HMI-52-【多媒体】音乐播放器 1
HMI-52-【多媒体】音乐播放器 1
今天我们搞音乐播放器,哎嗨,这个东西要是往细碎了搞,事情还真不少,今天就先努力实现面上的内容。

当前进度
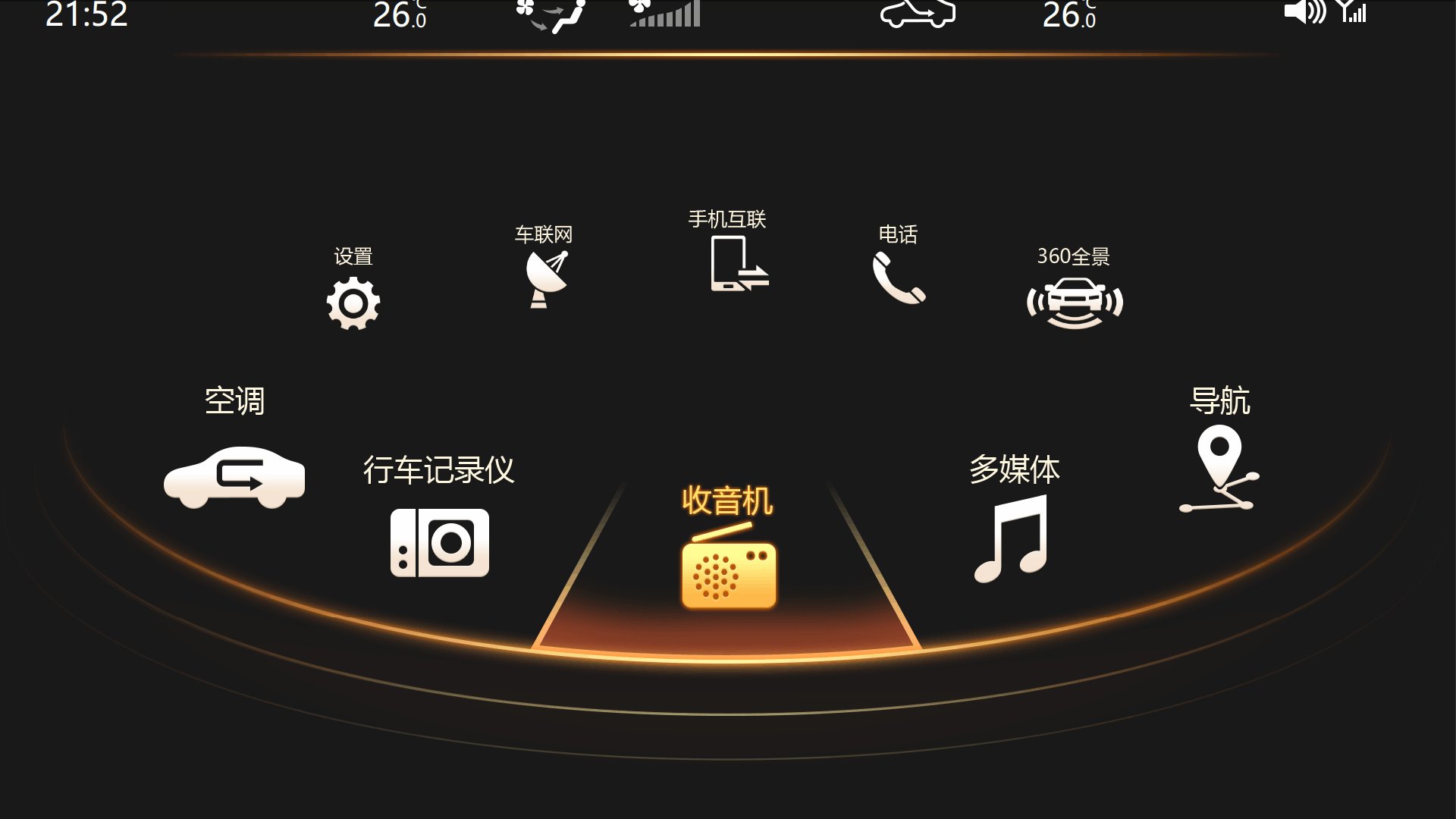
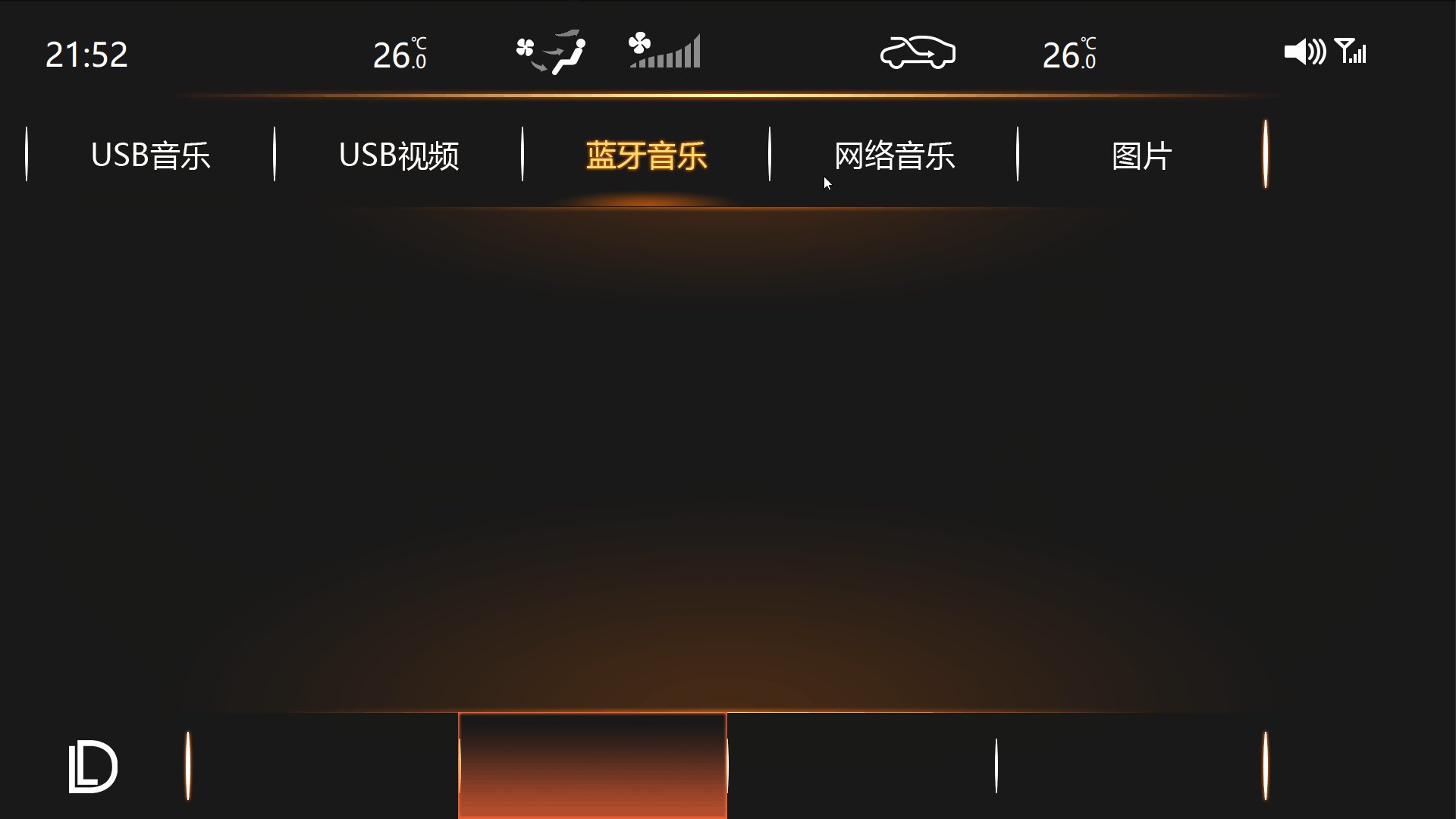
当前实现了多媒体下的五个子菜单切换,和返回主页按钮,也就是左下角的DLlogo,如下图所示。

关键字:
HMI、Multifunction、Qt、qml、QQuickWidget
绘制背景
绘制背景,UI中的背景可以用来布局了,运行的时候回隐藏。
void MFD_Multimedia::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter;
painter.begin(this);
painter.drawPixmap(0,0,width(),height(), QPixmap(":/Multimedia/Resources/MultifunctionDisplay/Multimedia/mainback.png")); // 绘制背景
painter.end();
}
实现返回主菜单按钮
这里我们放个按钮就可以,这是一个样式,就完事了。代码如下:
完成样式设置
ui->pushButton_menu->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menu.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/menu_1.png);}");
在槽函数里面发送信号
void MFD_Multimedia::on_pushButton_menu_clicked()
{
emit signal_returnToMenu();
}
在主程序中连入信号槽
在主程序代码中连入信号槽。
void MultifunctionDisplay::initMultimedia()
{
QGridLayout* pg=new QGridLayout;
pg->setMargin(0);
pg->setSpacing(0);
m_Multimedia = new MFD_Multimedia(ui->tab_multimedia);
pg->addWidget(m_Multimedia);
ui->tab_multimedia->setLayout(pg);
connect(m_Multimedia,&MFD_Multimedia::signal_returnToMenu,this,[=](){ui->tabWidget_mainFrame->setCurrentIndex(0);});
}

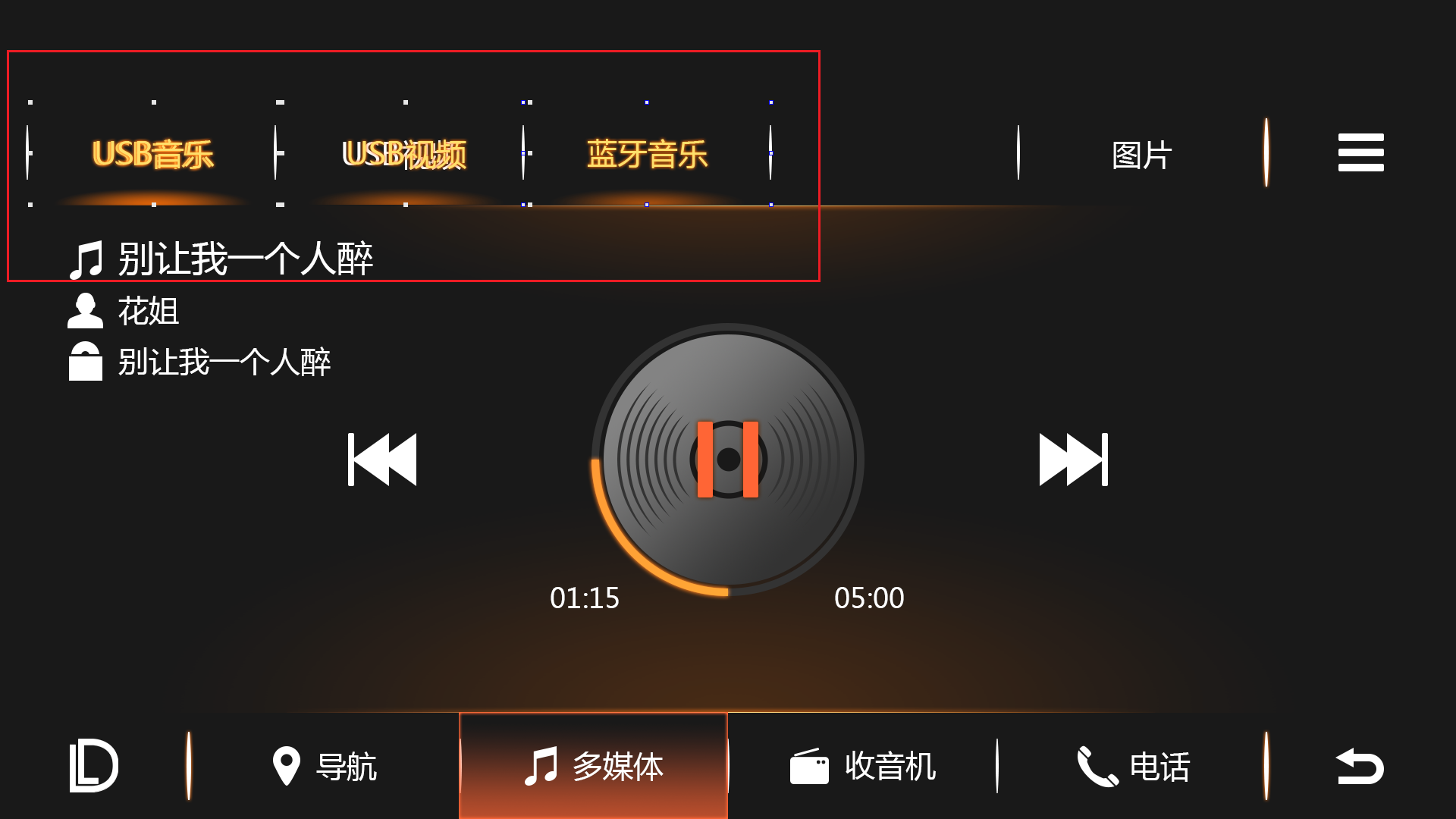
实现三种媒体模式切换
这个也很简单,首先界面上面就是3个按钮。如下图所示,这里不要在乎重影,程序启动就没有了

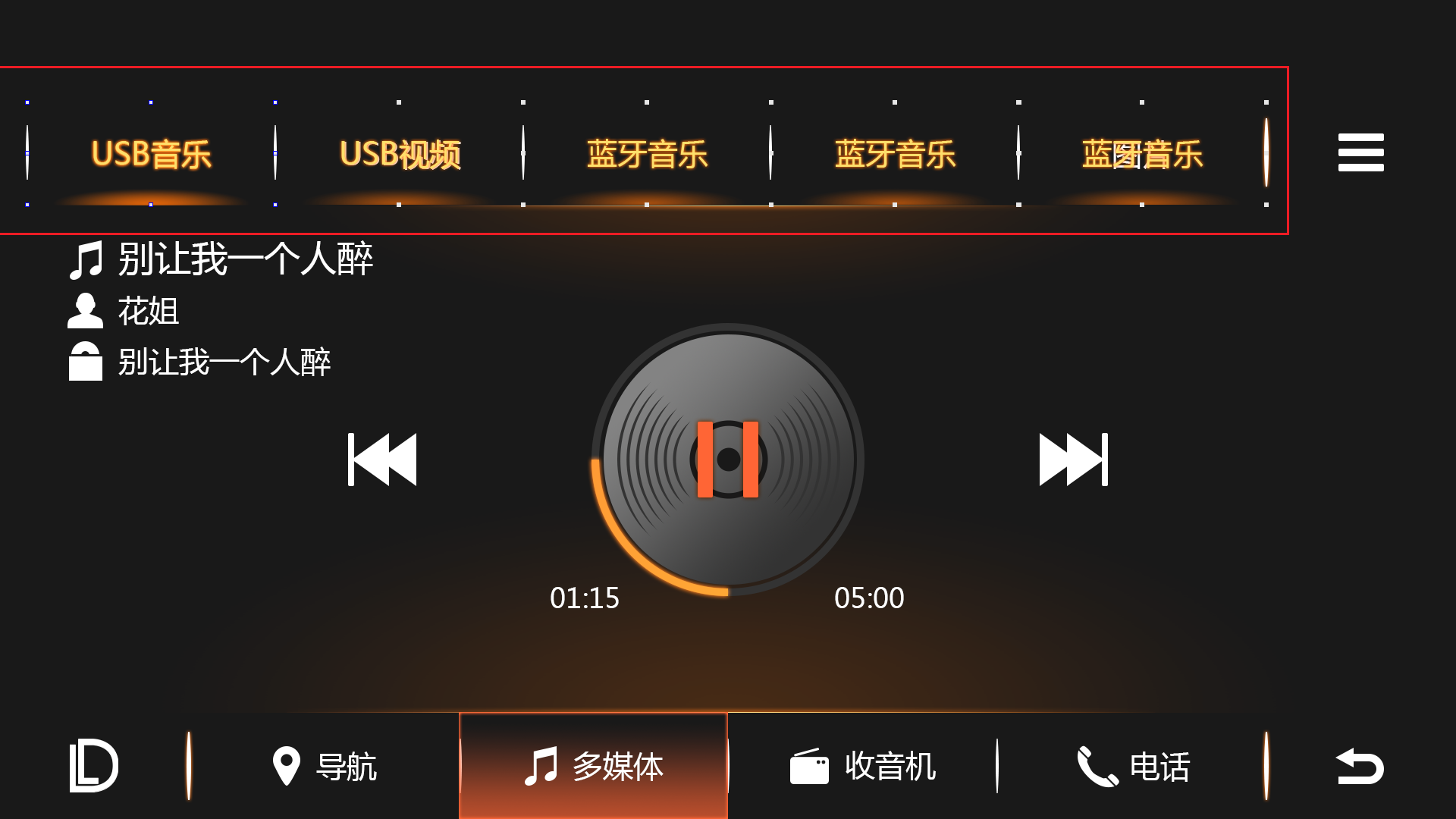
实现五中模式切换
在前面搞错,其实有五种模式,所以这里还是重新实现一下吧,上面的流水账就不删除了。搞五个按钮。界面就完成了

代码部分需要实现按钮样式的切换,和响应五个按钮的超函数,这里为了简单,就放一起了。
void MFD_Multimedia::setMultimedia_Type(int index)
{
switch (index) {
case 0:
ui->pushButton_usbMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_1.png);}");
ui->pushButton_usbVideo->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_1.png);}");
ui->pushButton_bluetoothMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_1.png);}");
ui->pushButton_netMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_1.png);}");
ui->pushButton_picture->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_1.png);}");
break;
case 1:
ui->pushButton_usbMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_1.png);}");
ui->pushButton_usbVideo->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_1.png);}");
ui->pushButton_bluetoothMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_1.png);}");
ui->pushButton_netMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_1.png);}");
ui->pushButton_picture->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_1.png);}");
break;
case 2:
ui->pushButton_usbMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_1.png);}");
ui->pushButton_usbVideo->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_1.png);}");
ui->pushButton_bluetoothMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_1.png);}");
ui->pushButton_netMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_1.png);}");
ui->pushButton_picture->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_1.png);}");
break;
case 3:
ui->pushButton_usbMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_1.png);}");
ui->pushButton_usbVideo->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_1.png);}");
ui->pushButton_bluetoothMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_1.png);}");
ui->pushButton_netMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_1.png);}");
ui->pushButton_picture->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_1.png);}");
break;
case 4:
ui->pushButton_usbMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_1.png);}");
ui->pushButton_usbVideo->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_1.png);}");
ui->pushButton_bluetoothMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_1.png);}");
ui->pushButton_netMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_1.png);}");
ui->pushButton_picture->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_1.png);}");
break;
default:
ui->pushButton_usbMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbMusic_1.png);}");
ui->pushButton_usbVideo->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/usbVideo_1.png);}");
ui->pushButton_bluetoothMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/bluetoothMusic_1.png);}");
ui->pushButton_netMusic->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/netMusic_1.png);}");
ui->pushButton_picture->setStyleSheet("QPushButton{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_2.png);}"
"QPushButton:pressed{border-image: url(:/Multimedia/Resources/MultifunctionDisplay/Multimedia/picture_1.png);}");
break;
break;
}
}
void MFD_Multimedia::on_pushButton_menu_clicked()
{
emit signal_returnToMenu();
}
void MFD_Multimedia::on_pushButton_usbMusic_clicked()
{
mMultimedia_Type = 0;
setMultimedia_Type(mMultimedia_Type);
}
void MFD_Multimedia::on_pushButton_usbVideo_clicked()
{
mMultimedia_Type = 1;
setMultimedia_Type(mMultimedia_Type);
}
void MFD_Multimedia::on_pushButton_bluetoothMusic_clicked()
{
mMultimedia_Type = 2;
setMultimedia_Type(mMultimedia_Type);
}
void MFD_Multimedia::on_pushButton_netMusic_clicked()
{
mMultimedia_Type = 3;
setMultimedia_Type(mMultimedia_Type);
}
void MFD_Multimedia::on_pushButton_picture_clicked()
{
mMultimedia_Type = 4;
setMultimedia_Type(mMultimedia_Type);
}
今天先搞到这里。
第三阶段成果展示
目前已完成液晶仪表三种模式的初步显示,小模块后期根据精力更新了,主要还得找美术来搞资源,自己能力不够。暂未跟新计划。展示如下:
[video(video-yznBr6e3-1648369267384)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=679609061)(image-https://img-blog.csdnimg.cn/img_convert/4d157e1cb316b007a2cb9790cb2dbfde.png)(title-基于Qt的汽车仪表模拟 3.0)]
B站链接:https://www.bilibili.com/video/BV1WS4y137y1/
第二阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式和运动模式的开发。展示如下:
[video(video-2AqJ88TY-1645273728489)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=594179292)(image-https://img-blog.csdnimg.cn/img_convert/e75563c3ce68bc980547dde8f6e265ba.png)(title-基于Qt的汽车仪表模拟 2.0)]
B站链接:https://www.bilibili.com/video/BV1aq4y1t7H7/
第一阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式开发。展示如下:
[video(video-ArCvRvBQ-1642664938100)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=77197267)(image-https://img-blog.csdnimg.cn/img_convert/ccddd04e0cef191fd33d7f58d41adb24.png)(title-基于Qt的汽车仪表模拟 1.0))]
B站链接:https://www.bilibili.com/video/BV1qJ411X7Gs/
说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
多媒体部分是来自吉利博瑞2017旗舰版界面所有权和解释权都归吉利汽车所有。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均由**打不死的小海**复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。

- 点赞
- 收藏
- 关注作者


评论(0)