Qt-QML-给我的导航条写一个动画-State-Transition
【摘要】
上篇中,我已经写出一个导航条的,虽然太丑了,不过功能是有了,这次我将要给我的导航条加一个动画,先看下演示效果
这次我是用的是一个状态动画,大致原理就是写出一个空间的几个状态,完了再加一个过度动画,这里只有简单的属性动画,和持续周期
是我的错误用法
...
上篇中,我已经写出一个导航条的,虽然太丑了,不过功能是有了,这次我将要给我的导航条加一个动画,先看下演示效果

这次我是用的是一个状态动画,大致原理就是写出一个空间的几个状态,完了再加一个过度动画,这里只有简单的属性动画,和持续周期
是我的错误用法

开的是时候,我把状态卸载了DLNavigation的模块里面,虽然可以实现,但是里面DLButton控件是没有动的,所以我把这个状态动画移动了上一层中,等于是操作我的整个导航条的空间,这里还是有问题的,不过后期再将卸载这里的问题。
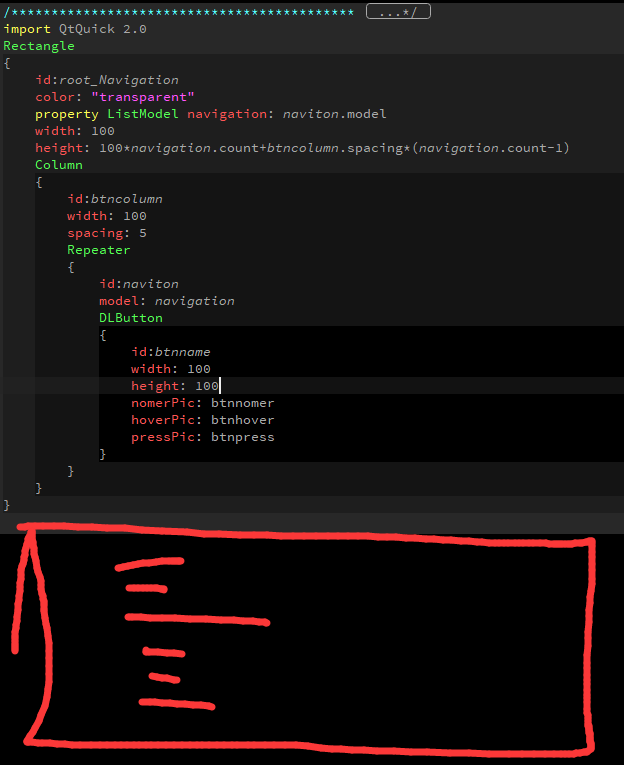
先吧代码截图位置写上来

这里第一部分是控制按钮
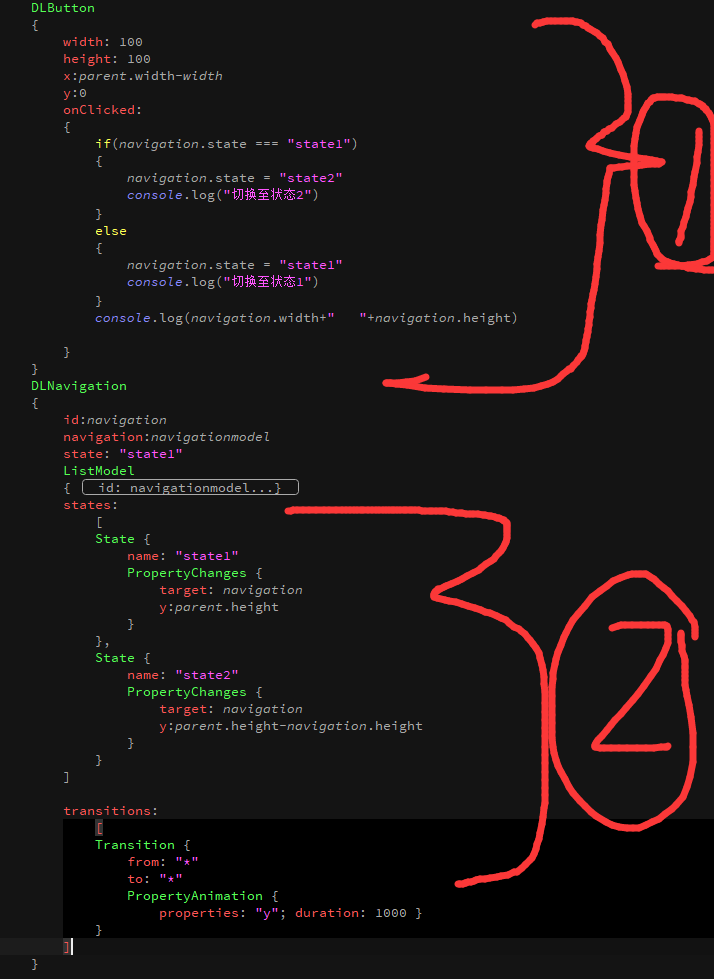
第二部分是动画实现部分
DLButton
{
width: 100
height: 100
x:parent.width-width
y:0
onClicked:
{
if(navigation.state === "state1")
{
navigation.state = "state2"
console.log("切换至状态2")
}
else
{
navigation.state = "state1"
console.log("切换至状态1")
}
console.log(navigation.width+" "+navigation.height)
}
}
利用一个按钮的点击事件来控制导航条的显示和隐藏,也就是导航条的两种状态的切换
states:
[
State {
name: "state1"
PropertyChanges {
target: navigation
y:parent.height
}
},
State {
name: "state2"
PropertyChanges {
target: navigation
y:parent.height-navigation.height
}
}
]
transitions:
[
Transition {
from: "*"
to: "*"
PropertyAnimation {
properties: "y"; duration: 1000 }
}
]
上面的代码就是状态以及切换动画,两个状态之间记得要加都好哦。
喜欢的也可以去我的GitHub上面下载源代码,同时也指正下我存在的问题,大家共同进步
文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/70537070
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)