GEE基础学习——绘制经纬线pixelLonLat
【摘要】
按分来绘制全球的经纬网
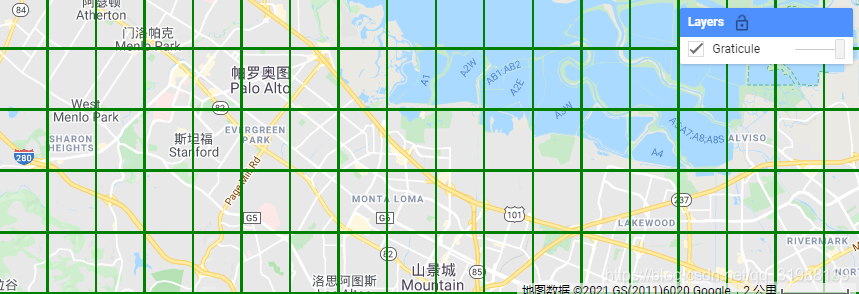
创建一个图像,其中每个像素的值是其 以分钟为单位的坐标。结果图形如下:
代码展示:
// 使用 pixelLonLat() 函数每度绘制 60 条纬度/经度线。// 创建一个图像,其中每个像素的值是其 // 以分钟为单位的坐标。var img = ee.Image.pixelLonLat().multi...
按分来绘制全球的经纬网
创建一个图像,其中每个像素的值是其 以分钟为单位的坐标。结果图形如下:

代码展示:
-
// 使用 pixelLonLat() 函数每度绘制 60 条纬度/经度线。
-
// 创建一个图像,其中每个像素的值是其
-
// 以分钟为单位的坐标。
-
var img = ee.Image.pixelLonLat().multiply(60.0);
-
-
// 获取小数部分并检查它是否小于一个小增量。
-
img = img.subtract(img.floor()).lt(0.05);
-
-
// 两个方向上小于 delta 的像素是的网格。
-
var grid = img.select('latitude').or(img.select('longitude'));
-
-
// Draw the grid.
-
Map.setCenter(-122.09228, 37.42330, 12);
-
Map.addLayer(grid.updateMask(grid), {palette: '008000'}, 'Graticule');
先展示图形:
 If you want to divide the world by degrees, you can use the following code:
If you want to divide the world by degrees, you can use the following code:
-
//将下面的multiply(60.0)去掉或者改为1.0
-
var img = ee.Image.pixelLonLat().multiply(1.0);
-
-
// Get the decimal part and check if it's less than a small delta.
-
img = img.subtract(img.floor()).lt(0.05);
-
-
// The pixels less than the delta are the grid, in both directions.
-
var grid = img.select('latitude').or(img.select('longitude'));
-
-
// Draw the grid.
-
Map.setCenter(-122.09228, 37.42330, 12);
-
Map.addLayer(grid.updateMask(grid), {palette: '008000'}, 'Graticule');
文章来源: blog.csdn.net,作者:此星光明2021年博客之星云计算Top3,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq_31988139/article/details/118574061
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)