jQuery(五)Ajax、跨域
目录
一、Ajax
$.ajax({
url:"服务器端接口地址",
type:"get或post", //请求类型
data:{ //如果没有参数,可省略
参数名: 参数值,
... : ...
},
dataType:"json",
//自动调用JSON.parse()将服务器端返回的json字符串转化为内存中直接可用的数组或对象
//若服务器端返回的不是json字符串,则可以省略
success:function(result){
//回调函数,请求响应成功后自动触发,形参result自动接住已经编译后的响应结果对象
//因为ajax是异步的,所以希望在请求成功后才能执行的代码必须写在success内部
}
})
举例:使用ajax请求云服务器接口中的数据;
<script>
//查询5号商品的详细信息
$.ajax({
url: "http://xzserver.applinzi.com/details",
type: "get",
data: {
lid: 5
},
dataType: "json",
success: function (result) {
console.log(result)
}
})
//登录验证
$.ajax({
url: "http://xzserver.applinzi.com/users/signin",
type: "post",
data: {
uname: "dingding",
upwd: "123456"
},
dataType: "json",
success: function (result) {
console.log(result);
}
})
</script>二、跨域
一个域名下网站中的网页,去请求另一个域名下网站中的资源,就是跨域。
1. 可以跨域的元素或程序
<link rel="stylesheet" href="别的网站的css文件">
<script src="别的网站的js文件">
<img src="别的网站的图片">
<a href="别的网站的页面">
<iframe src="别的网站的片段">
$.ajax({ url:"别的网站的接口地址" })
2. 跨域包括
(1)域名不同:www.a.com下的网页-->www.b.com
(2)子级域名不同:oa.baidu.cn下的网页-->hr.baidu.cn
(3)端口不同:http://localhost:5500下的网页-->http://localhost:3000
(4)协议不同:http://12306.cn下的网页-->https://12306.cn
(5)即使同一台主机,自己的域名与自己的IP地址之间也算跨域:http://localhost:3000下的网页-->http://127.0.0.1:3000
3. 使用ajax发送跨域请求
使用 ajax 发送跨域请求时会报错,如下图:
<script>
//向服务器端发送ajax请求,获取天气预报
$.ajax({
url: "http://127.0.0.1:3000",
success: function (result) {
console.log(result);
}
})
</script>
这是因为浏览器中都有一个 CORS 策略/同源策略(Cross Origin Resources Sharing):浏览器默认只允许当前网页中的 Ajax 请求使用自己网站的资源,不允许 ajax 请求使用其他域名返回的数据。
具体方法是:浏览器自动检查每个响应回来的结果数据的来源地址,用数据的来源地址与当前网页所在的地址比较,如果发现来源地址与网页所在的地址不一致,则禁止网页使用其他来源的数据。
4. 解决跨域问题
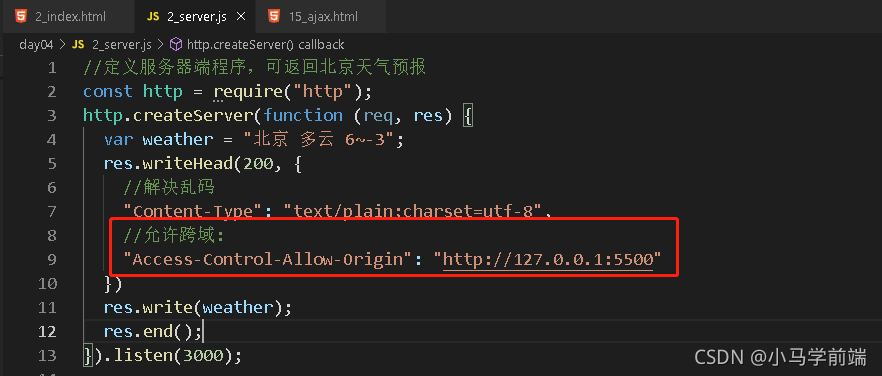
CORS 方式,请服务器端篡改数据的来源地址,强行与客户端地址保持一致,骗过浏览器的 cors 策略,使得 cors 策略允许数据进入程序使用。格式如下:
//node.js中
res.writeHead(200,{ //先写请求头部
... : ...,
"Access-Control-Allow-Origin":"客户端网页所在地址"
});
res.write(JSON.stringify(响应结果)) //再写响应结果
res.end(); //发送
在以上例子中,只需在服务器端添加一句话即可,

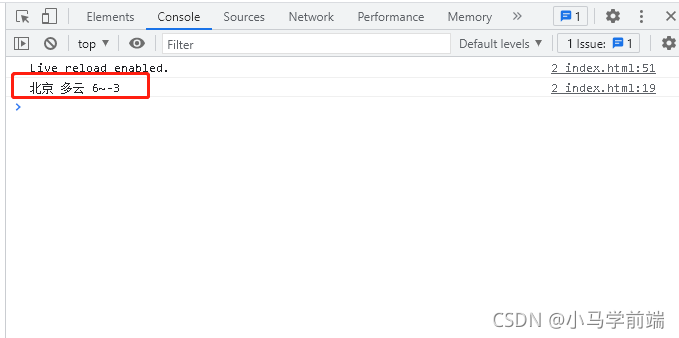
再次使用 ajax 发送跨域请求,结果如下:

5. 前后端分离
在开发中前端一个项目,后端一个项目,前后端项目独立运行,这样可以避免互相影响。在后端中可以通过中间件来解决重复写接口的问题:
a. 安装 npm i -save cors
b. 在 nodejs express 项目的 app.js 中:
var cors=require("cors"); //引入cors中间件
var app=express();
app.use(cors({
origin:[ "http://127.0.0.1:5500", "其它允许跨域的客户端地址",... ]
}))JavaScript jQuery 终。
文章来源: majinjian.blog.csdn.net,作者:Developer 小马,版权归原作者所有,如需转载,请联系作者。
原文链接:majinjian.blog.csdn.net/article/details/120292253
- 点赞
- 收藏
- 关注作者


评论(0)