震惊,偶像大神亲自上场,Cesium 50个实例集合,讲解、分析(内附源码)
生活是如此的艰难,还是学习来的简单,哈哈哈。亲爱的朋友们,还在为学习Cesium 苦恼吗,还在苦苦找不到Demo吗,来这里,来这里,资深大牛为你探路,助你快速学习Cesium 。
本系列教程出自我的偶像,军神,哈哈哈,偶像地址:https://xiaozhuanlan.com/topic/0834596127
Cesium
Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile。

Cesium-Project
为方便快速测试 Cesium Demo使用,添加了一些演示demo并且提供了webpack打包的示例。
例概要说明:
1.Draw.js 动态绘制 点、线、面
2.Scanning.js 一个简单的扫描功能
3.Spline.js 样条插值
4.HeightProperty.js 一个类似淹没分析的效果
5.VectorTile.js 矢量切片加载
6.Ellipsoids.js 圆特效
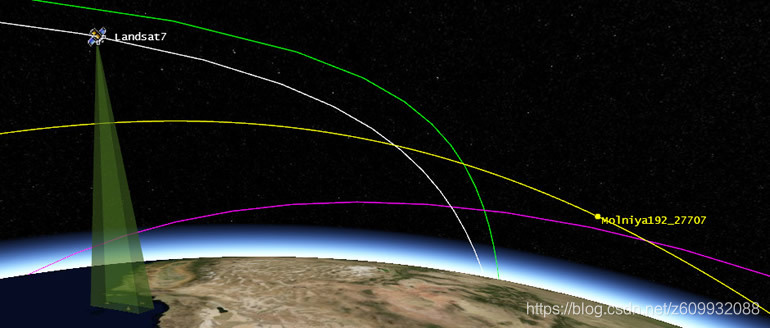
7.Sensor.js 传感器,可设置角度,位置等
8.PolylineArrow.js 动态线效果
9.VolumesCZML.js 加载czml文件 支持传感器等动画特效
10.VolumesApi.js VolumesApi 调用效果
11.Fly.js 绕点飞行
12.Radar.js 气象雷达动态图
13.VisibleAnalysis.js 通视分析
14.EagleEye.js 鹰眼地图
15.Measure.js 测量
16.Translucency.js 地球半透明,可做地下管线、矿山项目
17.Interior.js 地球内部,结合VectorTile.js会出很牛的效果
- 3dtiles加载
- 可视域分析_3DTiles
- 站心坐标转WGS84
操作说明:
1.npm初始化第三方库
npm install
- 1
2.在根目录创建文件夹,文件夹名称为“ThirdParty” 。
3.将根目录下“node_modules\cesium\Build\Cesium”拷贝到“ThirdParty” 下。
4.编译
npm run build
- 1
5.运行
npm run start
- 1
注:可以不要“2”、“3”步骤的,只是为了初学者能更快的找到源码位置。
各位小伙伴,心动如心动,赶紧来来,燥起来,让我一起跟着大牛学习起来。
声明
本文虽有部分内容来之偶像文章内容,但是经过偶像授权,放心转载。

文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/108269834
- 点赞
- 收藏
- 关注作者


评论(0)