HMI-54-【多媒体】音乐播放器 3
HMI-54-【多媒体】音乐播放器 3
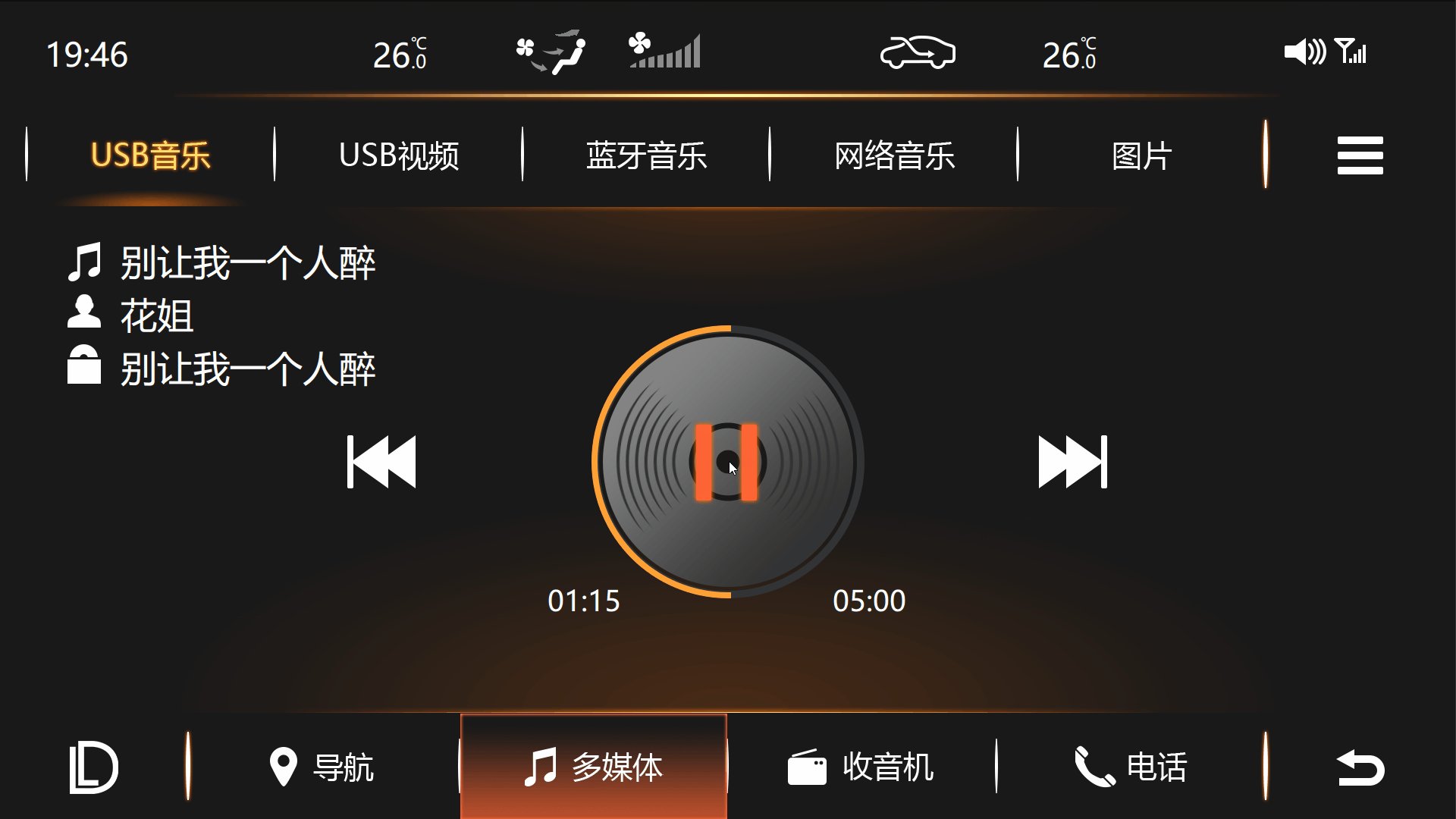
今天我们接着搞音乐播放器,今天我们实现这个中心的音乐播放器。也就是这个歌曲信息,上一曲下一曲暂停,播放进度啥的。

当前进度
音乐播放器基本都可以使用了,后面再写一个后面一个就是实现真正的播放功能,目前想的就是使用Qt自带的媒体类。

关键字:
HMI、Multifunction、Qt、qml、Music
这个音乐的播放界面其实是一个子控件件,将来服务于USB音乐、蓝牙音乐和网络音乐,他们都用这个界面。
音乐信息
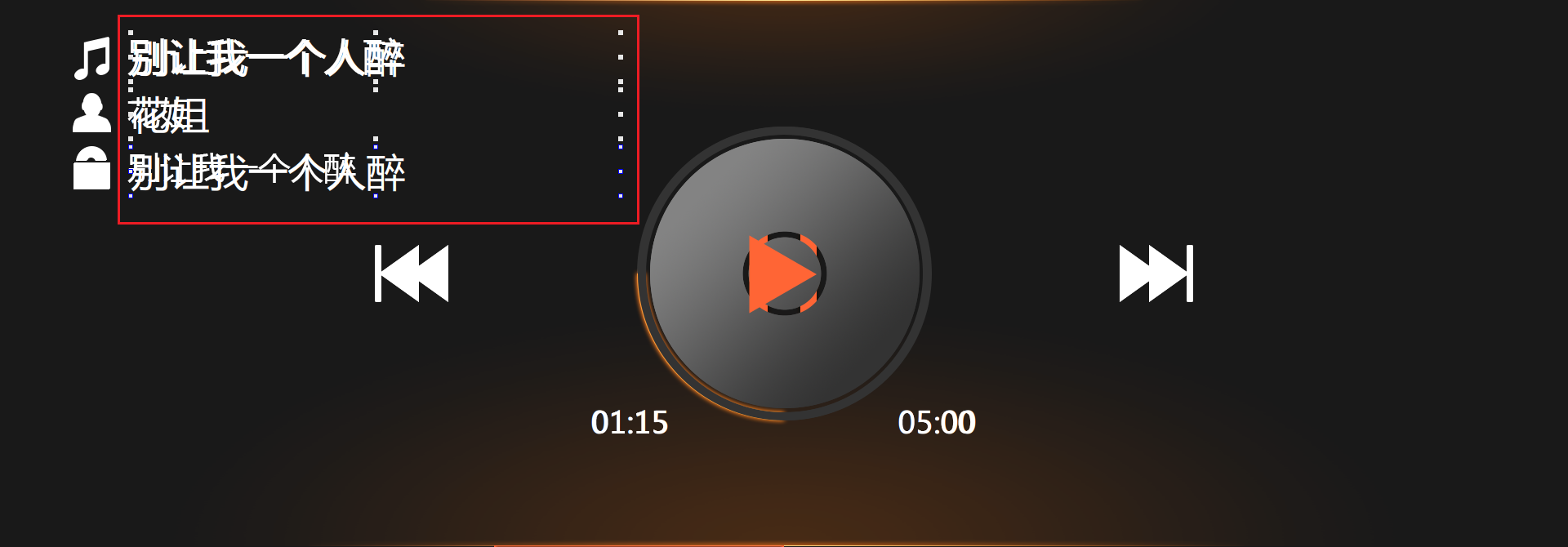
音乐信息,这个就没啥好说的了,就是三个label,如下图

接口函数如下:
void MFD_MultiMedia_Music::setMusic(QString name)
{
ui->label_music->setText(name);
}
void MFD_MultiMedia_Music::setSinger(QString signer)
{
ui->label_singer->setText(signer);
}
void MFD_MultiMedia_Music::setAlbum(QString album)
{
ui->label_album->setText(album);
}
音乐时间
音乐时间是两个label,一个是设置当前播放时间,一个是歌曲总时间。UI就不放了,直接放接口,代码如下
void MFD_MultiMedia_Music::setTimeGo(QString time)
{
ui->label_time_Go->setText(time);
}
void MFD_MultiMedia_Music::setTimeDuration(QString time)
{
ui->label_time_Go->setText(time);
}
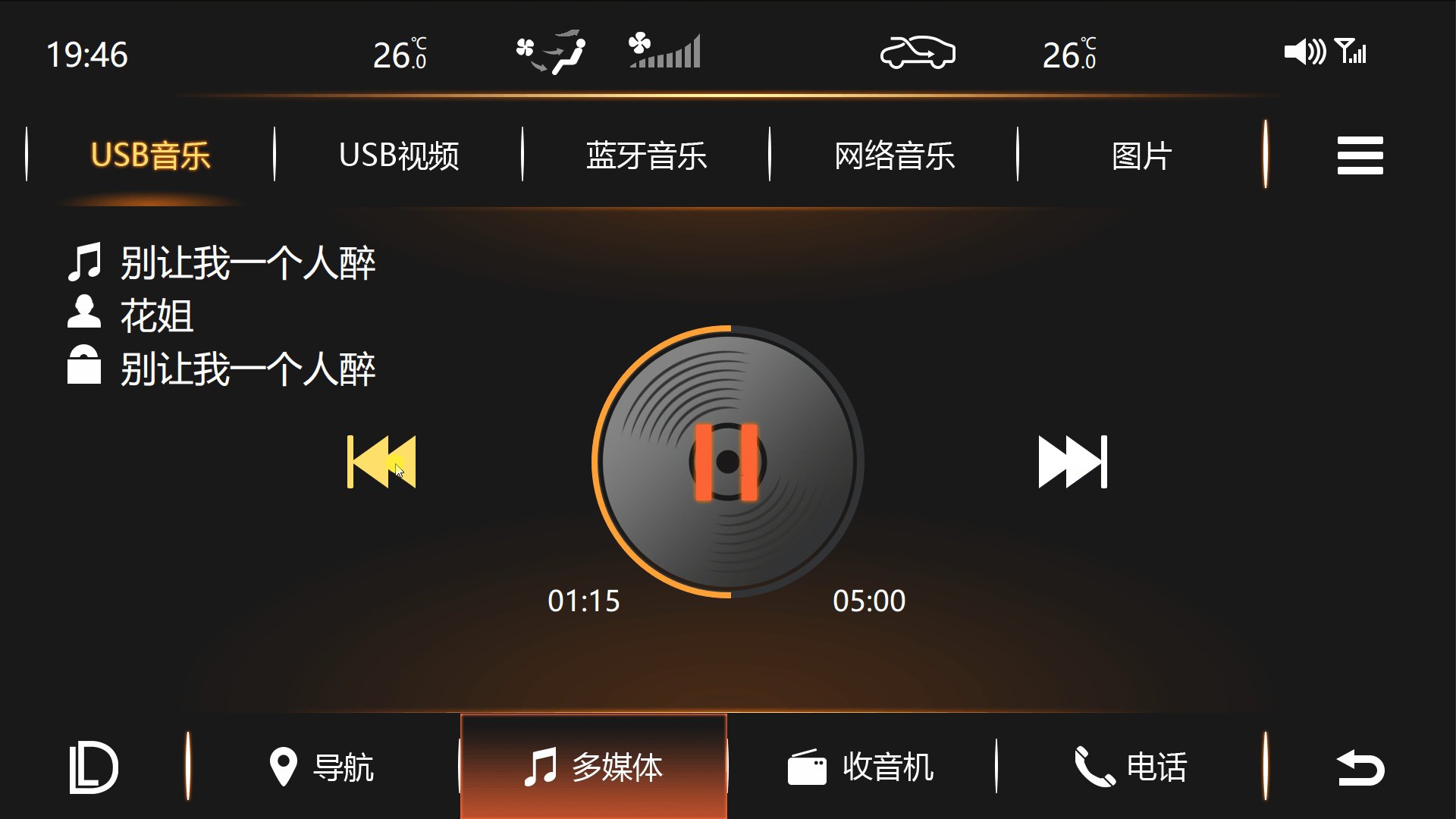
上一曲下一曲
上一曲下一曲就是两个按钮,和面会发送信号,UI就是两个Button,代码如下:
void MFD_MultiMedia_Music::on_pushButton_next_clicked()
{
emit signal_MusicNext();
}
void MFD_MultiMedia_Music::on_pushButton_previous_clicked()
{
emit signal_MusicPrevious();
}
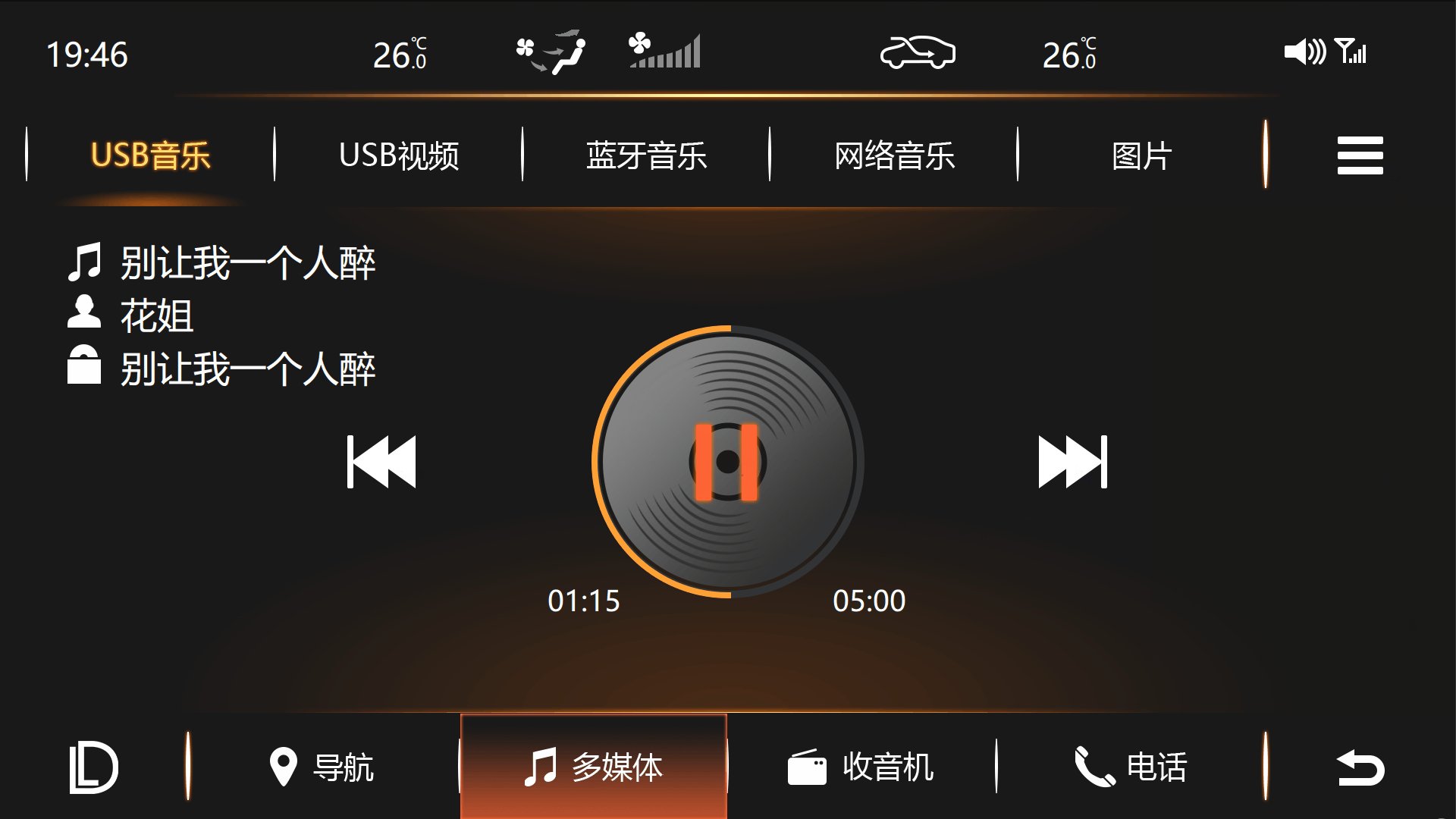
播放按钮
界面上就是一个Button,操作代码如下:
void MFD_MultiMedia_Music::on_pushButton_palyOrPuse_clicked()
{
if(mPlayFlag)
{
mTimerPlayRotatePic->stop();
ui->pushButton_palyOrPuse->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/Music/play.png);}");
}
else
{
mTimerPlayRotatePic->start(1000/60);
ui->pushButton_palyOrPuse->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/Music/pause.png);}");
}
mPlayFlag = !mPlayFlag;
}
函数一个是操作播放标志位,一部分是设置按钮样式,还有一部分就是开启和关闭 动画的Timer。
转盘动画
转盘动画就是绘制一个图片,通过改变painter 的属性来旋转。后面是不是可以使用动画呢。代码如下:
void MFD_MultiMedia_Music::drawPicGoRotate(int angle)
{
QPainter painter (ui->label_timeGoPic_rotate);
painter.setRenderHint((QPainter::SmoothPixmapTransform));
painter.setRenderHint(QPainter::HighQualityAntialiasing);
painter.translate(ui->label_timeGoPic_rotate->width()/2,ui->label_timeGoPic_rotate->height()/2);
painter.save();
painter.rotate(angle);
painter.drawPixmap((0-ui->label_timeGoPic_rotate->width()/2),(0-ui->label_timeGoPic_rotate->height()/2),ui->label_timeGoPic_rotate->width(),ui->label_timeGoPic_rotate->height(),QPixmap(":/Multimedia/Resources/MultifunctionDisplay/Multimedia/Music/timego_back_ratate_poointer.png"));
painter.restore();
}
绘制进度条
就是绘制个圆弧,代码如下:
void MFD_MultiMedia_Music::drawTimeLine(int time)
{
QPainter painter (ui->label_timeGoPic);
painter.setRenderHint((QPainter::SmoothPixmapTransform));
painter.setRenderHint(QPainter::HighQualityAntialiasing);
painter.translate(ui->label_timeGoPic->width()/2,ui->label_timeGoPic->height()/2);
painter.setPen(QPen(QColor(255,161,53),8));
painter.save();
painter.drawArc((0-ui->label_timeGoPic->width()/2)+4,(0-ui->label_timeGoPic->height()/2)+4,ui->label_timeGoPic->width()-8,ui->label_timeGoPic->height()-8,90*16,time*16);
painter.restore();
}
今天就到这里了。
第三阶段成果展示
目前已完成液晶仪表三种模式的初步显示,小模块后期根据精力更新了,主要还得找美术来搞资源,自己能力不够。暂未跟新计划。展示如下:
[video(video-yznBr6e3-1648369267384)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=679609061)(image-https://img-blog.csdnimg.cn/img_convert/4d157e1cb316b007a2cb9790cb2dbfde.png)(title-基于Qt的汽车仪表模拟 3.0)]
B站链接:https://www.bilibili.com/video/BV1WS4y137y1/
第二阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式和运动模式的开发。展示如下:
[video(video-2AqJ88TY-1645273728489)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=594179292)(image-https://img-blog.csdnimg.cn/img_convert/e75563c3ce68bc980547dde8f6e265ba.png)(title-基于Qt的汽车仪表模拟 2.0)]
B站链接:https://www.bilibili.com/video/BV1aq4y1t7H7/
第一阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式开发。展示如下:
[video(video-ArCvRvBQ-1642664938100)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=77197267)(image-https://img-blog.csdnimg.cn/img_convert/ccddd04e0cef191fd33d7f58d41adb24.png)(title-基于Qt的汽车仪表模拟 1.0))]
B站链接:https://www.bilibili.com/video/BV1qJ411X7Gs/
说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
多媒体部分是来自吉利博瑞2017旗舰版界面所有权和解释权都归吉利汽车所有。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均由**打不死的小海**复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。

- 点赞
- 收藏
- 关注作者


评论(0)