Node.js(二)node 核心模块 fs、HTTP模块、express框架
目录
一、核心模块(FS模块)
fs 模块是文件系统模块:用于文件操作,分文件形式和目录形式,使用前需先导入 fs 模块:
const fs = require('fs');
1. 常用API:
| 同步方式 | 异步方式 | |
| 创建目录 | mkdirSync(目录的路径) | mkdir(目录的路径,回调函数) |
| 移除目录 | rmdirSync(目录的路径) | rmdir(目录 的路径,回调函数) |
| 读取目录 | readdirSync(目录的路径) | readdir(目录的路径,回调函数) |
| 查看文件的状态 | statSync(文件路径) | stat(文件的路径,回调函数) |
| 写入文件 | writeFileSync(文件的路径,数据) | writeFile(文件的路径,数据,回调函数) |
| 追加写入文件 | appendFileSync(文件的路径,数据) | appendFile(文件的路径,数据,回调函数) |
| 读取文件 | readFileSync(文件的路径) | readFile(文件路径,回调函数) |
| 删除文件 | unlinkSync(文件的路径) | unlink(文件的路径,回调函数) |
| 检测文件是否存在 | existsSync(文件的路径) | |
| 拷贝文件 | copyFileSync(源文件路径,目标文件路径) | copyFile(源文件路径,目标文件路径,回调函数) |
2. 同步和异步
-
//同步:在主线程中执行,会阻止后续代码的执行,通过返回值获取结果
-
let s = fs.statSync('./01_homework.js');
-
console.log(s);
-
//异步:在一个独立的线程执行,不会阻止主线程中后续代码执行,结果以回调函数形式获取,最终放入事件队列
-
fs.stat('../Day02',(err,s)=>{
-
//形参err指可能产生的错误结果
-
if (err){
-
throw err;
-
}
-
//s表示成功的结果
-
console.log(s);
-
//查看是否为文件
-
console.log(s.isFile( ));
-
//查看是否为目录
-
console.log(s.isDirectory( ));
-
});
3. 文件流
(1)createReadStream( ) 创建可读取的文件流,分段读取数据
(2)createWriteStream( ) 创建可写入的文件流
(3)pipe( ) 管道,可以将读取的文件流添加到写入的文件流
-
//引入fs模块
-
const fs = require('fs');
-
-
//创建一个可读取的文件流
-
let rs = fs.createReadStream('./2018061133.rar');
-
-
//创建一个可写入的文件流,即使文件不存在也会自动创建
-
let ws = fs.createWriteStream('./2018061101.rar');
-
-
//把读取的文件流通过管道添加到写入的文件流
-
rs.pipe(ws);
二、HTTP模块
1. HTTP协议
超文本传输协议,是客户端浏览器和Web服务器之间的通信协议。由四部分组成:
(1)通用的头信息(general)
Request URL:要请求的资源
Request Method:对资源的操作方式
get获取
post新建
delete删除
Status Code: 响应的状态码:1**:接受了请求,还没做出响应
2**:成功响应
3**:响应的重定向,发生跳转
4**:客户端错误
5**:服务器端错误(2)响应的头信息(response)
Location:要跳转的URL,通常结合状态码302来使用
Content-Type:内容类型,解决中文乱码 text/html;charset=utf-8(3)请求的头信息(request)
(4)请求体,只有涉及到数据传递才会出现。
2. HTTP模块
可以用来创建WEB服务器。
-
//1.创建WEB服务器
-
const http = require('http'); //引入HTTP模块
-
const app = http.createServer( ); //创建web服务器
-
app.listen(8080); //设置端口
-
-
//2.接收请求做出响应
-
app.on('request',(req,res)=>{
-
req 请求的对象
-
req.url 请求的服务器端的资源
-
req.method 请求的方法
-
res 响应的对象
-
res.writeHead( ) 设置响应的状态码和头信息
-
res.write( ) 设置响应的内容
-
res.end( ) 结束并发送响应
-
})
三、express框架
express简化了已有的功能,增加了之前没有的功能,基于项目开发,属于第三方模块,需要先下载安装:
npm install express
它的特点是基于Node.js平台,快速、开放、极简的WEB开发框架。
1. 路由
浏览器发来的请求,服务器根据请求的方法和请求的URL做出的响应,路由最终处理特点的请求;路由是由请求的方法、请求的URL、回调函数三个要素组成的。
2. 使用步骤
(1)创建服务器
-
const express = require('express'); //引入express第三方模块
-
const app = express( ); //创建WEB服务器
-
app.listen(8080); //设置端口
(2)添加路由
有三种添加方式:
-
//添加路由:处理首页的请求
-
//请求的URL:/index 请求的方法:get
-
app.get('/index',(req,res)=>{
-
res.send('这是首页!');
-
});
-
-
//添加路由:跳转
-
app.get('/study',(req,res)=>{
-
res.redirect('https://www.tmooc.cn/');
-
});
-
-
//添加路由:响应文件
-
app.get('/list',(req,res)=>{
-
res.sendFile(__dirname + '/1.html');
-
});
| req | 请求对象 |
| res | 响应对象 |
| res.send( ) | 设置响应的内容并发送 |
| res.redirect( ) | 设置响应的重定向并发送 |
| res.sendFile( ) | 设置响应的文件并发送,使用绝对路径 __dirname |
(3)请求对象和响应对象
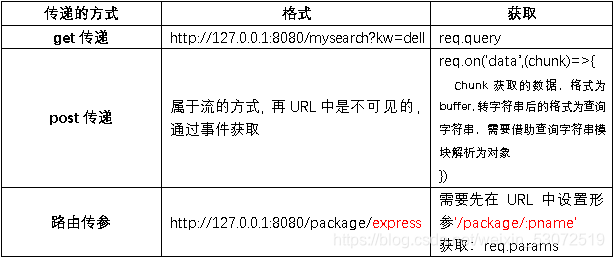
即数据传递,有GET传递、POST传递、路由传参
get传递:
-
eg:
-
//添加路由,接收按钮提交的请求
-
app.get('/mysearch',(req,res)=>{
-
//console.log(req.url,req.method);
-
console.log(req.query);
-
res.send('搜索成功');
-
});
| req.method | 获取请求的方法 |
| req.url | 获取请求的URL |
| req.query | 获取URL中查询字符串的数据,格式为对象 |
post传递:
-
eg:
-
//新建路由(post /mylogin)
-
app.post('/mylogin',(req,res)=>{
-
req.on('data',(chunk)=>{
-
//chunk 传递的一段数据
-
console.log(chunk.toString());
-
var obj = querystring.parse(chunk.toString());
-
console.log(obj);
-
});
-
res.send('post方法请求成功');
-
});
路由传参:
-
eg:
-
//新建路由,获取包的详情介绍(get /package)
-
app.get('/package/:pname',(req,res)=>{
-
console.log(req.params);
-
res.send('这是包的详情介绍');
-
});
总结:

文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/119480206
- 点赞
- 收藏
- 关注作者


评论(0)