C1能力认证训练题解析 _ 第二部分 _ Web基础

一、语义化标签
(1)现需要设置一个按钮,请填写语义化标签补全代码片段(仅填写一个标签名即可)
<_____>点我!</_____>不用说,按钮标签<button></button>
(2) 在HTML中一般用哪个语义化标签表示斜体文本效果?
斜体文本效果<i></i>
(3)在HTML中一般用哪个语义化标签表示头部导航?
头部导航<nav></nav>
(4) 在HTML中一般用哪个语义化标签定义无序列表<______>?
ul 无序列表、ol 有序列表
(5)在HTML中一般用哪个语义话标签定义表单<_______>?
<form></form>
二、表单标签
(1)现要实现提交表单时输入的不是3位数的数字时提示请输入三位数字,请补全下方代码片段
<form action="/example/html5/demo_form.asp"> 密号:<input type="text" name="country_code" pattern="[0-9]{3}" ________="请输入三位数字" /> <input type="submit" /> </form>title,它可以用在任何元素上,把鼠标移动到元素上面,就会显示 title 的内容
(2)现表单内有个提交按钮,点击后自动提交表单请求,请补全代码片段。
<input type="________" value="提交">提交 submit、重置 reset
(3) 怎么用 input 标签创建一个表单重置按钮?请补齐这段代码
<input type="________" value="重置" />提交 submit、重置 reset
(4)现有以下HTML代码,需要在点击提交按钮时,将用户名和密码自动提交到https://ac-api.csdn.net/login,请补全代码片段
<form _______="https://ac-api.csdn.net/login" method="get"> <input type="text" placeholder="用户名"> <input type="password" placeholder="密码"> <input type="submit" value="提交"> </form>action
三、转义字符
(1)在HTML源代码中用什么实体名称表示版权符号 ©? ©
(2)在HTML源代码中用什么实体名称表示商标符号 ™? ™
(3)在HTML源代码中用什么实体名称表示注册商标符号 ®? ®
转义字符查看下表:
显示 实体名称 实体编号 说明 空格  半角不换行的空格,相当于按下键盘space键产生的空格,受字体影响,不同字体表现一致 空格   半角空格,占1/2个中文字符宽度,基本不受字体影响,不同字体空格宽度表示一致 空格   全角空格,占1个中文字符宽度,基本不受字体影响,不同字体空格宽度表示一致 < <<小于号 > >>大于号 & &&&符号 " ""双引号 ' ------ '单引号 © ©©版权符号 ™ ™™或™商标符号 ® ®®注册商标符号 $ ------ $美元符号 ¥ ¥¥人民币符号 × ××乘号 ÷ ÷÷除号
四、head 头
(1) head中一般使用哪个标签定义文档的标题?
文档标题标签<title></title>
(2)head中一般使用哪个标签引入外部的CSS样式表文件?
答案:link
(3)现有以下代码片段,要求实现定义SEO的关键字, 请补全代码片段。
<meta name="_______" content="CSDN,CSDN能力认证中心"/>答案:keywords
meta 标签主要用于 SEO 优化,通过 keywords 和 description 描述网页的关键字和描述
(4)在移动端设备中想要定义视口宽度为屏幕宽度,请补全代码片段。
<head> <meta name="viewport" content="width=________, initial-scale=1.0"> </head>答案:device-width
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
(5)需定义文档的字符编码为utf-8,请补全代码片段
<head> <meta _______="UTF-8"> </head>答案:charset
五、CSS 引入方式
(1)现需要导入外部样式表,请补全代码片段。
<head> <meta charset="utf-8"> <link type="text/css" rel="________" href="style.css" /> </head>答案:stylesheet
link 标签用于链接外部文档,最常用的是方式是用于链接样式表;
link 标签常用属性:
href:被链接文档的位置 URL;
type:规定被链接文档的 MIME 类型;
rel:规定当前文档与被链接文档之间的关系。
(2) 现需要导入外部样式表,请补全代码片段。
<head> <meta charset="utf-8"> <link type="text/css" rel="stylesheet" ______="style.css" /> </head>答案:href
(3) 现有以下代码片段,需要在行内引入CSS样式,补全代码片段。
<p _______="color: #333; font-size: 16px;">CSDN能力认证中心</p>答案:style
(4)现需要在index.css中引入文件style.css,补全代码片段。
/* index.css */ ________ url('style.css') p { font-size: 16px; } /* style.css */ p { color: red; }答案:@import
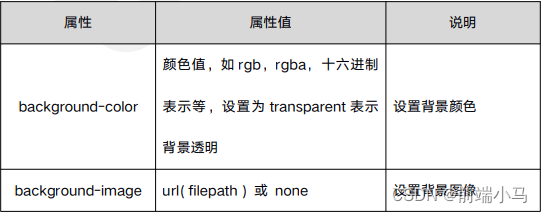
六、CSS 背景属性
(1)现需要设置div的背景图高宽为50px,请补全代码片段。
<style> div { width: 100px; height: 100px; background-image: url('./bg.png'); ________: 50px 50px; } </style> <div></div>答案:background-size
(2)现需要设置div的背景图片,请补全代码片段。
<style> div { background-image: ___________('./bg.png'); height: 100px; width: 100px; } </style> <div></div>答案:url
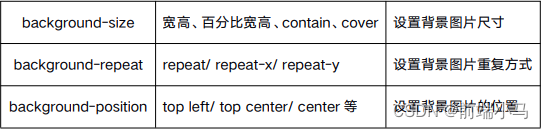
(3)div需要横向平铺背景图片001.png,请补全代码片段。
div { background: url(images/001.png) ________ left top; }答案:repeat-x
(4)div需要设置背景图001.png的位置从左上角开始,请补全代码片段。
div { height: 100px; width: 100px; background-image: url('./bg.png'); ___________: top left; }答案:background-position
(5)现需设置div的背景图,使背景图保持纵横比不变,最大程度覆盖背景区域,补全代码片段。
<style> div { width: 100px; height: 100px; background-image: url('./bg.png'); background-size: ______; } </style> <div></div>答案:cover
七、CSS 文本属性
(1)现需要实现英文小写转大写,请补全代码片段。
<p style="________: uppercase">hello world</p>答案:text-transform
(2)现需要实现古代书写从上到下,从右至左的效果(如图所示),请补全代码片段。
<p style="________: vertical-rl; height: 100px;">两个黄鹂鸣翠柳,一行白鹭上青天</p>答案:writing-mode
(3)现需要使文本不换行,且保留文本当中的四个空格,请补全代码片段。
<style> p { width: 50px; white-space: _________; } </style> <body> <p>CSDN能力认证 专业IT能力认证</p> </body>答案:pre
(4)现需要给文本内容「CSDN能力认证」增加下划线,请补全代码片段。
<style> p { _________: 1px solid underline; } </style> <p>CSDN能力认证</p>答案:text-decoration
(5)现需要将p元素的行高设置为24px,请补全代码片段。
<style> p { _________: 24px; } </style> <p>CSDN能力认证</p>答案:line-height
八、基础选择器
(1)想要选择ol元素的子代li元素,并设置字体和字体颜色样式,请补齐这段代码。
<style> ________{ color: #000000; font-family: 'Microsoft YaHei'; } </style> <ul> <li>菜单1</li> <li>菜单2</li> <li>菜单3</li> </ul> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol>答案:ol>li
(2) 现有以下代码,要求使用类选择器选择内容为CSDN能力认证中心的p元素,并为其设置样式,补全代码片段。
<style> ______ { color: #333; font-size: 16px; } </style> <p class="title">CSDN能力认证中心</p>答案:.title
(3)现需要重置浏览器样式,将全部元素的border/padding/margin都设置为0,请补全代码片段。
___ { border: 0; padding: 0; margin: 0; }答案:*
(4)现有以下代码,需要将「CSDN能力认证中心」之后的所有p元素字体颜色设置为红色。
<style> .title___p { color: red; } </style> <div> <p class="title">CSDN能力认证中心</p> <p>C1见习能力认证</p> <p>C4专项能力认证</p> <p>C5全栈能力认证</p> </div>答案:~ (兄弟选择器)
九、伪类选择器
(1)将最后一栏背景设置为灰色,补全横线处数字。
<style> .item:nth-last-of-type(________) { background-color: gray; } </style> <ul class="list"> <li class="item">2</li> <li class="item">3</li> <li class="item">5</li> <li class="item">6</li> </ul>答案:1
:nth-last-of-type(n)匹配属于其父元素的第 N 个指定类型的子元素,从最后一个 子元素开始计数, :nth-last-of-type(1)则可选取属于其父元素的最后一个 li 元素
(2)划去内容不是质数的<li></li>,补全横线处数字。
<style>
.item:nth-last-child(________) {
text-decoration: line-through;
}
</style>
<ul class="list">
<li class="item">2</li>
<li class="item">3</li>
<li class="item">5</li>
<li class="item">8</li>
</ul>答案:1
划去内容不是质数的 li 元素,首先判断哪个 li 元素的内容不是质数;
上述代码最后一个 li 元素的内容为 8 不是质数,则要选取最后一个 li 元素 .item:nth-last-child(1)
(3)要实现当鼠标悬停到a标签时移除下划线,请补齐选择器。
a:________{ text-decoration: none; }答案:hover
(4)需要将单数行文本的字体颜色设置为红色,偶数行文本的字体颜色设置为蓝色,请补齐选代码 。
<style> p:nth-of-type(odd) { color: red; } p:nth-of-type(______) { color: blue; } </style> <div> <p>CSDN能力认证中心</p> <p>C1见习能力认证</p> <p>C4专项能力认证</p> <p>C5全栈能力认证</p> </div>答案:even
even 偶数行、odd 奇数行
十、伪元素选择器
(1)现需要实现首行文本为红色,请补全代码片段。
<style> p::_______{color: red;} </style> <p>CSDN软件工程师能力认证对标名企技术标准<br/>校招/转岗/加薪必备。</p>答案:first-line
(2)现需要实现在文字结尾添加一张图片,请补全代码片段。
<style> p::_______ {content: url('./bg.png');} </style> <p>CSDN软件工程师能力认证</p>答案:after
(3)现需要实现给文本请输入用户名设置样式,请补全代码片段。
<style> input::_______ {content: url('./bg.png');} </style> <input type="text" placeholder="请输入用户名">答案:placeholder
(4)现需要将li元素前的项目符号修改为*,请补全代码片段。
<style> ul li::____ { content: '*'; } </style> <ul> <li>C1 见习工程师能力认证</li> <li>C4 专项工程师能力认证</li> <li>C5 全栈工程师能力认证</li> </ul>答案:marker
伪元素
描述 示例 ::after用于创建伪元素,在元素内容之后插入内容,该伪元素默认为行内元素 p::after {
content: "结束";}::before用于创建伪元素,在元素内容之前插入内容,该伪元素默认为行内元素 p::before {
content: "开始";}::first-line向文本的首行添加样式,只能应用于块级元素 p::first-line {
color: #333;}::first-letter向文本的首字母添加样式,只能应用于块级元素 p::first-letter {
font-size: 16px;}::marker用于改变li元素的数字或符号的样式,只能作用于 display属性值为list-item的元素ul li::marker {
content: '*';}::placeholder用于设置表单元素占位符文本的样式 input::placeholder {
color: blue;}
十一、CSS优先
(1)现有如下代码片段,hello world的最终显示颜色为color: ________
<style> #son.bt p {color: #111999;} #father>div p {color: #333444;} </style> <div id="father"> <div id="son" class="bt"> <p>hello world</p> </div> </div>答案:#111999
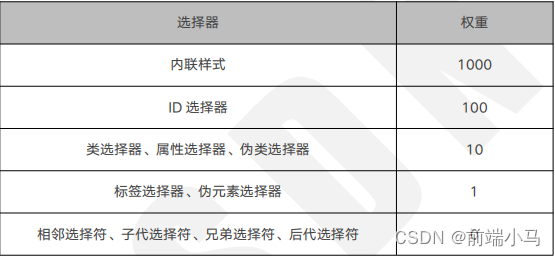
根据CSS选择器权重计算
第一个选择器权重 = 100 + 10 + 1 = 111
第二个选择器权重 = 100 + 0 + 1 + 1 = 102
(2)现有如下代码片段,hello world的最终显示颜色为color: ________
<style> .text1 {color: #999998 !important;} #son {color: #00ff00;} </style> <p id="son" class="text1" style="color: #ff0000;">hello world</p>答案:#999998
在一个样式声明中使用
!important时,这个样式将覆盖其他的任何声明,与优先级无关
十二、块级元素和行内元素
行内元素:
不独占一行,默认不自动换行
宽高、上下边距不可以控制,仅有左右边距可以控制且会对周围元素产生影响
一般只能包含内容和其他行内元素,不可包含块级元素
设置宽高无效,宽高默认为内容的宽高
常见行内元素:
span、label、a、em、strong、img设置
display属性为display: inline可将元素转换为行内元素块级元素:
在浏览器显示时总是独占一行
宽高、内外边距可以控制,且上下左右的外边距均可对周围元素产生影响
可以包含内容、行内元素和其他块级元素
宽度未设置时默认为其父级元素的宽度,高度未设置时为内容的高度
常见块级元素:
div、form、footer、h1-h6、ol、ul、p、video设置
display属性为display: block可将元素转换为块级元素行内块级元素:
综合块级元素与行内元素的特性
不独占一行
元素宽高、内外边距均可设置,上下左右边距均会对周围元素产生影响
宽高未设置时默认为内容宽高
常见行内块级元素:
button、input、textarea、select设置
display属性为display: inline-block可将元素设置为行内块级元素
(1)现需要设置a的顶部外边距,需要将其设置为块级元素,请补齐代码片段
a { display: ________; margin-top: 10px; }答案:block
(2)现有以下代码,请问此时span元素的高度为_____?
<style> span { height: 50px; line-height: 28px; } </style> <span>CSDN能力认证中心</span>答案:28px
span元素为行内元素,为行内元素设置宽,行内元素的宽高为内容的宽高
十三、盒子模型
(1)现有如下代码片段,请问标准盒模型中div的实际占位高度为_______px
div { width: 100px; height: 100px; margin: 5px; }答案:110
标准盒模型实际占位高度 =
height + padding-top + padding-bottom + margin-top + margin-bottom + border-top + border-bottom在上述题目中,该盒模型只设置了height和margin,【margin:5px;】表示
margin-top、margin-bottom、margin-left、margin-right均为5px
div的实际占位高度 =height + margin-top + margin-bottom = 100 + 5 + 5 = 110
(2)现有以下代码,请问最终div的实际宽度是_______px
div { box-sizing: border-box; width: 200px; height: 100px; padding: 5px; margin: 10px; }答案:200
怪异盒模型的实际大小 = 盒模型设置的
width、height,宽高已经包含了border和padding
(3)现有以下代码,请问最终div的实际高度是_______px
div { box-sizing: content-box; width: 150px; height: 150px; padding: 5px; margin: 10px; }答案:160
box-sizing: content-box;表示div为标准盒模型
div实际高度 =width + padding-top + padding-bottom + border-top + border-bottom
十四、定位
absolute定位:元素相对于最近的非static定位的祖先元素定位进行偏移,元素脱离文档流;
relative定位:相对于元素自身原始位置定位,元素不脱离文档流,即原来元素所占的空间不会改变;
static定位:页面上的每个盒子从上到下、从左到右依次排列的布局;
fixed定位:相对于浏览器窗口进行定位,元素脱离文档流。
(1)使div.box2定位在div.box1上方,横线处可填写的最大整型数字是
<style> .box { position: relative; } .box1 { position: absolute; width: 400px; height: 400px; background: yellow; z-index: _______; } .box2 { position: absolute; width: 200px; height: 200px; background: orange; z-index: 9; } </style> <div class="box"> <div class="box1"></div> <div class="box2"></div> </div>答案:9
z-index属性值越高,层级越高,层级高的元素会覆盖层级低的元素
z-index值相同时,后面的元素会覆盖前面的
box2的z-index值为9,box1的z-index值设置小于或等于9时,即可实现box2定位在box1上方
十五、浮动
(1)现要求将main中的section元素在一行排列,请补全代码片段
<style> main { width: 500px; } section { width: 80px; height: 80px; margin: 10px; background-color: cadetblue; ___________: left; } </style> <main> <section></section> <section></section> <section></section> <section></section> <section></section> </main>答案:float
使用浮动属性也可实现文字环绕图片的效果
(2)现有以下代码片段,要求实现box1和box2在同一行排列,box3排在box1和box2下方,补全代码片段
<style> .box1, .box2 { width: 300px; height: 500px; background-color: skyblue; float: left; } .box3 { width: 800px; height: 100px; background-color: #f51; ______: both; } </style> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div>答案:clear (清除浮动)
box1和box2均为浮动元素,清除浮动即可使box3排在box1和box2下方
文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/122409127
- 点赞
- 收藏
- 关注作者





评论(0)