Echarts图表x轴y轴刻度值过长时显示不全(超过一千显示...k)
【摘要】
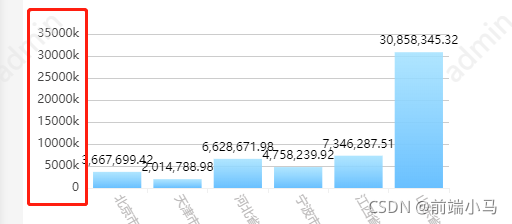
在使用 Echarts 图表的过程中,有时候数值会很大导致该轴的刻度显示不全,如图:
这个时候就需要将该轴的刻度值除以 1000 或 100...
在使用 Echarts 图表的过程中,有时候数值会很大导致该轴的刻度显示不全,如图:

这个时候就需要将该轴的刻度值除以 1000 或 10000,再加一个单位来缩短它的长度;
Echarts官网中为我们提供了专门用于修改刻度标签的刻度标签的内容格式器 formatter ,它需要在坐标轴刻度标签 axisLabel 中进行设置,可支持两种形式:
// 1.使用字符串模板,模板变量为刻度默认标签 {value}
formatter: '{value} kg'
// 2.使用函数模板,函数参数分别为刻度数值(类目),刻度的索引
formatter: function (value, index) {
return value + 'kg';
}其中,value就是当前刻度值的大小;
据上图可以看出该图表的y轴刻度显示不全,所以我们在y轴进行操作,使用函数的形式;
yAxis: {
type: "value",
axisLabel: {
color: "#444343",
formatter: function (value, index) {
// value大于1000时除以1000并拼接k,小于1000按原格式显示
if (value >= 1000) {
value = value / 1000 + "k";
}else if(value < 1000){
value;
}
return value;
}
},
}修改后效果如下:

文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/121613220
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)