Qt6-尝试使用VSCode来写代码
Qt6开始有了CMake编译了,所以,我也准备尝试下使用网红编辑器 “VSCode”来搞一下。
参考链接:https://blog.csdn.net/weixin_43669941/article/details/108921714
根据博主的描述中,博主还安装了VS2019,这里我电脑是没有的,我只有13 和15。后面如果失败,我再安装VS2019试一下。
1.添加环境变量
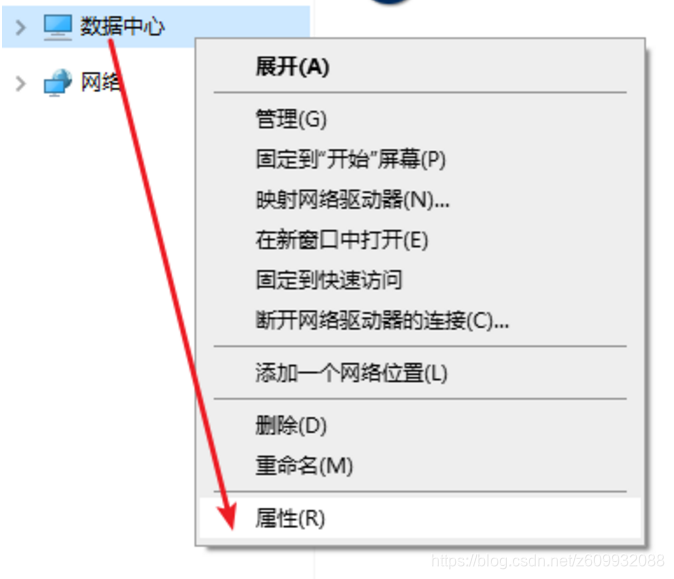
按照博主说法,需要添加环境变量到PATH,步骤如下,计算机鼠标右键属性。

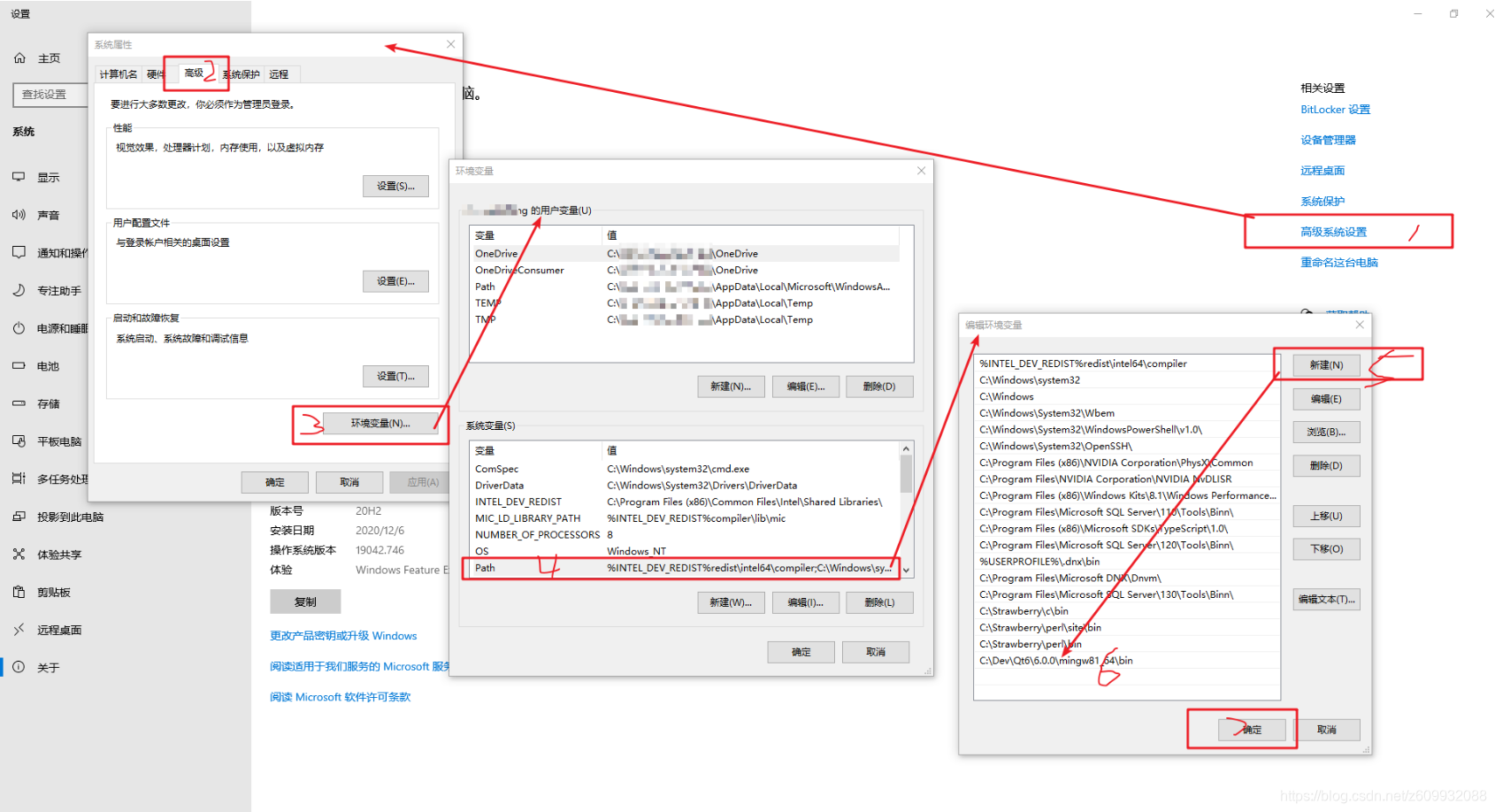
在win10上面话,没有我们看到win7上面的那个画面,按照下面的步骤来,一样设置环境变量,如下图

- 点击右侧的“高级系统设置”即可弹出传统的win7的属性
- 在高级页面中,右下角有环境变量选项,鼠标左键点击进度
- 在下面的系统变量中找到“Path”鼠标左键双击进入
- 找到右上角新建选项
- 找到我们Qt6的安装目录,并进到对应编译环境的bin下面,复制整个路径,粘贴到步骤4新建的环境变量中。保险起见,这里可以重新启动下系统。
2.安装VSCode扩展插件
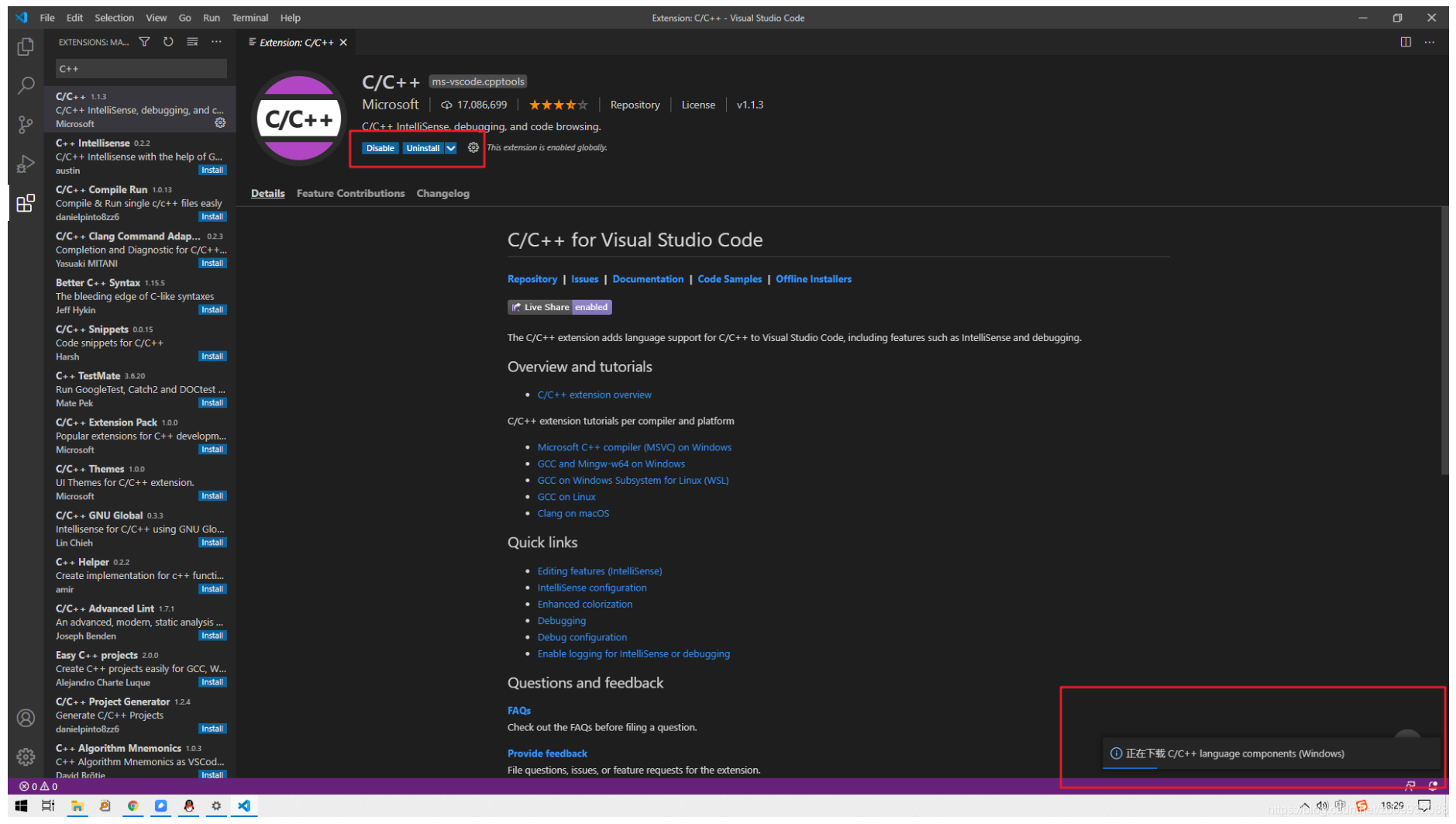
下图是我的VS Code版本

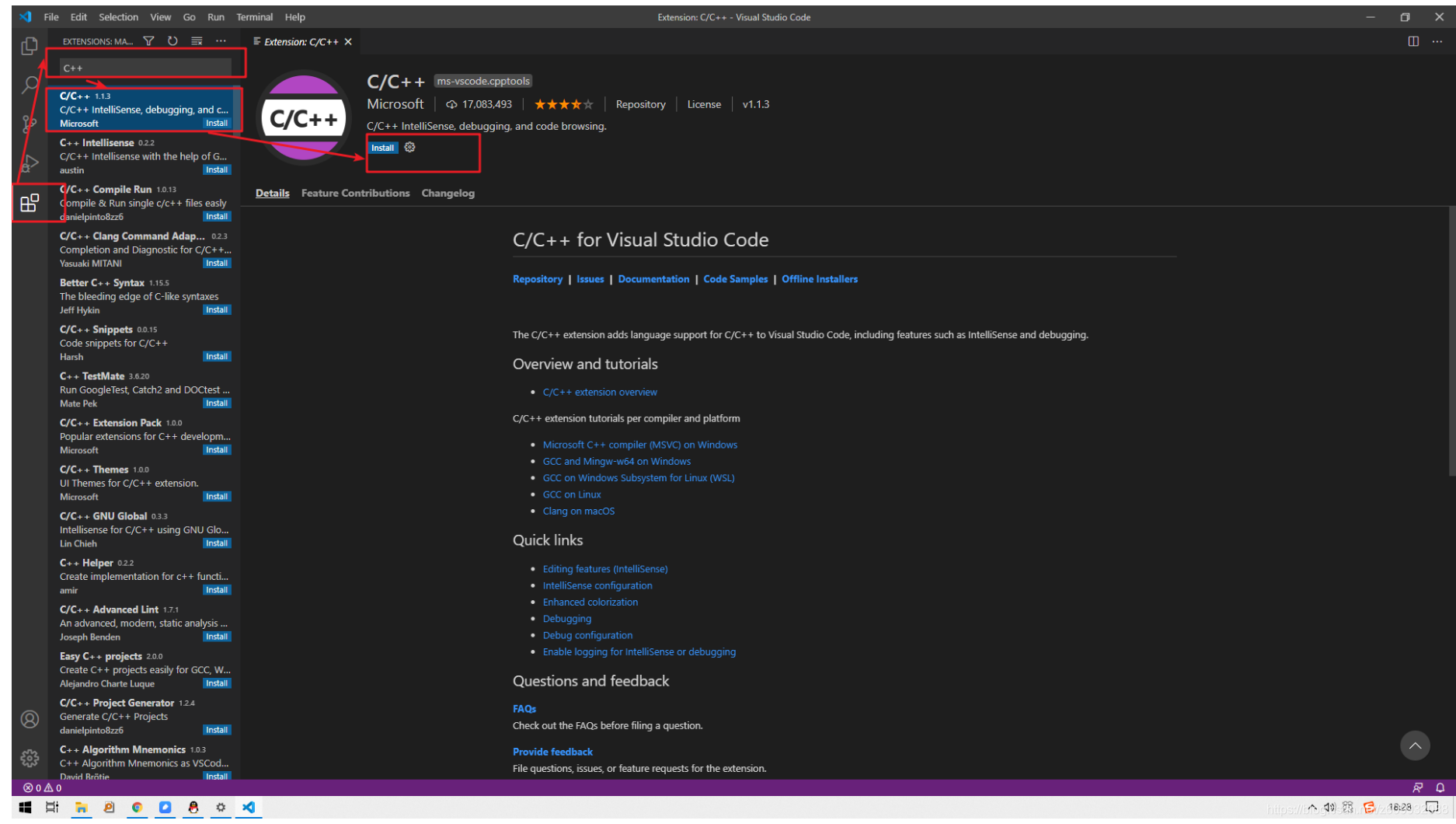
按照博主说明,安装C++扩展


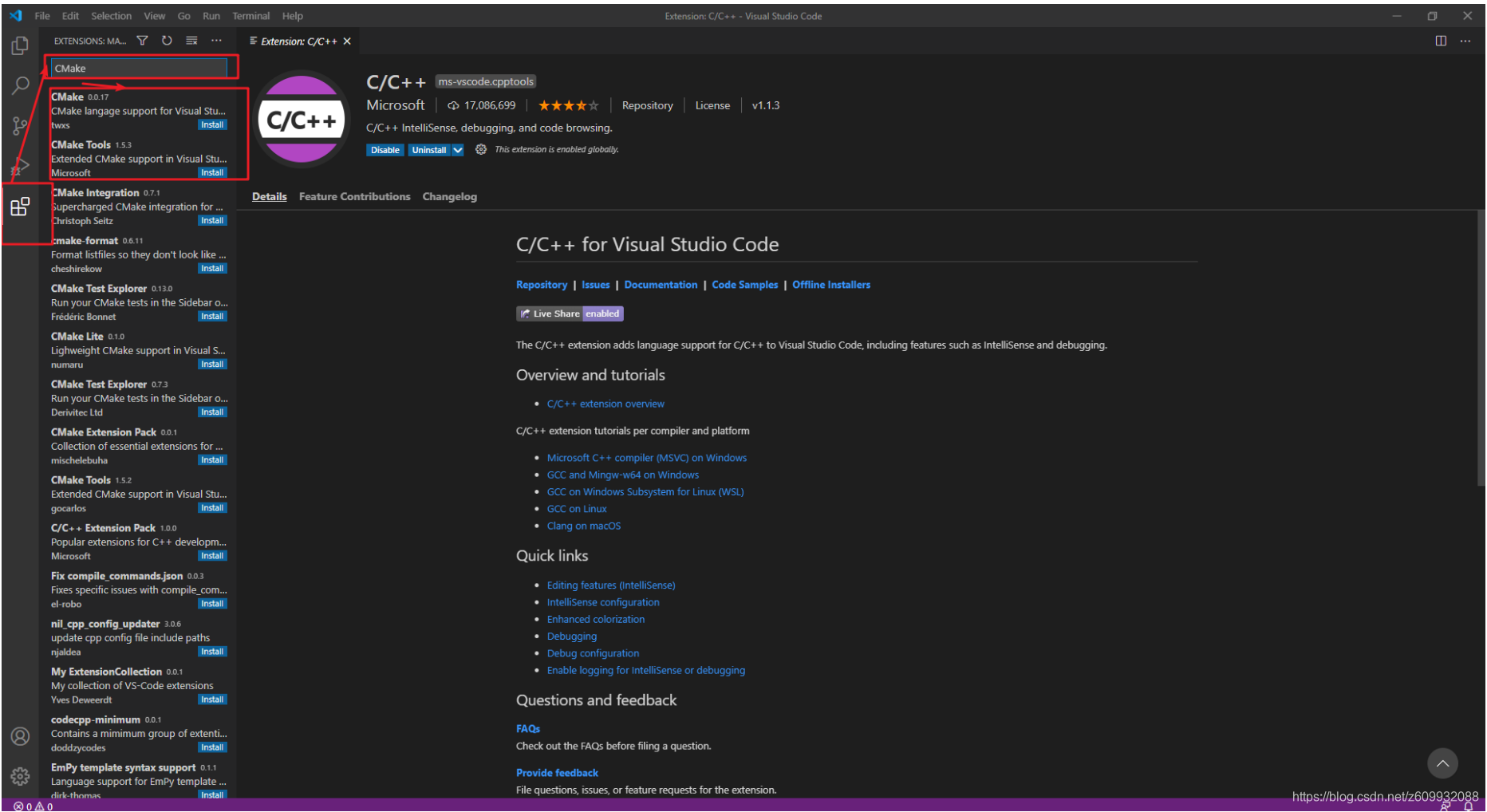
还需要安装CMake 和 CMake Tools插件,和安装C++插件一样,再搜索栏中搜索CMake,完了按照博主方法,安装前两个。

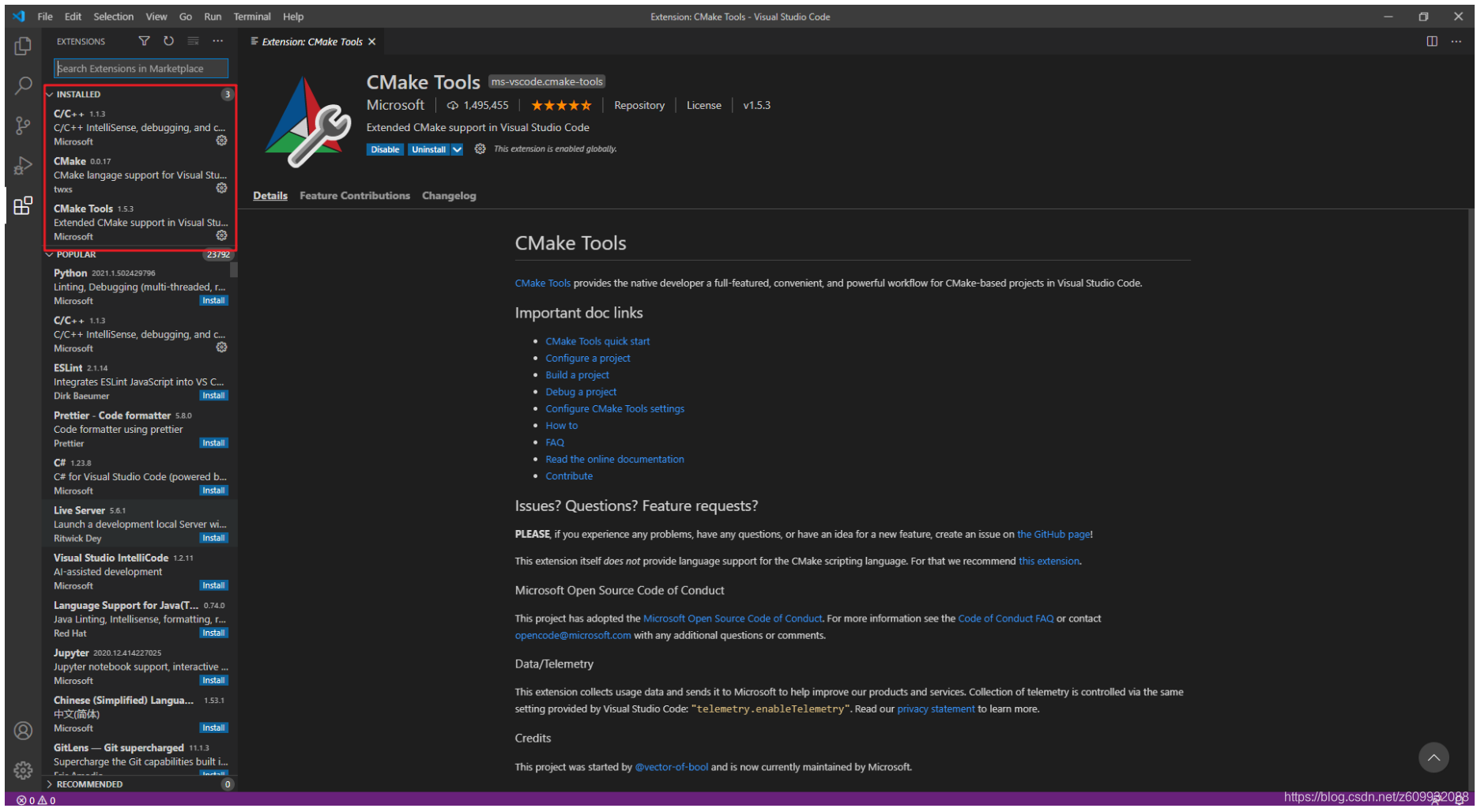
下图中红色区域就是我已经安装的插件了

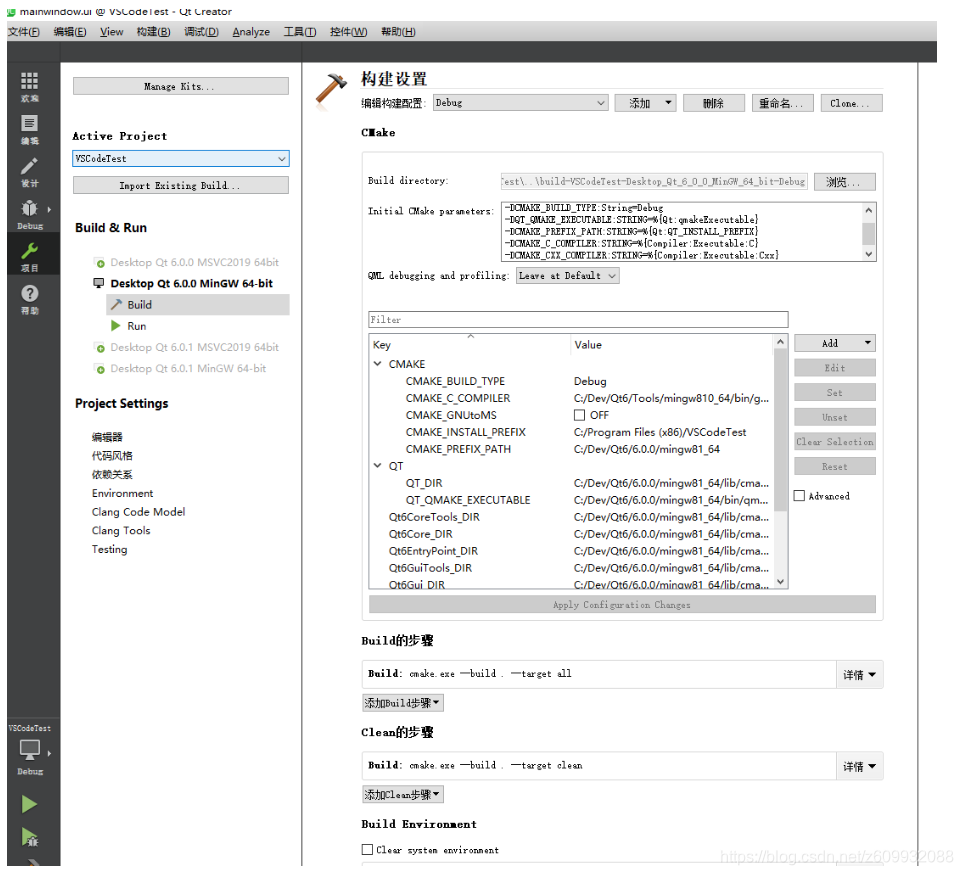
3.使用Qt创建一个CMake的项目
目前的Qt6 版本,我也不知道关于里面为啥还是5

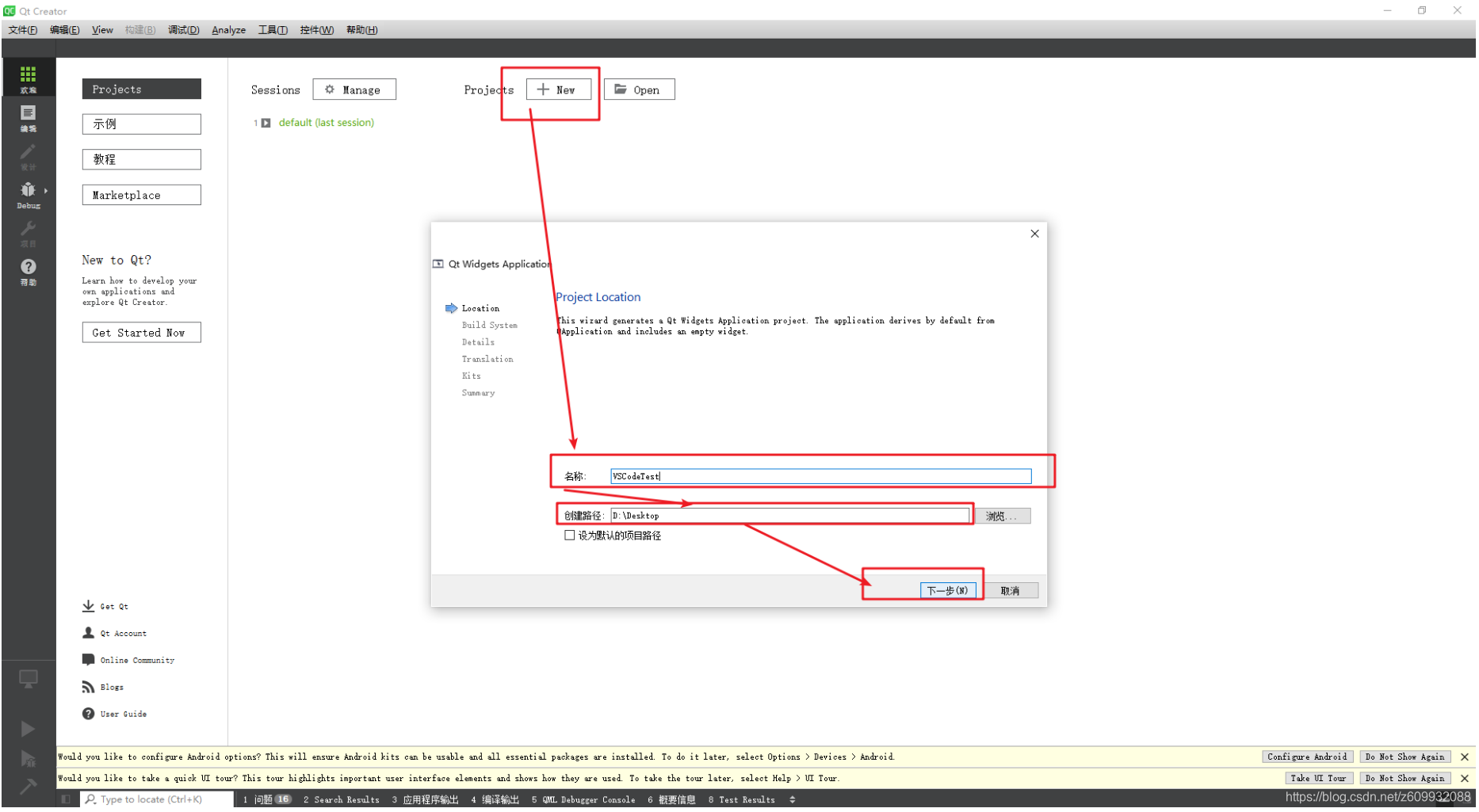
以此点击new 填入项目名称(英文),选择路径,点击下一步

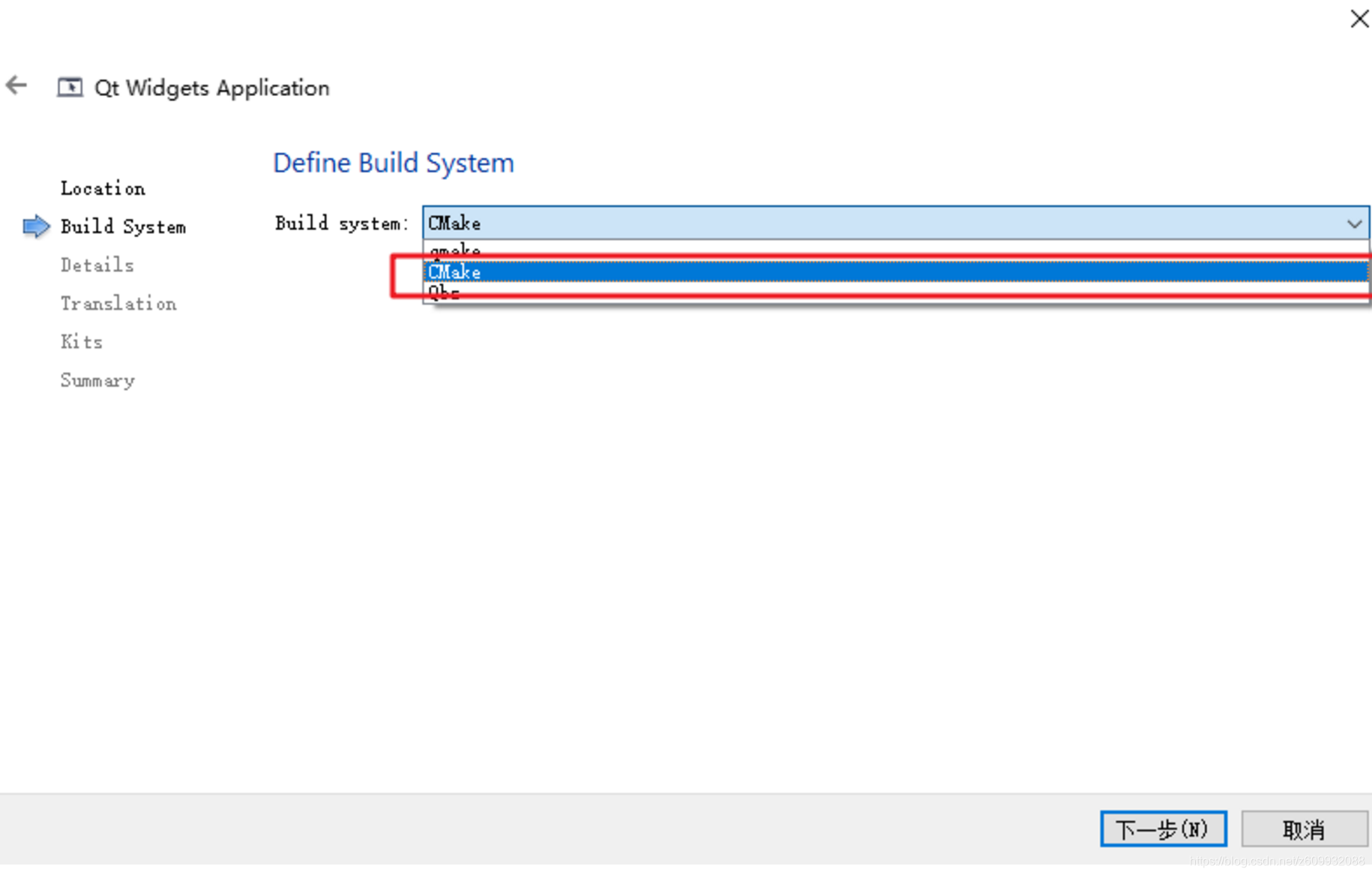
这里记得要选择CMake

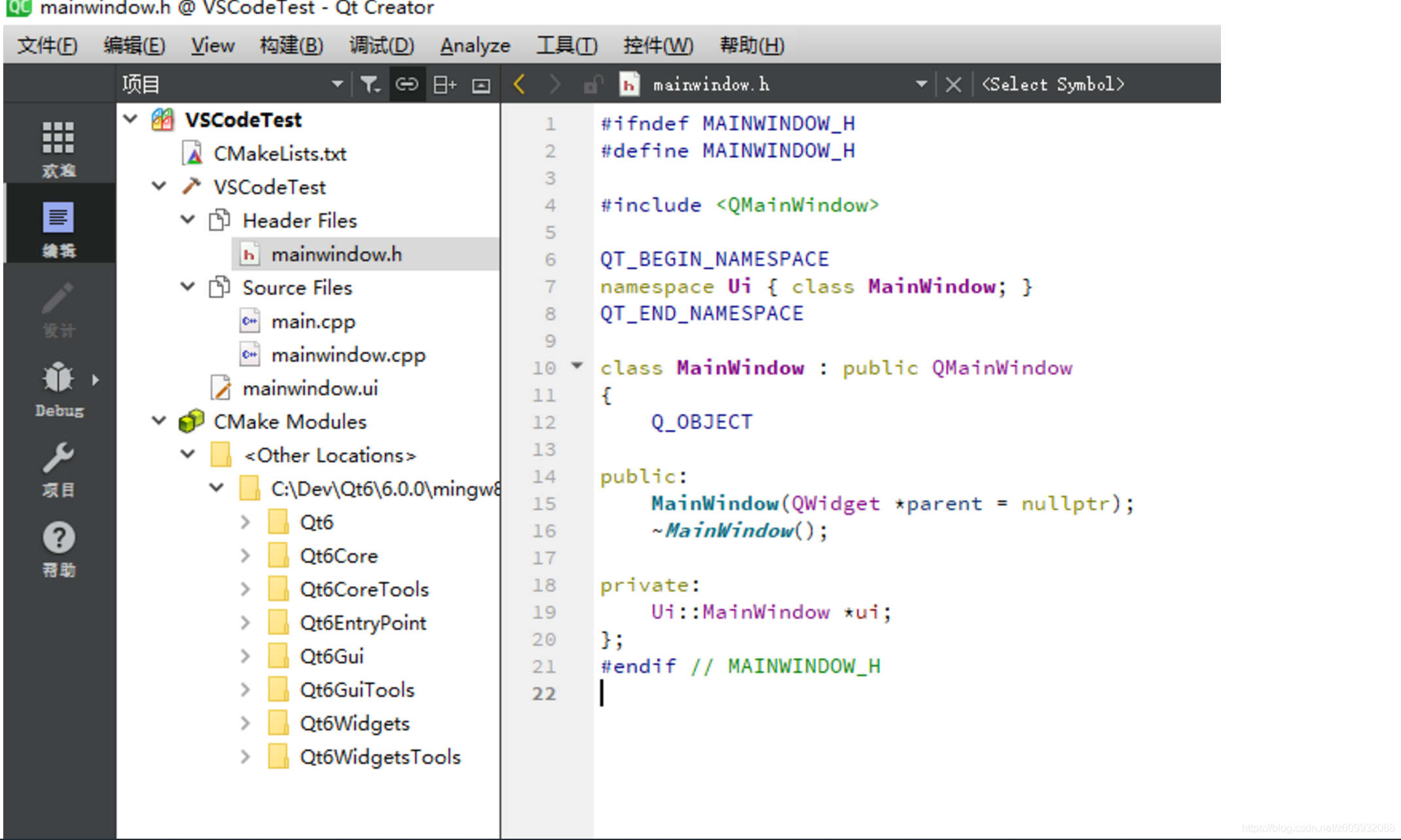
和原来的有点不一样,哈哈

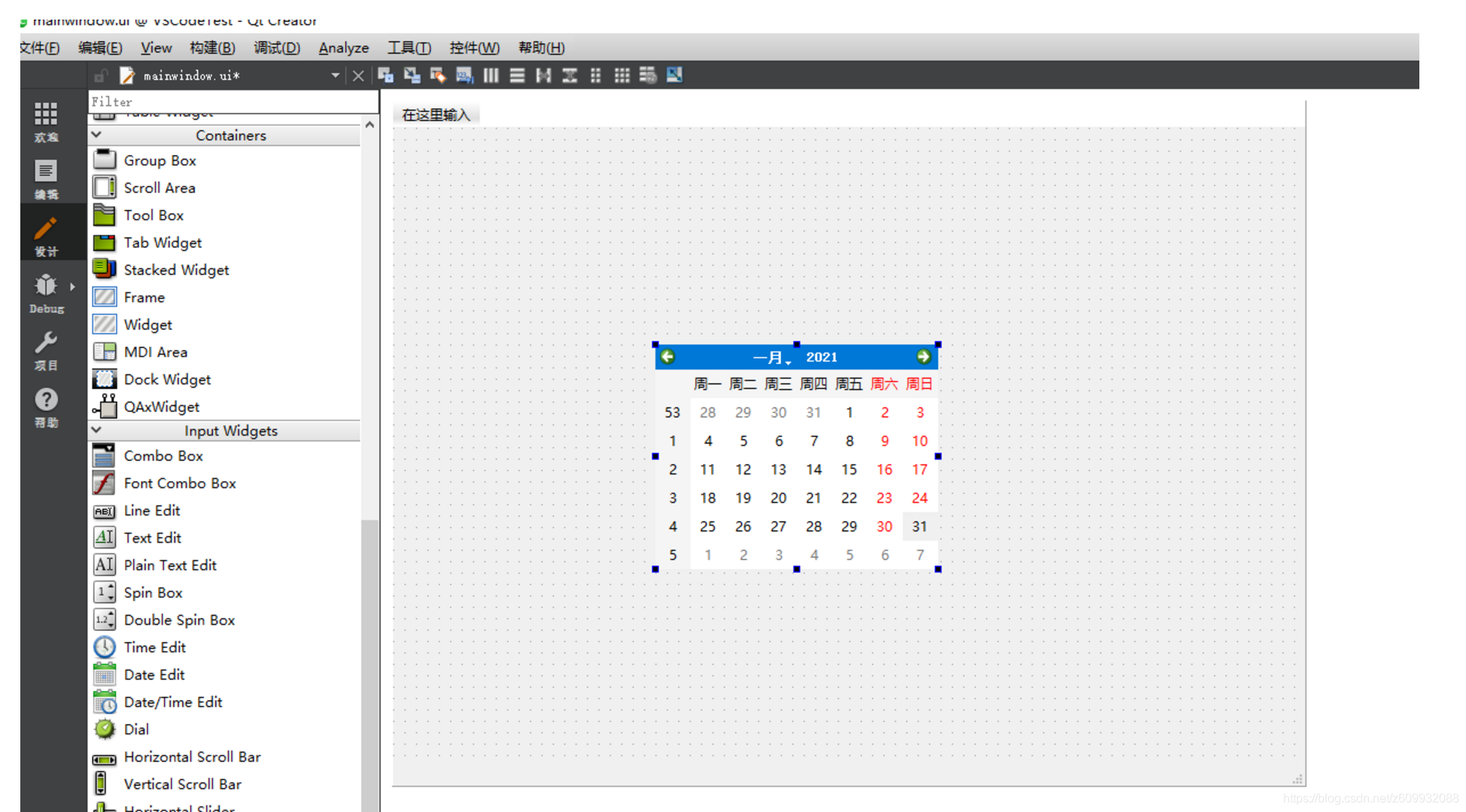
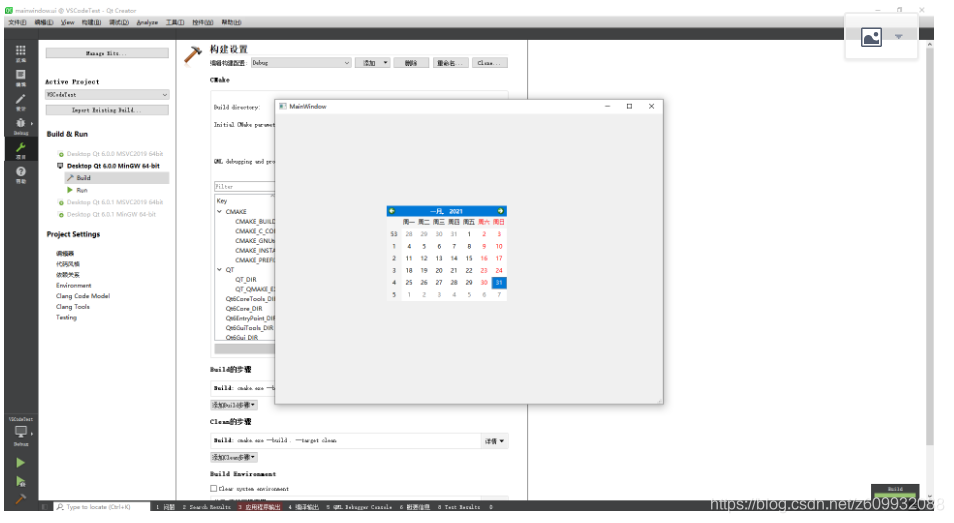
先拖一个日历,测试一下。

这里好像也有点差别,后面再仔细研究。

木有问题哈。

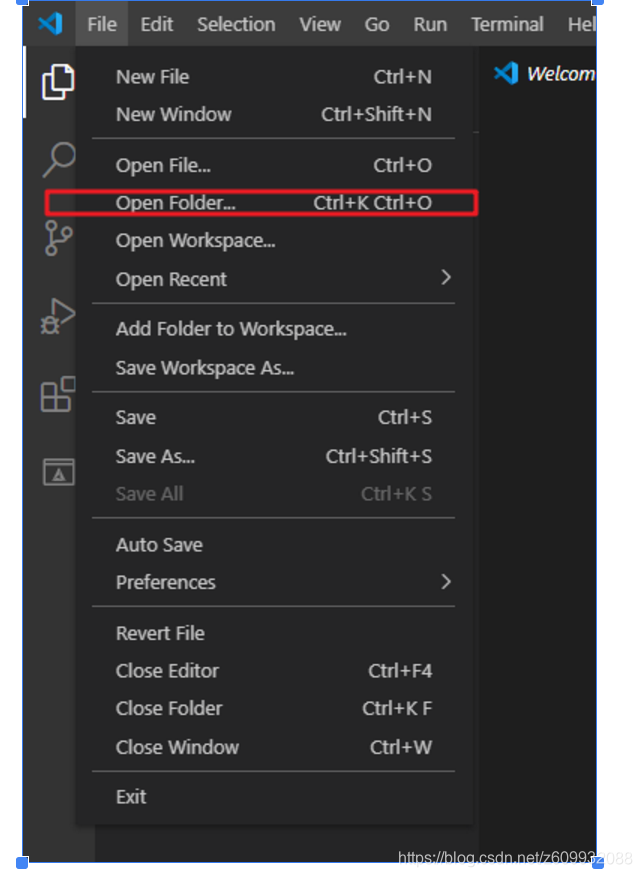
4.在VS Code中打开我们的项目
在VS Code 中打开我们的项目工程目录

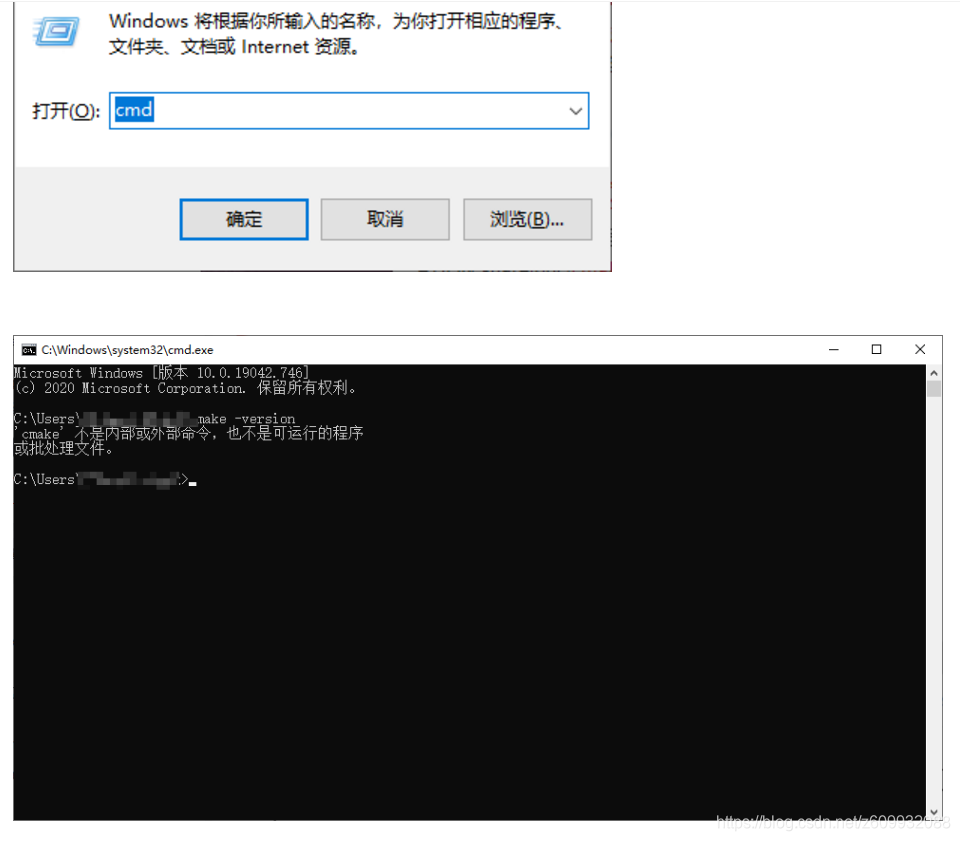
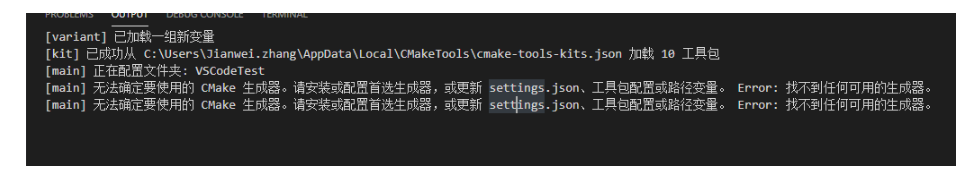
这里有个图截不到了,就是选择Kit的环节,可以按照博主的GIf中,选择一个kit就可以,我这里报错了,报了CMake配置问题,看来是我的看下我的cmake了

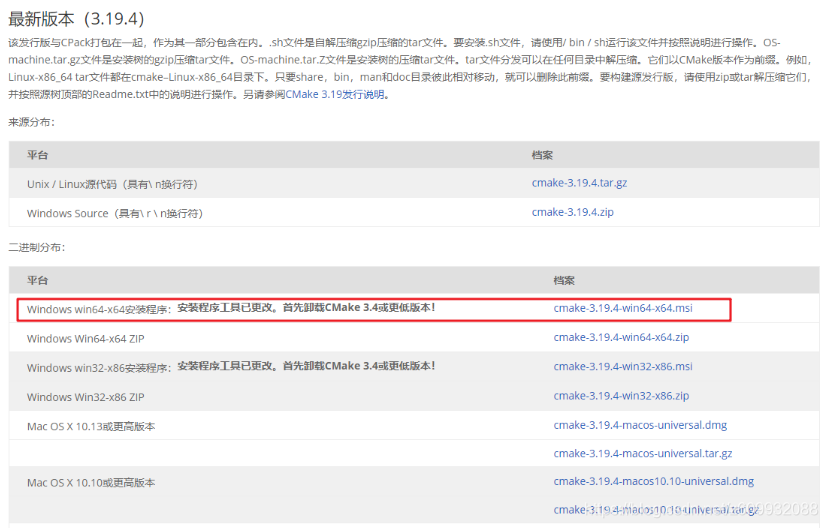
看来我还得安装一个Cmake,下载地址:https://cmake.org/download/

直接选择一个安装包开搞,等待下载完成就直接傻瓜式安装,记得勾选添加到Path中

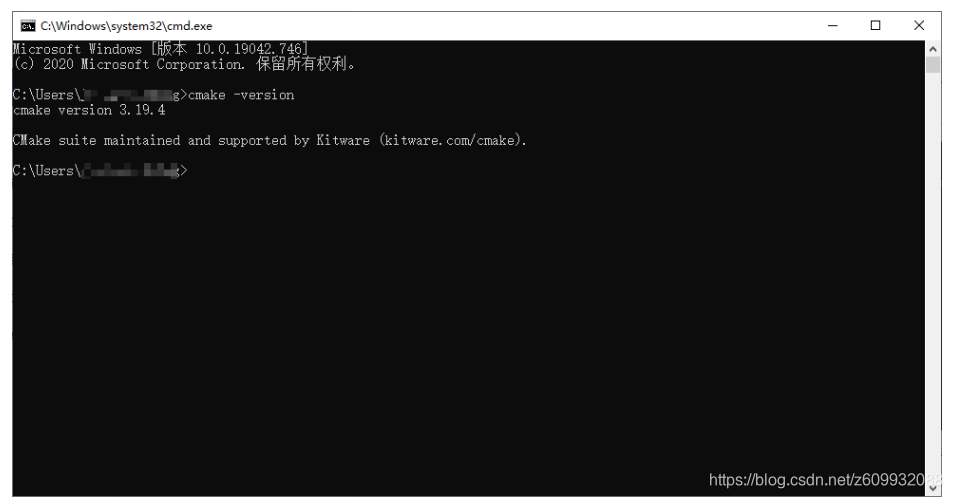
这样看来我Cmake好使了,再去VSCode中看一下

还有问题呀,难道是我更改了默认安装路径问题,在研究下
没有研究成功,成了再来填坑。

文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/113738141
- 点赞
- 收藏
- 关注作者


评论(0)