Google Earth Engine(GEE)——特征和特征集合可视化FeatureCollection
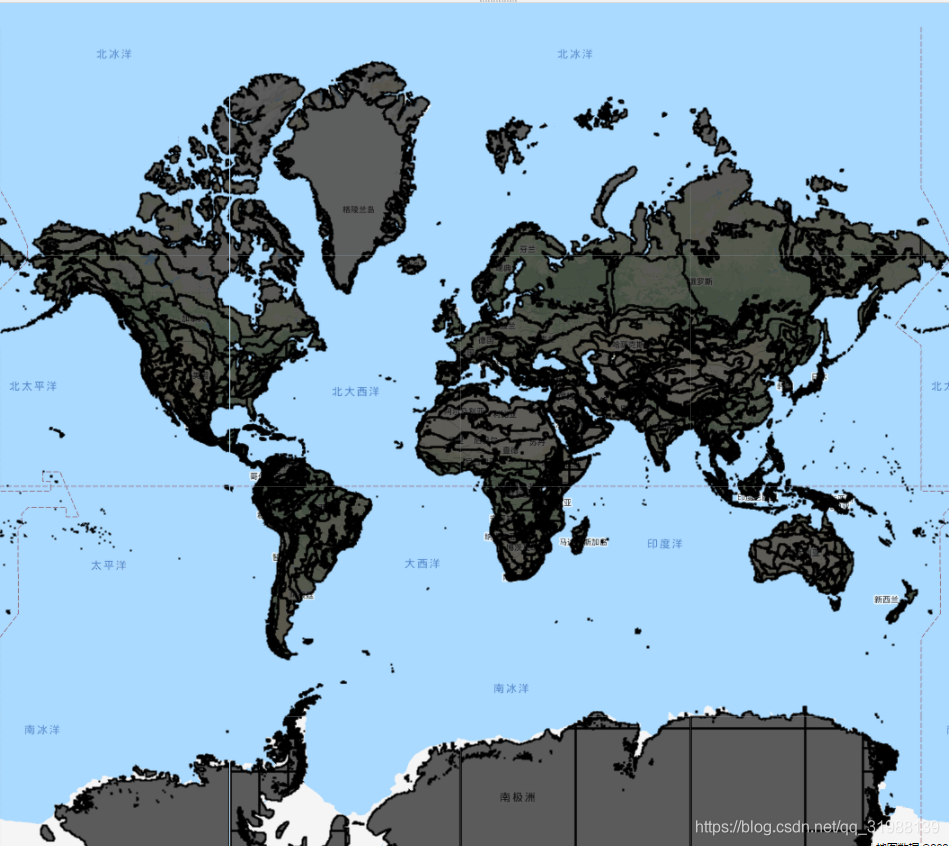
与图像、几何图形和特征一样,特征集合可以直接添加到地图中Map.addLayer()。默认的可视化将显示带有黑色实线和半透明黑色填充的矢量。要以颜色呈现矢量,请指定color参数。下面以红色显示“RESOLVE”生态区(Dinerstein et al. 2017)作为默认可视化:
-
// 加载一个矢量几何从一个数据库中
-
var ecoregions = ee.FeatureCollection('RESOLVE/ECOREGIONS/2017');
-
-
//加载影像并使用默认颜色和红色进行填充
-
Map.addLayer(ecoregions, {}, 'default display');
-
//这里的color就是相当于这个{}中的一个字典中的键值,还可以设定min,max等
-
Map.addLayer(ecoregions, {color: 'FF0000'}, 'colored');
-
//如需其他显示选项,请使用featureCollection.draw().
-
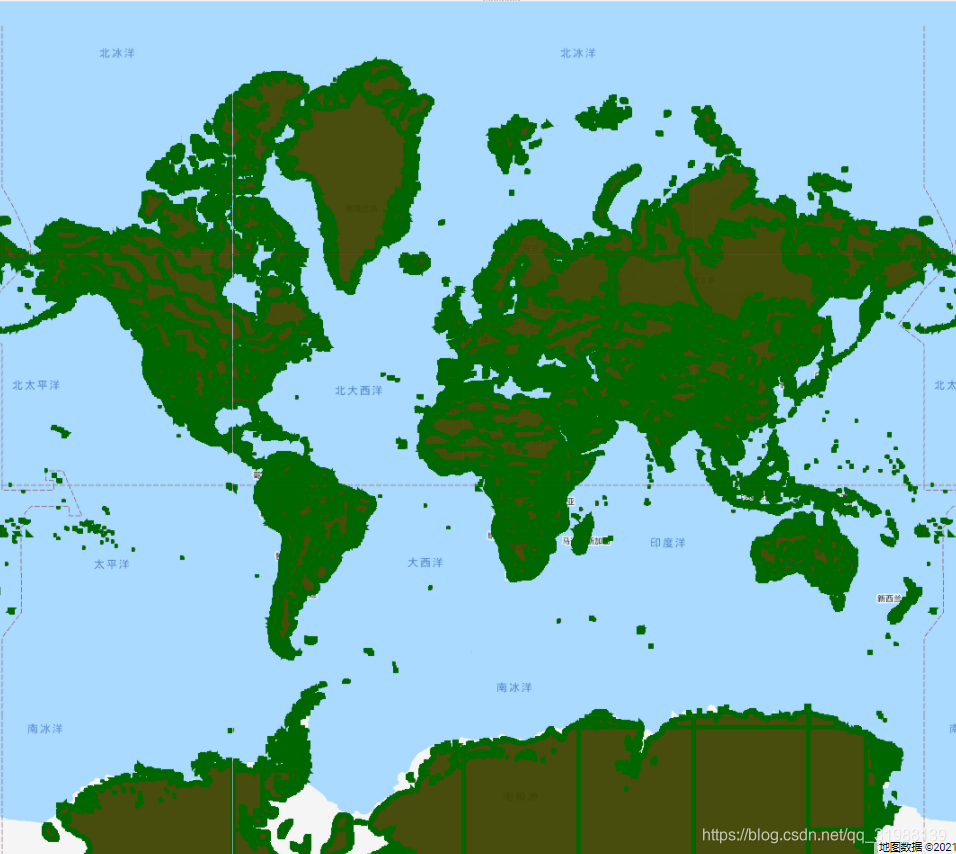
Map.addLayer(ecoregions.draw({color: '006600', strokeWidth: 5}), {}, 'drawn');
这里用到的函数:
Map.addLayer(eeObject, visParams, name, shown, opacity)
这里的参数主要是前三个,要加载在地图上的对象;颜色参数,图层名称
Adds a given EE object to the map as a layer.
Returns the new map layer.
Arguments:
eeObject (Collection|Feature|Image|RawMapId):
The object to add to the map.
visParams (FeatureVisualizationParameters|ImageVisualizationParameters, optional):
The visualization parameters. For Images and ImageCollection, see ee.data.getMapId for valid parameters. For Features and FeatureCollections, the only supported key is "color", as a CSS 3.0 color string or a hex string in "RRGGBB" format. Ignored when eeObject is a map ID.
name (String, optional):
The name of the layer. Defaults to "Layer N".
shown (Boolean, optional):
A flag indicating whether the layer should be on by default.
一个标志,指示默认情况下是否应打开图层。一般默认都会打开的
opacity (Number, optional):这里设置值图层的透明程度
The layer's opacity represented as a number between 0 and 1. Defaults to 1.
Returns: ui.Map.Layer


最后这个绿色的线条看起来比加粗,主要是设置了宽度:strokeWidth: 5

注:Map.addLayer(ecoregions, {color: ecoregions.randomVisualizer}, 'default display');在这里你可以尝试使用随机颜色作为属性值,我这里就不再尝试了
文章来源: blog.csdn.net,作者:此星光明2021年博客之星云计算Top3,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_31988139/article/details/119699575
- 点赞
- 收藏
- 关注作者


评论(0)