Google Earth Engine(GEE)——简单快速生成图形chart!
地球引擎对象图表
该ui.Chart插件提供帮助方法来构建DataTable和呈现从图表Image,ImageCollection Feature,FeatureCollection, Array,和List对象。每个函数都接受特定的数据类型,并包括以各种安排将数据减少到表格格式的方法,这些安排规定了对图表系列和轴的数据分配。
访问以下链接以了解如何为每种数据类型生成图表:
图表类型
可以制作多种图表类型;例如:散点图、折线图、条形图、饼图和直方图。具体来说, 可以生成Google Charts corechart包中可用的任何图表类型。使用ui.Chart.setChartType() 方法设置图表类型。Earth Engine 对象图表和 DataTable图表部分中链接到的每个页面都 包含用于生成多种图表类型的示例。主要的形式是这几种:

显示和下载
主要用到的函数:
ui.Chart.array.values(array, axis, xLabels)
-
从数组生成图表。沿给定轴为每个一维向量绘制单独的系列。
-
-
- X 轴 = 沿轴的数组索引,可选择由 xLabels 标记。
-
-
- Y 轴 = 值。
-
-
- 系列 = 向量,由非轴阵列轴的索引描述。
Generates a Chart from an array. Plots separate series for each 1-D vector along the given axis.
- X-axis = Array index along axis, optionally labeled by xLabels.
- Y-axis = Value.
- Series = Vector, described by indices of the non-axis array axes.
Returns a chart.
Arguments:
-
数组(数组|列表<对象>):
-
数组到图表。
-
-
轴(编号):
-
生成一维向量系列所沿的轴。
-
-
xLabels (Array|List<Object>, 可选):
-
沿图表 x 轴的刻度标签。
array (Array|List<Object>):
Array to chart.
axis (Number):
The axis along which to generate the 1-D vector series.
xLabels (Array|List<Object>, optional):
Labels for ticks along the x-axis of the chart.
Returns: ui.Chart
ui.Chart 小部件可以通过三种方式显示:
使用以下字符串作为该ui.Chart.setChartType()方法的输入:
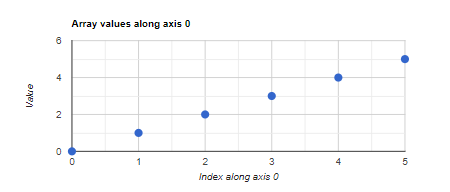
例子:
-
//根据数据生成一个点图
-
var data = ee.List([0, 1, 2, 3, 4, 5]);
-
var chart = ui.Chart.array.values(data, 0, data);
-
print(chart);

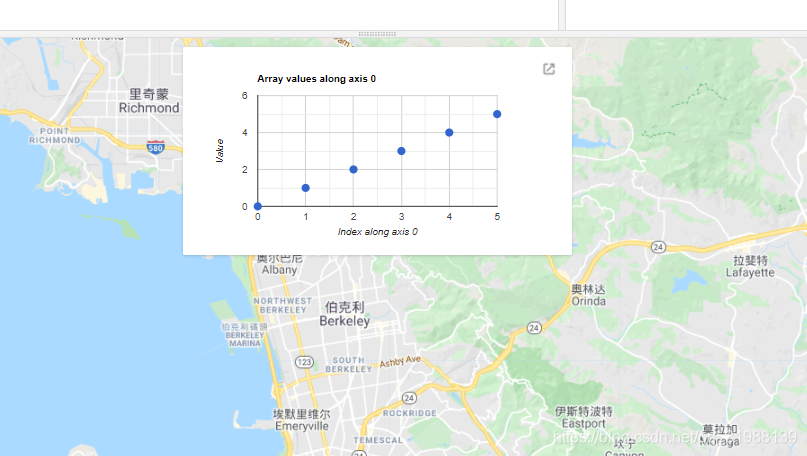
- 在
ui.Panel小部件中实现:-
var data = ee.List([0, 1, 2, 3, 4, 5]);
-
var chart = ui.Chart.array.values(data, 0, data);
-
var chartPanel = ui.Panel(chart);
-
Map.add(chartPanel);
默认状态下是居中的:

-
- 在单独的浏览器选项卡中;单击弹出图标 (open_in_new) 在显示的
ui.Chart小部件的右上角。新页面提供全窗口显示和选项以将图表下载为图形(PNG 或 SVG)或基础数据的 CSV 文件。
互动性
默认情况下,图表是交互式的。将鼠标悬停在点、线、条等上以查看各自的 x、y 和系列值。通过激活图表的“浏览器”功能,可选择允许轴缩放和平移。也就是说这个图只要在浏览器中打开或者呈现在地图上,会随着你的鼠标移动来显示值的变化情况
造型
Google Charts 可通过样式属性高度自定义。使用 ui.Chart.setOptions()方法设置图表样式属性。有关完整详细信息,请参阅 图表样式指南。
setOptions(options)
设置用于设置此图表样式的选项。
Sets options used to style this chart.
Returns this chart.
Arguments:
-
ui.chart (ui.Chart):
-
ui.Chart 实例。
-
-
选项(对象):
-
定义图表样式选项的对象,例如:
-
-
- 标题(字符串)图表的标题。
-
-
- 颜色(数组)用于绘制图表的颜色数组。其格式应遵循 Google Visualization API 的选项:https://developers.google.com/chart/interactive/docs/customizing_charts
this:ui.chart (ui.Chart):
The ui.Chart instance.
options (Object):
An object defining chart style options such as:
- title (string) The title of the chart.
- colors (Array) An array of colors used to draw the chart. Its format should follow the Google Visualization API's options: https://developers.google.com/chart/interactive/docs/customizing_charts
Returns: ui.Chart
限制
ui.Chart函数只会渲染 5,000 个特征。如果你的 FeatureCollection,ImageCollection,Array或List有更多的元素,考虑如何您可能会限制数据。如果您的时间序列具有高节奏率,请尝试使用较短的时间段、时间采样或生成时间合成。如果问题是空间问题,请尝试使用随机子集。如果您正在处理列表或数组中的像素,请尝试使用稍大的比例或较小的区域。
由于代码编辑器的交互响应限制,长时间运行的计算可能无法生成图表。如果您的图表请求超时,请尝试 导出分析的中间步骤并从导出的资产重新生成图表。
文章来源: blog.csdn.net,作者:此星光明2021年博客之星云计算Top3,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_31988139/article/details/119765451
- 点赞
- 收藏
- 关注作者



评论(0)