HMI-51-【多媒体】搞地图 1
HMI-51-【多媒体】搞地图 1
其实,说道搞地图,我也真不知道咋搞,完全没有搞过。看高德的api,基本都是基于JS,这个我更没有玩过了,所有,后面的内容深度和进度我不负责哈哈。

当前进度
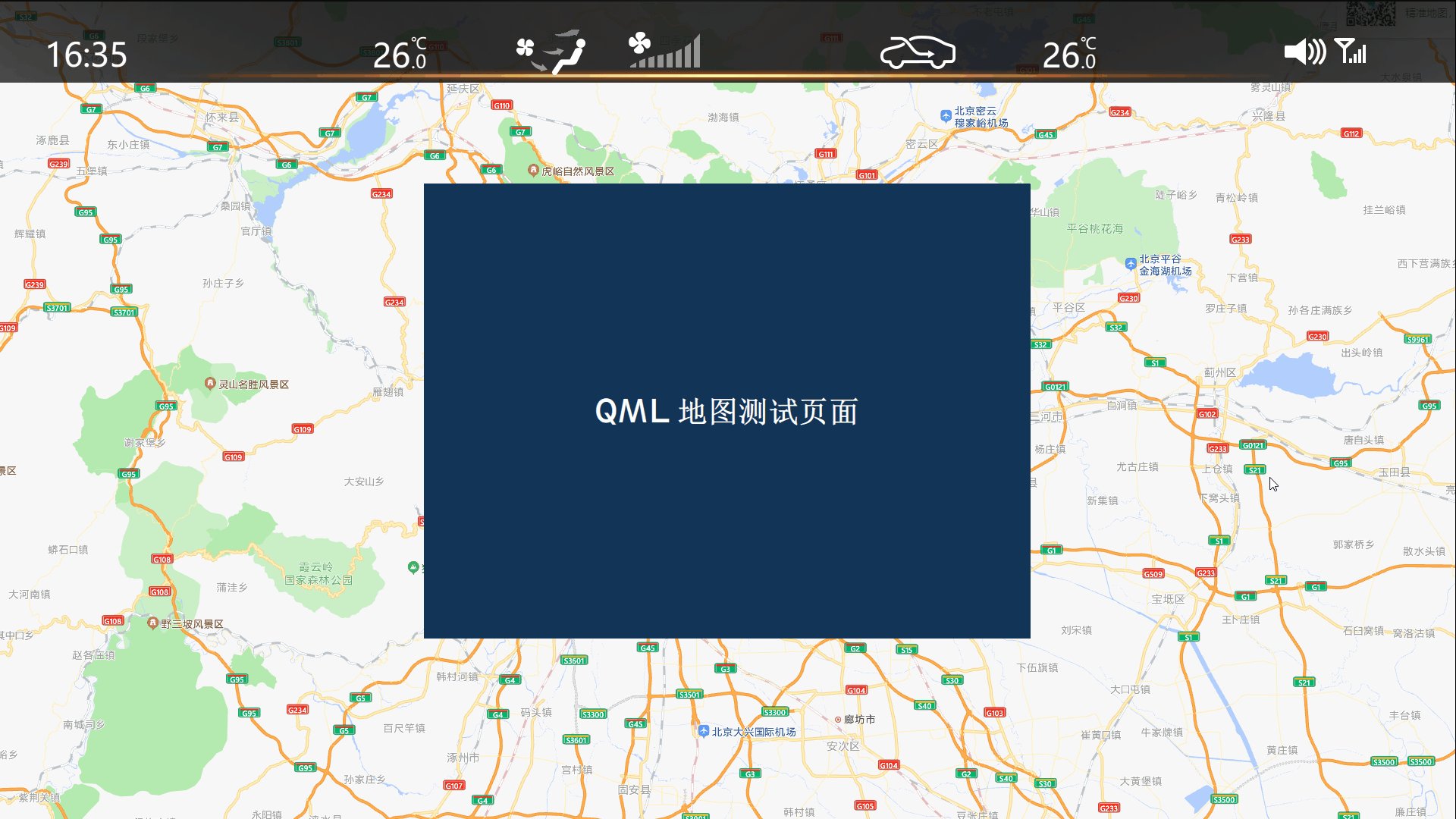
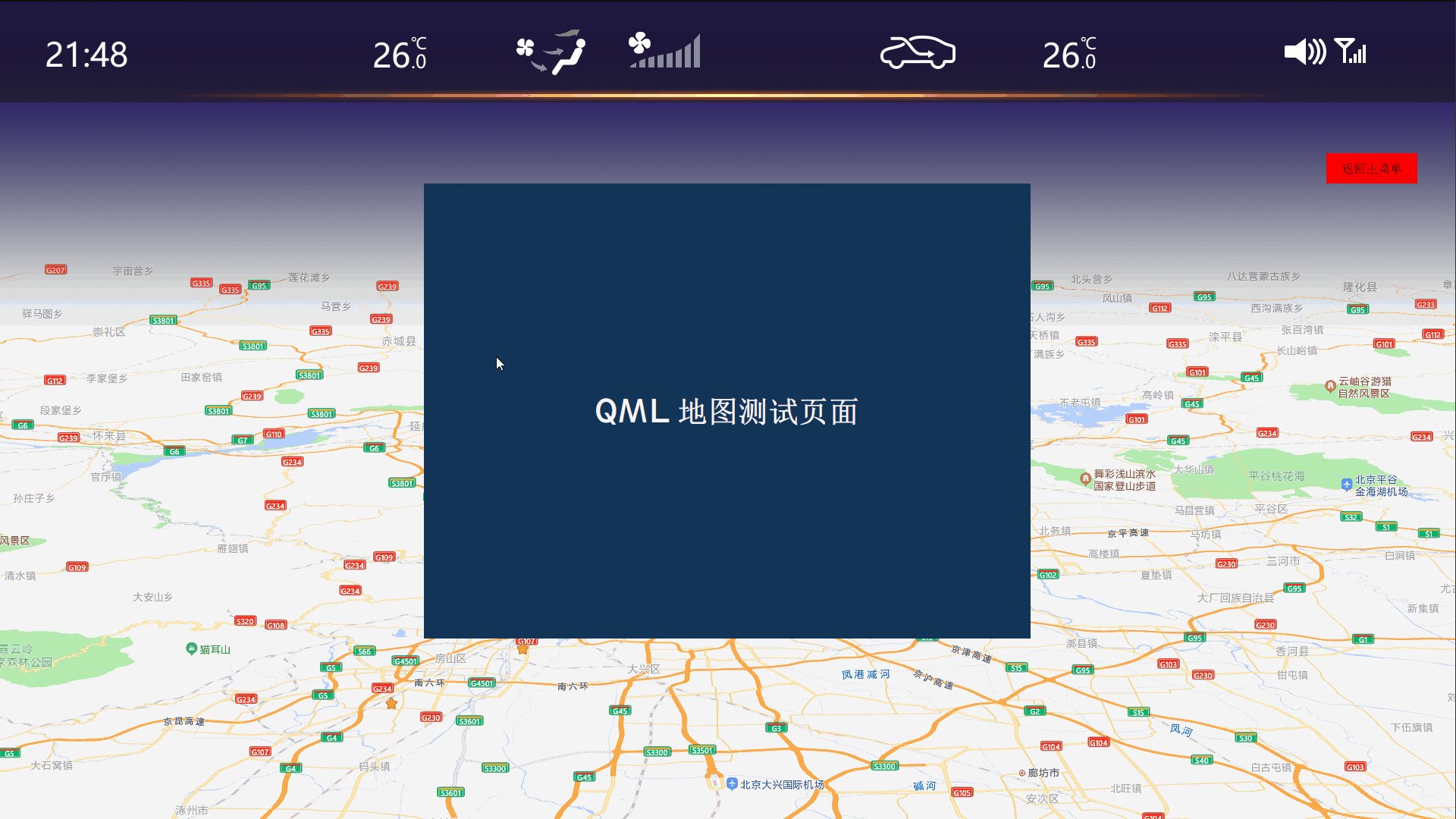
今天基本算是调通了在QWidget下显示qml元素了。如下图所示。目前界面上就是一个Rectangle上放置了一个Text。


关键字:
HMI、Multifunction、Qt、qml、QQuickWidget
QWidget下调用QML
这个其实不用我们操心了,哈哈,Qt直接给了我们一个控件QQuickWidget。直接放进去,写上qml的路径就可以了。
ui->quickWidget->setSource(QUrl("qrc:/Navigation/QML/MultifunctionDisplay/MFD_Navigation/QML/main.qml"));
QML 代码
QML代码如下:这里要插一句,以前写QML的时候,发布的时候需要带上QML文件,不知道现在会不会存在了
import QtQuick 2.0
Rectangle {
width: 1920
height: 1080
color: "#FF0000"
Image {
id: name
anchors.fill: parent
source: "qrc:/Navigation/Resources/MultifunctionDisplay/Navigation/demo.png"
}
Rectangle{
anchors.centerIn: parent
width: 800
height: 600
color: "#123456"
Text {
id: demo
anchors.centerIn: parent
color: "#FFFFFF"
font.bold: true
font.pixelSize: 40
text: qsTr("QML 地图测试页面")
}
}
}
让Qml控件始终和窗口大小一样
这个方法就有很多了,比如我这个软件里面,我就没有改变窗口大小的区别,所以可以直接在布局中改变QQuickWidget属性,这样是最好的,我这里使用了重绘方法,代码如下:
void MFD_Navigation::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
ui->quickWidget->setGeometry(this->rect());
}
不过这样会不会影响性能了,暂时还不知道。我已经不使用这个了,用了布局。
在Qml中加入一个按钮,当返回主菜单按钮
这里用到了Qml与QWidget交互了,最简单的方式还是信号槽,我用的就是这样。
Qml里面生成一个按钮
下面这段代码就是在Qml里面实现一个按钮,最底层是一个Rectangle,设置布局,大小和颜色,上面是一个Text文本,仅设置了文字信息和布局,最上层是一个MouseArea,鼠标点击区域,填充整个Rectangle区域。并在鼠标点击函数里面发送了一个信号。
Rectangle
{
id:menuButton
anchors.top: parent.top
anchors.topMargin: 200
anchors.right: parent.right
anchors.rightMargin: 50
width: 120
height: 40
color: "#FF0000"
Text {
anchors.centerIn: parent
id: menuButton_Text
text: qsTr("返回主菜单")
}
MouseArea
{
anchors.fill: parent
onClicked:
{
root.returnToMenu()
}
}
}
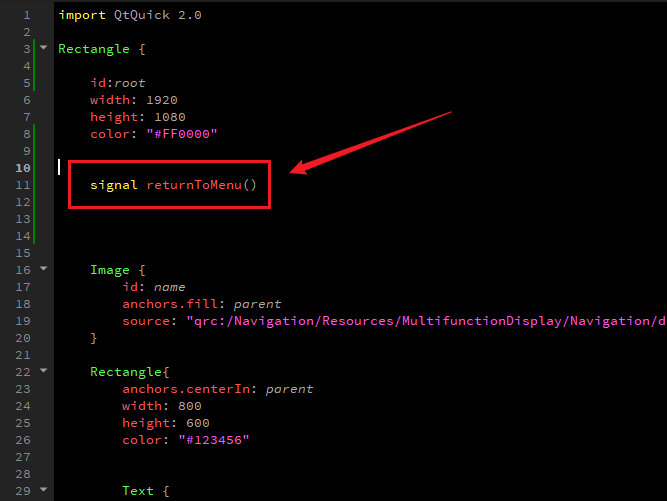
这里还有一个位置需要注意一下,我们需要在Qml的跟下面创建一个信号,如下图所示;

在Widget里面链接槽函数
这里我单独开了一个函数,我感觉后面可能会有好多个信号和槽,这样放在一起好管理,代码如下
void MFD_Navigation::initQML()
{
mItem = ui->quickWidget->rootObject();
QObject::connect(mItem,SIGNAL(returnToMenu()),this,SLOT(slot_returnToMenu()));
}
槽函数就非常简单了,就是再发送一个信号给他的上级。代码如下
void MFD_Navigation::slot_returnToMenu()
{
emit signal_returnToMenu();
}
在主文件中链接槽函数
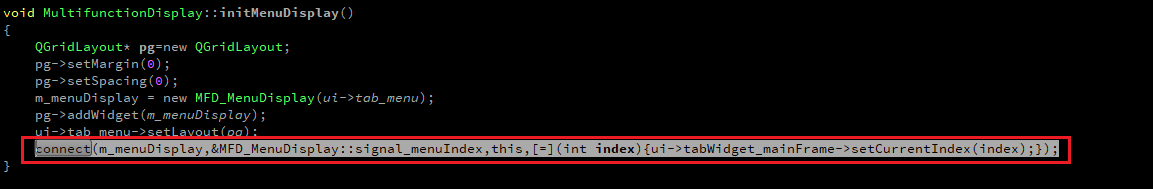
void MultifunctionDisplay::initMenuDisplay()
{
QGridLayout* pg=new QGridLayout;
pg->setMargin(0);
pg->setSpacing(0);
m_menuDisplay = new MFD_MenuDisplay(ui->tab_menu);
pg->addWidget(m_menuDisplay);
ui->tab_menu->setLayout(pg);
connect(m_menuDisplay,&MFD_MenuDisplay::signal_menuIndex,this,[=](int index){ui->tabWidget_mainFrame->setCurrentIndex(index);});
}

今天就先到这里,后面需要等美术的UI来了在搞地图。
第三阶段成果展示
目前已完成液晶仪表三种模式的初步显示,小模块后期根据精力更新了,主要还得找美术来搞资源,自己能力不够。暂未跟新计划。展示如下:
[video(video-yznBr6e3-1648369267384)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=679609061)(image-https://img-blog.csdnimg.cn/img_convert/4d157e1cb316b007a2cb9790cb2dbfde.png)(title-基于Qt的汽车仪表模拟 3.0)]
B站链接:https://www.bilibili.com/video/BV1WS4y137y1/
第二阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式和运动模式的开发。展示如下:
[video(video-2AqJ88TY-1645273728489)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=594179292)(image-https://img-blog.csdnimg.cn/img_convert/e75563c3ce68bc980547dde8f6e265ba.png)(title-基于Qt的汽车仪表模拟 2.0)]
B站链接:https://www.bilibili.com/video/BV1aq4y1t7H7/
第一阶段成果展示
目前以完成HUD界面及接口开发,液晶仪表舒适模式开发。展示如下:
[video(video-ArCvRvBQ-1642664938100)(type-bilibili)(url-https://player.bilibili.com/player.html?aid=77197267)(image-https://img-blog.csdnimg.cn/img_convert/ccddd04e0cef191fd33d7f58d41adb24.png)(title-基于Qt的汽车仪表模拟 1.0))]
B站链接:https://www.bilibili.com/video/BV1qJ411X7Gs/
说明:
本项目中所使借鉴原型来自:[吉利] 博瑞GE | 仪表HMI设计、吉利汽车HMI项目。
多媒体部分是来自吉利博瑞2017旗舰版界面所有权和解释权都归吉利汽车所有。
设计图的所有权和解释权都归吉利汽车所有。
本项目所有资源文件均由**打不死的小海**复刻制作。
本项目代码暂时不会开源,有需要的源码的可与我联系,左上角二维码加微信。
本项目仅限学习交流、禁止商业使用。

- 点赞
- 收藏
- 关注作者


评论(0)