数,范围 -180 ~ 180 |
| color | 描边的颜色 | string | 否 | 十六进制 |
| fillColor | 填充颜色 | string | 否 | 十六进制 |
| radius | 半径 | number | 是 | |
| strokeWidth | 描边的宽度 | number | 否 | |
| level | 压盖关系 | string | 否 | 默认为 abovelabels |
control
在地图上显示控件,控件不随着地图移动。即将废弃,请使用 cover-view
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| id | 控件id | number | 否 | 在控件点击事件回调会返回此id |
| position | 控件在地图的位置 | object | 是 | 控件相对地图位置 |
| iconPath | 显示的图标 | string | 是 | 项目目录下的图片路径,支持本地路径、代码包路径 |
| clickable | 是否可点击 | boolean | 否 | 默认不可点击 |
position
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| left | 距离地图的左边界多远 | number | 否 | 默认为0 |
| top | 距离地图的上边界多远 | number | 否 | 默认为0 |
| width | 控件宽度 | number | 否 | 默认为图片宽度 |
| height | 控件高度 | number | 否 | 默认为图片高度 |
bindregionchange 返回值
| 属性 | 说明 | 类型 | 备注 |
|---|---|---|---|
| type | 视野变化开始、结束时触发 | string | 视野变化开始为begin,结束为end |
| causedBy | 导致视野变化的原因 | string | 拖动地图导致(drag)、缩放导致(scale)、调用接口导致(update) |
一、API相关函数案例
1.wxml
<view class="page-body">
<view class="page-section page-section-gap">
<map
id="myMap"
style="width: 100%; height: 300px;"
latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
covers="{{covers}}"
show-location
></map>
</view>
<view class="btn-area">
<button bindtap="getCenterLocation" class="page-body-button" type="primary">获取位置</button>
<button bindtap="moveToLocation" class="page-body-button" type="primary">移动位置</button>
<button bindtap="translateMarker" class="page-body-button" type="primary">移动标注</button>
<button bindtap="includePoints" class="page-body-button" type="primary">缩放视野展示所有经纬度</button>
</view>
</view>
2.js
Page({
data: {
latitude: 23.099994,
longitude: 113.324520,
markers: [{
id: 1,
latitude: 23.099994,
longitude: 113.324520,
name: 'T.I.T 创意园'
}],
covers: [{
latitude: 23.099994,
longitude: 113.344520,
iconPath: '/image/location.png'
}, {
latitude: 23.099994,
longitude: 113.304520,
iconPath: '/image/location.png'
}]
},
onReady: function (e) {
this.mapCtx = wx.createMapContext('myMap')
},
//获取地图中心点
getCenterLocation: function () {
this.mapCtx.getCenterLocation({
success: function(res){
console.log(res.longitude)
console.log(res.latitude)
}
})
},
//移动到手机定位位置
moveToLocation: function () {
this.mapCtx.moveToLocation()
},
//移动标注
translateMarker: function() {
this.mapCtx.translateMarker({
markerId: 1,
autoRotate: true,
duration: 1000,
destination: {
latitude:23.10229,
longitude:113.3345211,
},
animationEnd() {
console.log('animation end')
}
})
},
//缩放视野内所有经纬度
includePoints: function() {
this.mapCtx.includePoints({
padding: [10],
points: [{
latitude:23.10229,
longitude:113.3345211,
}, {
latitude:23.00229,
longitude:113.3345211,
}]
})
}
})
3.wxss
.page-section-gap{
box-sizing: border-box;
padding: 0 30rpx;
}
.page-body-button {
margin-bottom: 30rpx;
}
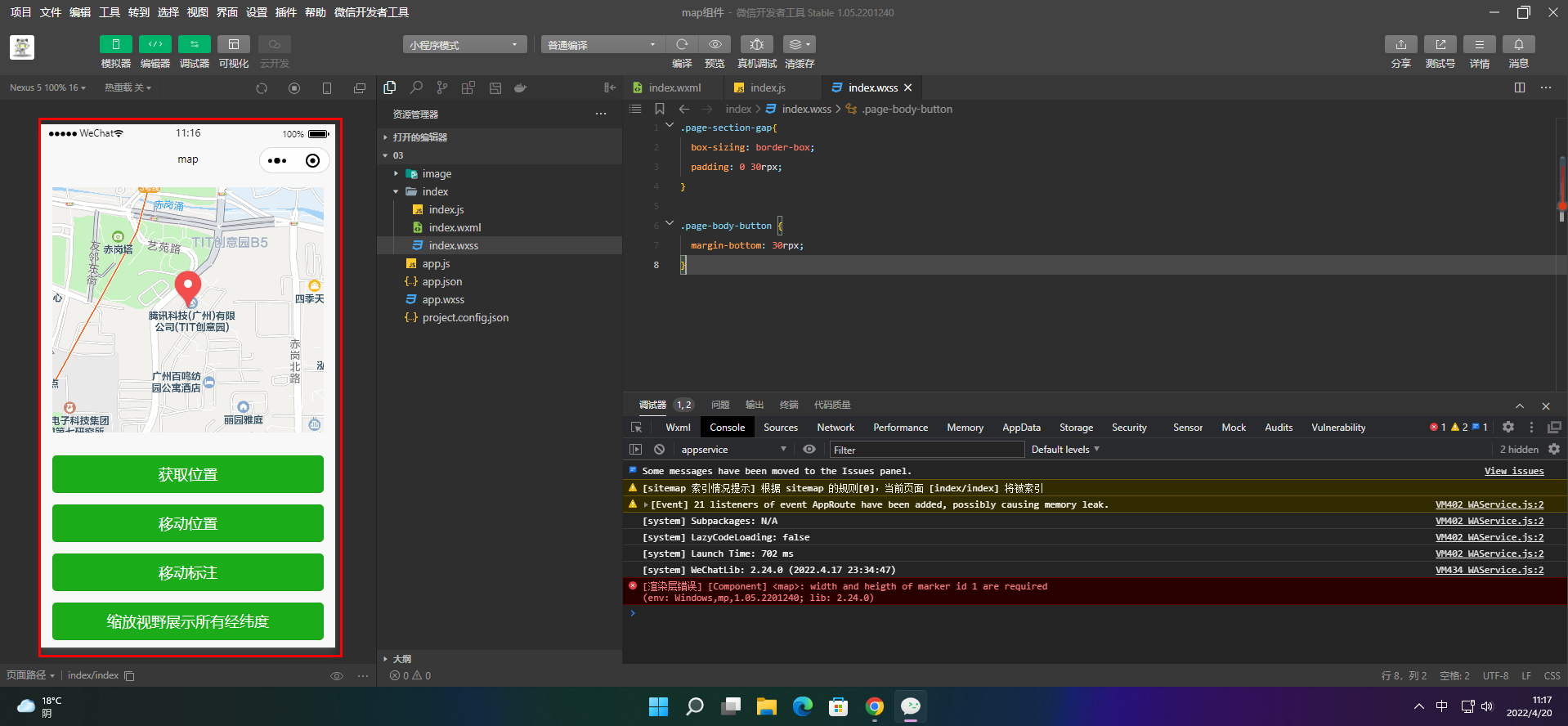
4.实际效果

【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)