HMI-55-【多媒体】音乐播放器 4
HMI-55-【多媒体】音乐播放器 4
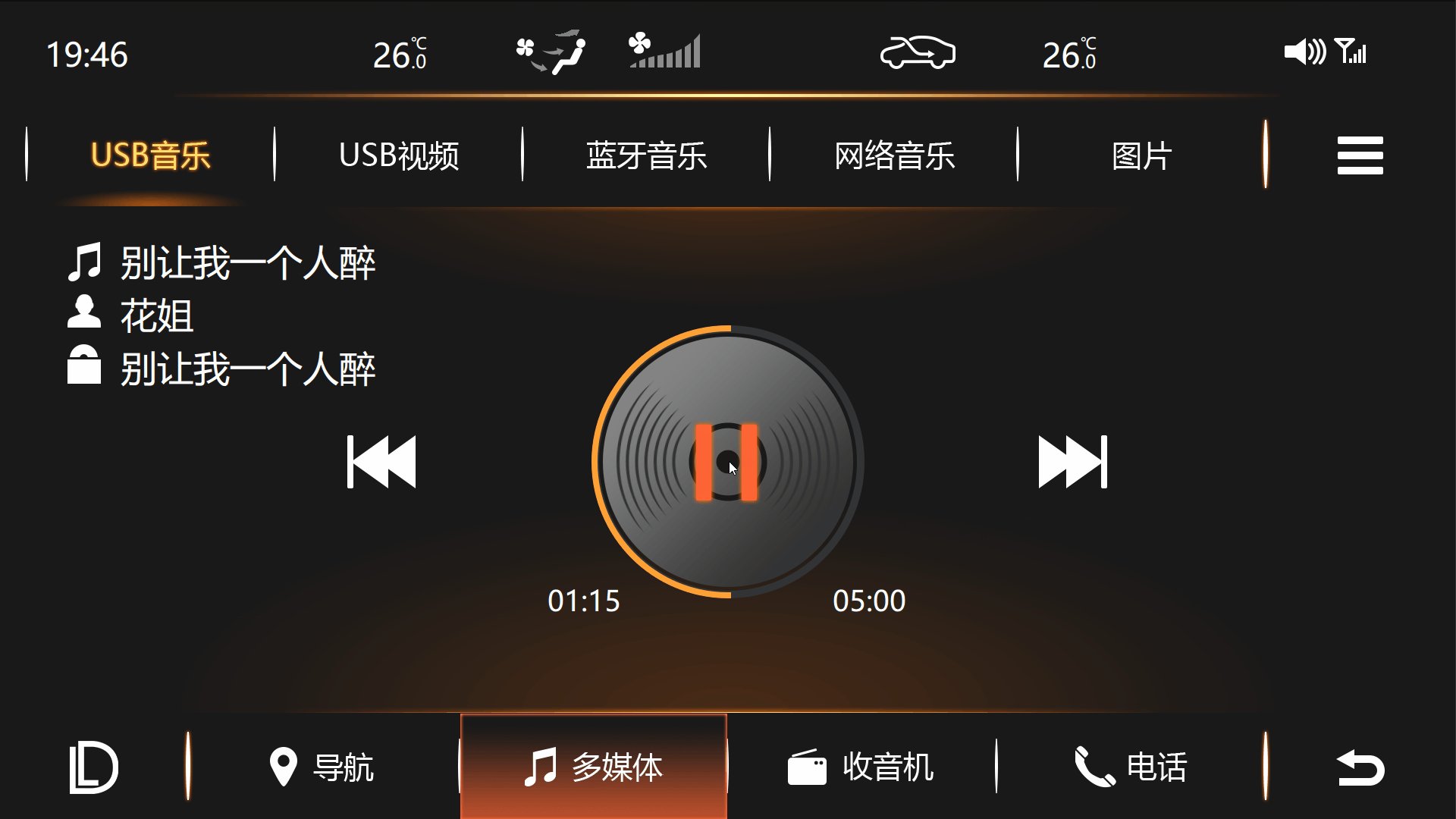
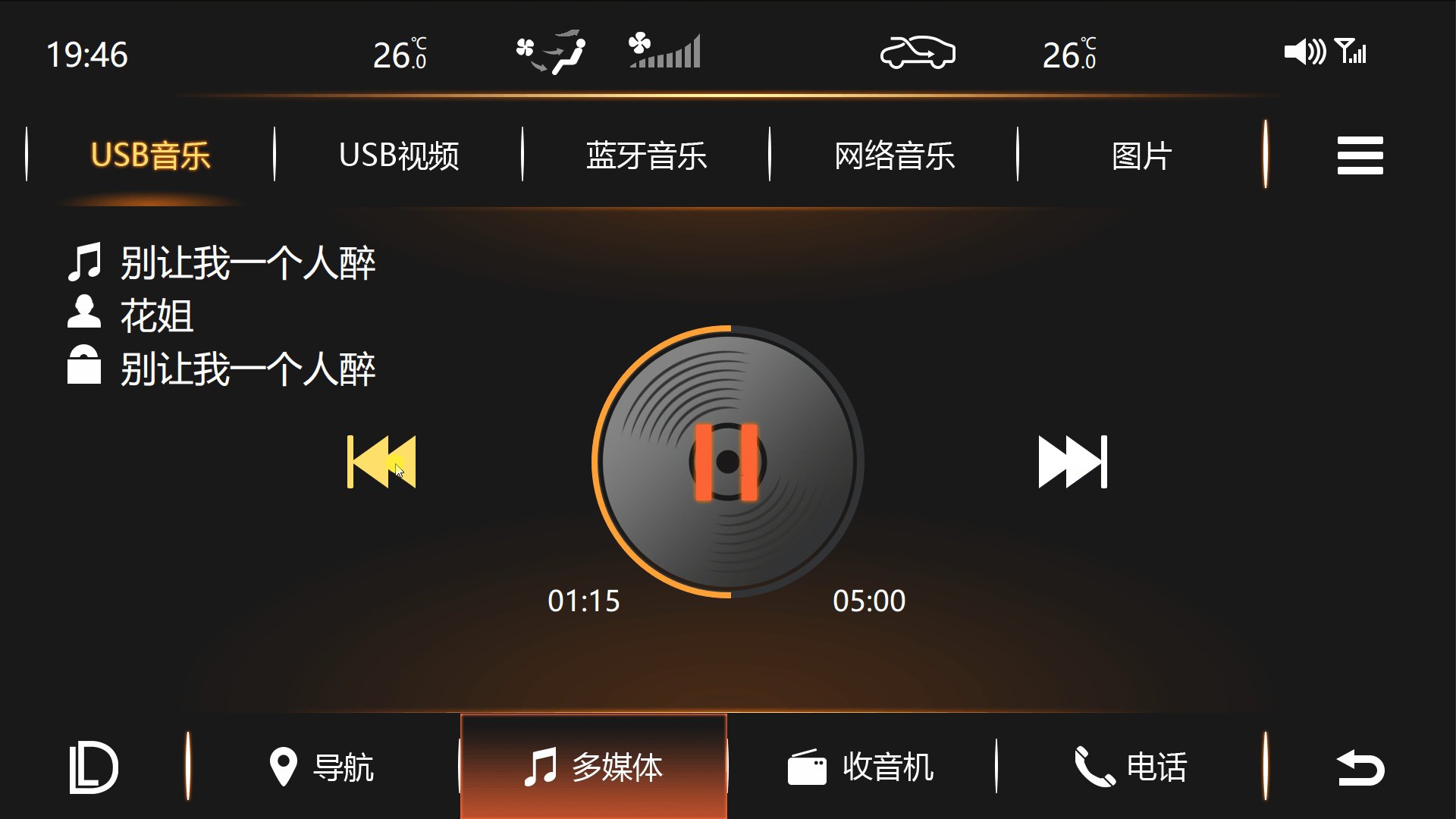
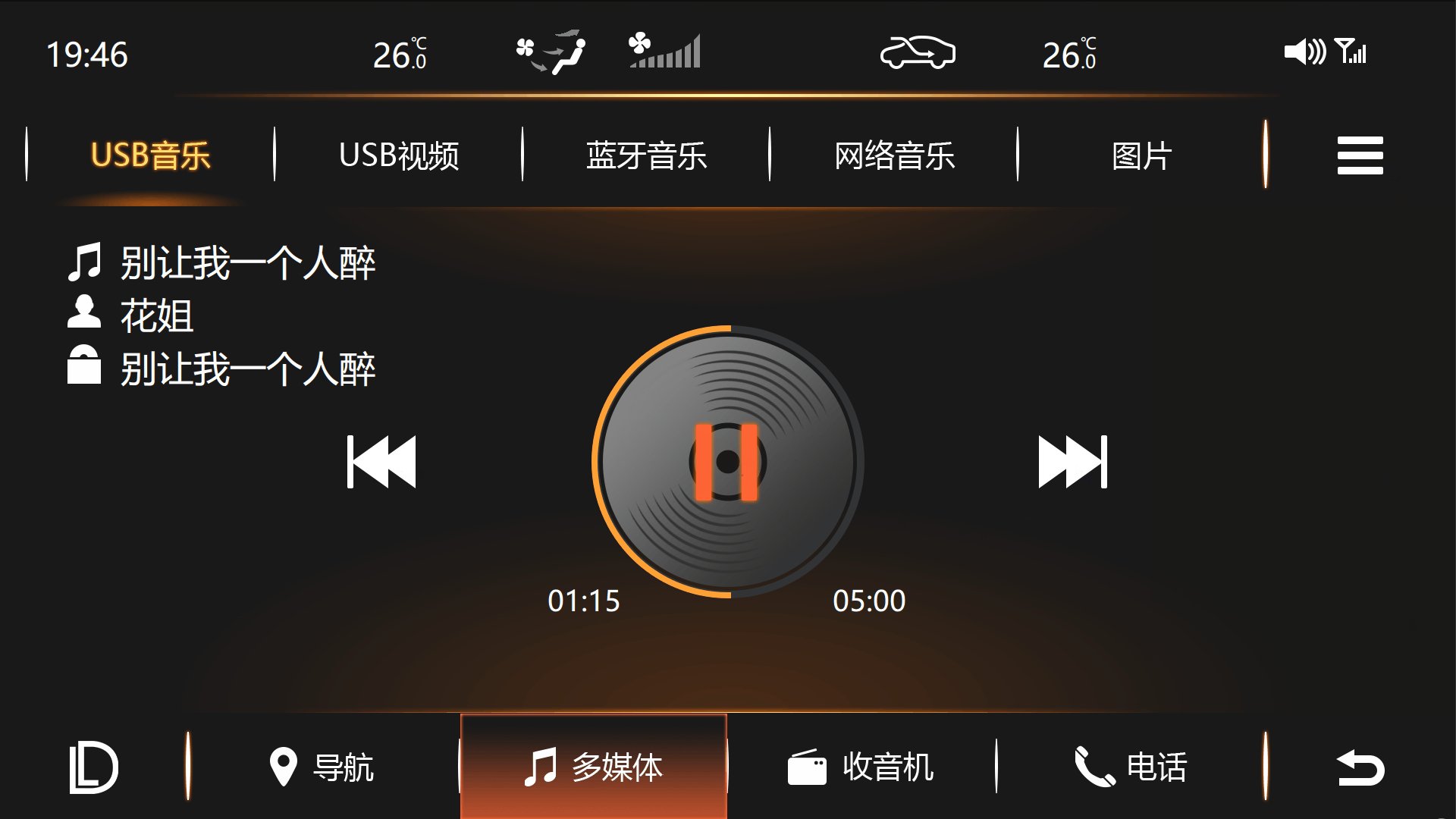
今天我们接着搞音乐播放器,今天主要实现音乐播放器的播放音频功能

当前进度
今天已经使用QMediaPlayer实现了音频文件的播放,但是效果不是很理想,比如我想读取音频信息的歌手,专辑信息不知道咋读。还是有点问题,也不知道歌曲名字如何添加列表,还没有搞出来,仅仅实现了播放功能。把核心播放音频代码分析分享。

关键字:
HMI、Multifunction、Qt、QMediaPlayer、Music
头文件
/**
* @brief The MusicAduioThread class
* 音频播放类
*/
class MusicAduioThread : public QThread
{
Q_OBJECT
public:
explicit MusicAduioThread(QObject *parent = nullptr);
/**
* @brief play
* @param temp
* 播放对应音频
*/
void play(QString temp = "qrc:/Multifunction/Resources/MultifunctionDisplay/Audio/DreamLife.wav");
/**
* @brief setVolume
* @param value
* 设置音量
*/
void setVolume(int value = 80);
/**
* @brief stop
* 停止播放
*/
void stop();
/**
* @brief pause
* 暂停
*/
void pause();
private:
/**
* @brief run
* 线程函数
*/
void run();
private:
QMediaPlayer* mediaPlayer; //音频播放器
QString mUrl = ""; //音乐地址
};
源文件
MusicAduioThread::MusicAduioThread(QObject *parent)
{
Q_UNUSED(parent)
mediaPlayer = new QMediaPlayer(this,QMediaPlayer::LowLatency);
}
void MusicAduioThread::play(QString temp)
{
mUrl = temp;
this->start();
}
void MusicAduioThread::setVolume(int value)
{
mediaPlayer->setVolume(value);
}
void MusicAduioThread::stop()
{
mediaPlayer->stop();
}
void MusicAduioThread::pause()
{
mediaPlayer->pause();
}
void MusicAduioThread::run()
{
mediaPlayer->stop();
mediaPlayer->setMedia(QUrl(mUrl));
mediaPlayer->play();
}
今天就到这里了。
第三阶段成果展示
目前已完成液晶仪表三种模式的初步显示,小模块后期根据精力更新了,主要还得找美术来搞资源,自己能力不够。暂未跟新计划。展示如下:
[video(video-yznBr6e3-1648369267384)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=679609061)(image-https://img-blog.csdnimg.cn/img_convert/4d157e1cb316b007a2cb9790cb2dbfde.png)(title-基于Qt的汽车仪表模拟 3.0)]
B站链接:https://www.bilibili.com/video/BV1WS4y137y1/
第二阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式和运动模式的开发。展示如下:
[video(video-2AqJ88TY-1645273728489)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=594179292)(image-https://img-blog.csdnimg.cn/img_convert/e75563c3ce68bc980547dde8f6e265ba.png)(title-基于Qt的汽车仪表模拟 2.0)]
B站链接:https://www.bilibili.com/video/BV1aq4y1t7H7/
第一阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式开发。展示如下:
[video(video-ArCvRvBQ-1642664938100)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=77197267)(image-https://img-blog.csdnimg.cn/img_convert/ccddd04e0cef191fd33d7f58d41adb24.png)(title-基于Qt的汽车仪表模拟 1.0))]
B站链接:https://www.bilibili.com/video/BV1qJ411X7Gs/
说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
多媒体部分是来自吉利博瑞2017旗舰版界面所有权和解释权都归吉利汽车所有。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均由**打不死的小海**复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。

- 点赞
- 收藏
- 关注作者


评论(0)