Qt&Vtk-028-SGrid
【摘要】
摘要
文章目录
1 官方示例展示2 代码搬运2.1 sgrid.h2.2 sgrid.cpp
3 运行效果★ 源码 ★
1 官方示例展示
代码搬运工作就要接近尾声了,和面...

摘要
1 官方示例展示
代码搬运工作就要接近尾声了,和面也不想在抄了,编程了直接拷贝了。看下官方实例

2 代码搬运
2.1 sgrid.h
#ifndef SGRID_H
#define SGRID_H
#include <QWidget>
#include "QVTKOpenGLWidget.h" //新版本,旧版QVTKWidget
#include "vtkAutoInit.h"
#include "vtkActor.h"
#include "vtkCamera.h"
#include "vtkFloatArray.h"
#include "vtkHedgeHog.h"
#include "vtkMath.h"
#include "vtkNamedColors.h"
#include "vtkNew.h"
#include "vtkPointData.h"
#include "vtkPoints.h"
#include "vtkPolyDataMapper.h"
#include "vtkProperty.h"
#include "vtkRenderWindow.h"
#include "vtkRenderWindowInteractor.h"
#include "vtkRenderer.h"
#include "vtkStructuredGrid.h"
#include "array"
namespace Ui {
class SGrid;
}
class SGrid : public QWidget
{
Q_OBJECT
public:
explicit SGrid(QWidget *parent = 0);
~SGrid();
private:
Ui::SGrid *ui;
vtkNew<vtkNamedColors> colors;
float rMin = 0.5, rMax = 1.0, deltaRad, deltaZ;
std::array<int, 3> dims = {{13, 11, 11}};
vtkNew<vtkStructuredGrid> sgrid;
vtkNew<vtkFloatArray> vectors;
vtkNew<vtkPoints> points;
vtkNew<vtkHedgeHog> hedgehog;
vtkNew<vtkPolyDataMapper> sgridMapper;
vtkNew<vtkActor> sgridActor;
vtkNew<vtkRenderer> renderer;
};
#endif // SGRID_H
2.2 sgrid.cpp
#include "sgrid.h"
#include "ui_sgrid.h"
SGrid::SGrid(QWidget *parent) :
QWidget(parent),
ui(new Ui::SGrid)
{
ui->setupUi(this);
sgrid->SetDimensions(dims.data());
vectors->SetNumberOfComponents(3);
vectors->SetNumberOfTuples(dims[0] * dims[1] * dims[2]);
points->Allocate(dims[0] * dims[1] * dims[2]);
deltaZ = 2.0 / (dims[2] - 1);
deltaRad = (rMax - rMin) / (dims[1] - 1);
float x[3], v[3];
v[2] = 0.0;
for (auto k = 0; k < dims[2]; k++)
{
x[2] = -1.0 + k * deltaZ;
int kOffset = k * dims[0] * dims[1];
for (auto j = 0; j < dims[1]; j++)
{
float radius = rMin + j * deltaRad;
int jOffset = j * dims[0];
for (auto i = 0; i < dims[0]; i++)
{
float theta = i * vtkMath::RadiansFromDegrees(15.0);
x[0] = radius * cos(theta);
x[1] = radius * sin(theta);
v[0] = -x[1];
v[1] = x[0];
int offset = i + jOffset + kOffset;
points->InsertPoint(offset, x);
vectors->InsertTuple(offset, v);
}
}
}
sgrid->SetPoints(points);
sgrid->GetPointData()->SetVectors(vectors);
hedgehog->SetInputData(sgrid);
hedgehog->SetScaleFactor(0.1);
sgridMapper->SetInputConnection(hedgehog->GetOutputPort());
sgridActor->SetMapper(sgridMapper);
sgridActor->GetProperty()->SetColor(colors->GetColor3d("Indigo").GetData());
renderer->AddActor(sgridActor);
renderer->SetBackground(colors->GetColor3d("Cornsilk").GetData());
renderer->ResetCamera();
renderer->GetActiveCamera()->Elevation(60.0);
renderer->GetActiveCamera()->Azimuth(30.0);
renderer->GetActiveCamera()->Zoom(1.0);
ui->widget->GetRenderWindow()->AddRenderer(renderer);
}
SGrid::~SGrid()
{
delete ui;
}
3 运行效果

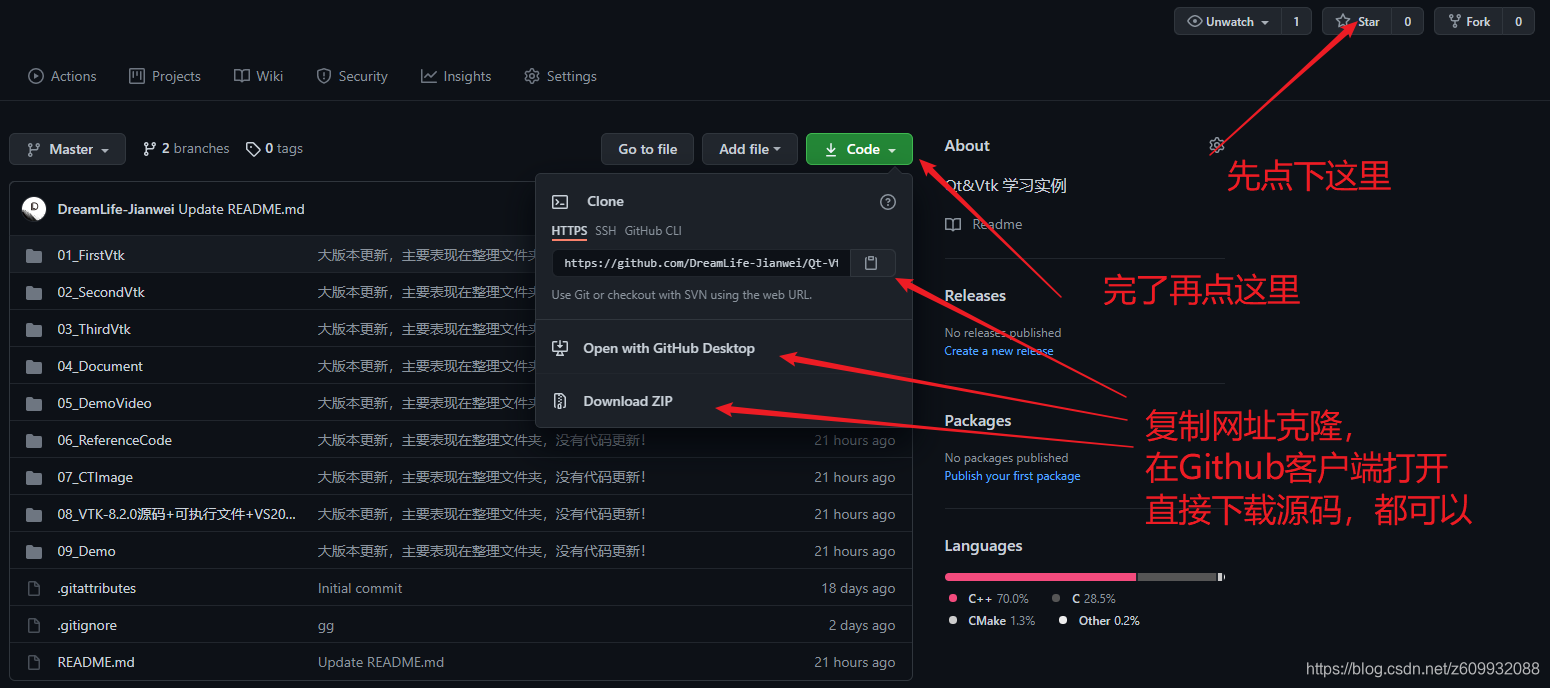
★ 源码 ★
源码分享一时爽,一直分享一直爽, 链接如下:


文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/119633832
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)