前端案例:简易计算器的实现(dom操作、target、eval函数、try catch、switch-case)
【摘要】
目录
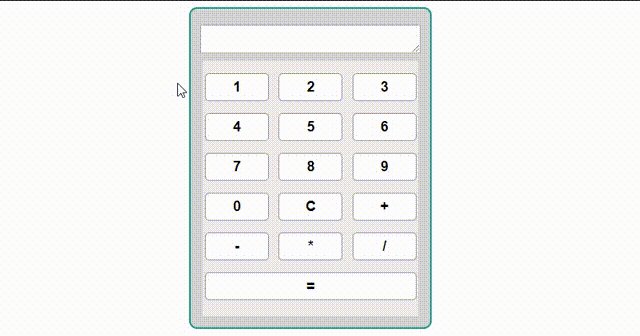
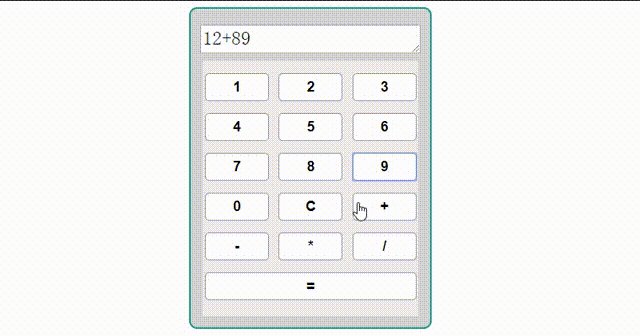
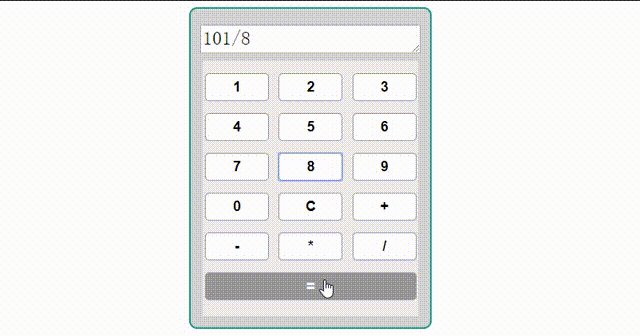
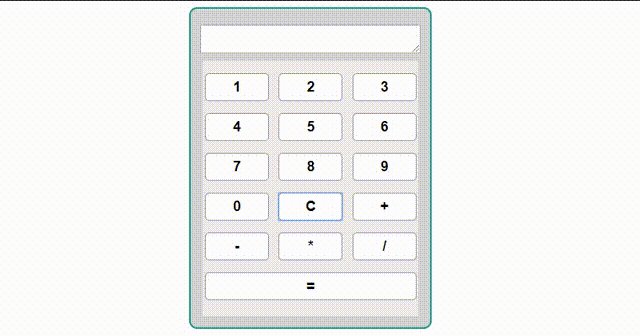
一、案例效果
二、涉及要点
三、完整代码+详细注释
一、案例效果
二、涉及要点
1. 文本域标签 <textarea></textarea> 的 readonly 属性用于设置文本域文字为只读;
2. DOM 获取元素,getElementById() 获取带有指定 id 的节...
目录
一、案例效果

二、涉及要点
1. 文本域标签 <textarea></textarea> 的 readonly 属性用于设置文本域文字为只读;
2. DOM 获取元素,getElementById() 获取带有指定 id 的节点;
3. DOM 事件中的 target 是指获取事件的目标,即触发事件的真实元素。如下代码中:
e.target.nodeName,e是指触发事件,名称自己定义;target.nodeName 是获取触发事件元素的标签名,我们这里获取按钮 button,意为只有触发事件的元素为按钮时才执行下面逻辑。除此之外还有:
e.target.id
获取事件触发元素的 id e.target.className 获取事件触发元素的类名 event.target.innerHTML 获取事件触发元素的内容
4. eval 函数
eval() 函数用于计算 JavaScript 字符串,并把它作为脚本代码来执行。如果参数是一个表达式,eval() 函数将执行表达式。如果参数是 Javascript 语句,eval() 将执行 Javascript 语句。
所以当我们点击按钮,将表达式写入“显示屏“,该函数便会自动执行计算。
5. try catch
-
//格式
-
try {
-
tryCode - 尝试执行代码块
-
}
-
catch(err) {
-
catchCode - 捕获错误的代码块
-
}
-
finally {
-
finallyCode - 无论 try / catch 结果如何都会执行的代码块
-
}
6. switch-case语句
-
switch ( 表达式 ){
-
case 值1:
-
语句块1
-
break;(结束执行,跳出当前语句)
-
case 值n:
-
语句块n
-
break;
-
default:
-
语句块n+1( 前面全为false才执行此语句块 )
-
}
三、完整代码+详细注释
-
<!DOCTYPE html>
-
<html>
-
-
<head>
-
<meta charset="UTF-8">
-
<title>简易计算器</title>
-
<style>
-
.calc {
-
width: 300px;
-
height: 400px;
-
border: 2px solid #149985;
-
border-radius: 10px;
-
margin: auto;
-
background-color: lightgray;
-
}
-
-
#btn {
-
width: 90%;
-
height: 320px;
-
margin: 10px auto 0 auto;
-
background-color: rgb(238, 234, 234);
-
}
-
-
#btn button {
-
width: 80px;
-
height: 35px;
-
margin: 15px 0 0 3px;
-
background-color: white;
-
border: 1px solid #999;
-
border-radius: 5px;
-
font-size: 18px;
-
font-weight: bolder;
-
}
-
-
#btn button:hover {
-
background-color: #999;
-
color: white;
-
cursor: pointer;
-
}
-
</style>
-
</head>
-
-
<body>
-
<div class="calc">
-
<!-- 显示数字文本域 -->
-
<!-- readonly设置文本域为只读 -->
-
<textarea readonly name="" id="text"
-
style="width: 90%;height: 30px;display: block;margin: 20px auto 0 auto;font-size: 24px;"></textarea>
-
<!-- 键盘按钮 -->
-
<div id="btn">
-
<button>1</button>
-
<button>2</button>
-
<button>3</button>
-
<button>4</button>
-
<button>5</button>
-
<button>6</button>
-
<button>7</button>
-
<button>8</button>
-
<button>9</button>
-
<button>0</button>
-
<button>C</button>
-
<button>+</button>
-
<button>-</button>
-
<button>*</button>
-
<button>/</button>
-
<button style="width: 98%;">=</button>
-
</div>
-
</div>
-
</body>
-
<script>
-
//获取按键区域的元素(键盘)
-
var btn = document.getElementById('btn');
-
//绑定事件处理函数
-
btn.onclick = function (e) {
-
//判断只有点击到按钮上才会将信息录入“显示屏”
-
if (e.target.nodeName === "BUTTON") {
-
//获取文本域元素(显示屏)
-
var text = document.getElementById('text');
-
//switch 判断当前点击的按钮内容
-
switch (e.target.innerHTML) {
-
//点击C清空屏幕
-
case 'C':
-
text.value = '';
-
break;
-
//如果点击=,获得显示屏中的表达式并计算结果
-
case "=":
-
var str = text.value;
-
//尝试计算显示屏中的内容
-
try {
-
//将显示屏的内容交给eval做计算,将结果再替换回显示屏中
-
text.value = eval(str)
-
} catch (err) {
-
text.value = err;
-
}
-
break;
-
//点击其他的按钮,将按钮内容追加到显示屏上
-
default:
-
text.value += e.target.innerHTML;
-
}
-
}
-
}
-
</script>
-
-
</html>
文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/122671364
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)