Vue环境下,在单页面中遍历显示出多个Echarts图表
在开发的过程中我们常常会用到 Echarts 图表,而有时候一个页面当中会有多处都使用到相同的一个图表只是数据有所差别;这个时候如果我们去一个个重新创建 dom、重新渲染,那就太麻烦了,代码量多不说还不便于修改。
最好的方法就是借助Vue框架的便捷性,通过 v-for 来将一个已经创建好的图表进行遍历,显示出多个图表,随后动态修改数据。
本文以横向柱状图为例。
Apache ECharts 的安装与引入此处省略,详情参见 Handbook - Apache ECharts ;
页面初始布局如下:
注意图表被遍历时,不能再用id,而是应该用class。
<template>
<div class="test">
<div class="main">
<!--自定义宽高的dom,用于放置图表-->
<!--注意图表被遍历时,不能再用id,而是应该用class-->
<div class="bar"></div>
</div>
</div>
</template>

进行遍历:完整代码如下
<template>
<div class="test">
<div class="content">
<!-- v-for 遍历父级div-->
<div class="main" v-for="(item,index) in title" :key="index">
<!--自定义宽高的dom,用于放置图表-->
<div class="bar"></div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "test",
data() {
return {
title: ['测试柱图1', '测试柱图2', '测试柱图3', '测试柱图4', '测试柱图5'],//标题列表
color: ['#5B8FF9', '#ca2df5', '#42CE92', '#f96950', '#047ff5'],//颜色列表
value: [66, 90, 45, 12, 70]//数据(x轴的大小)
}
},
methods: {
// 方法:绘制柱状图
draw_Bar() {
var myEchart = document.getElementsByClassName('bar'); //获取类名
//此处for循环多次初始化 echarts 实例
for (var i = 0; i < myEchart.length; i++) {
var myChart = this.$echarts.init(myEchart[i]); //初始化echarts实例要在for循环内
const builderJson = {
all: 100,
charts: {
map: this.value[i]
}
};
let option = {
title: {
text: this.title[i],
subtext: '总计 ' + builderJson.all,
left: '170',
top: '50',
textAlign: 'center'
},
grid: {
// 水平垂直居中
top: 140,
left: 'center',
width: 310,
height: 20,
// grid 区域不包含坐标轴的刻度标签
containLabel: false
},
// x轴y轴不显示
xAxis: [
{
type: 'value',
max: builderJson.all,
show: false
}
],
yAxis: [
{
type: 'category',
show: false
}
],
series: [
// 蓝色条
{
type: 'bar',
// 数据堆叠,设置相同的chart值便可堆叠放置
stack: 'chart',
color: this.color[i],
z: 3,
// 数据标签
label: {
position: 'right',
show: true
},
data: Object.keys(builderJson.charts).map(function (key) {
return builderJson.charts[key];
})
},
// 灰色条
{
type: 'bar',
// 数据堆叠,设置相同的chart值便可堆叠放置
stack: 'chart',
silent: true,
itemStyle: {
color: '#eee'
},
data: Object.keys(builderJson.charts).map(function (key) {
return builderJson.all - builderJson.charts[key];
})
}
]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
}
},
},
mounted() {
//调用绘制柱状图的方法
this.draw_Bar();
}
}
</script>
<style scoped>
.content {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.main {
width: 350px;
margin: 30px 0;
height: 200px;
margin-left: 70px;
background-color: #FFFFFF;
}
.main .bar {
width: 100%;
height: 100%;
}
</style>
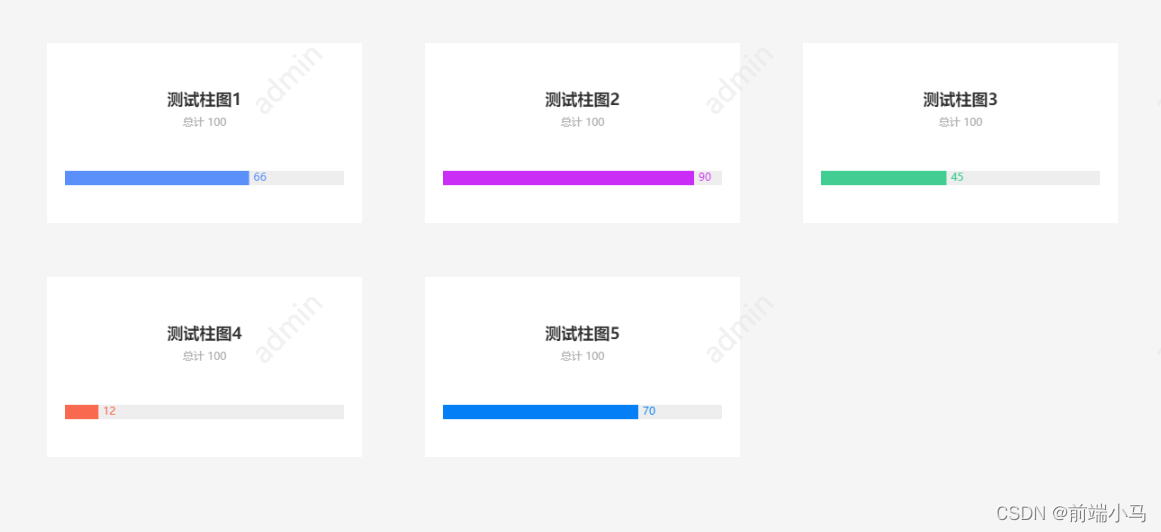
遍历后效果如下:

要点总结:
(1)遍历之前先正常的自定义 dom、正常引入 echarts 图表;<此时页面显示一个 div 且包裹一个Echarts 图表>
(2)开始遍历时,使用 v-for 遍历自定义 dom 的父级 div;<index 表示数组下标,有几个下标就会显示几个 div >
(3)遍历父级 div 之后,页面会渲染多个相同的父级 div,但只有第一个 div 内会显示 Echarts 图表;<其实此时自定义的 dom 也已经被遍历在每一个父级 div 中,已经占位,图表只在第一个父级 div 显示是因为我们只初始化了一次 Echarts 实例且自定义 dom 是使用的id名,id是唯一的>
(4)遍历Echarts图表,先修改自定义 dom 的 id 名为 class 名,随后使用for循环来多次初始化 echarts 实例;<核心步骤,只有进行该操作图表才会多处显示>
(5)动态修改图表的相关数据;<例如标题、颜色、数值大小等>
文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/121659301
- 点赞
- 收藏
- 关注作者


评论(0)