Qt qml 下使QtCharts

欢迎来到我的博客,希望这篇文章对你有所帮助,如果觉得不错,请点赞搜藏哈。
Qt Qml 下使用QtCharts
先说场景,项目中需要用到QtCharts,所以就得搞一下了,最简单的方式还是直接看Qt的帮助文档。
1.1 引入文档
根据帮助文档显示,我们只需要引入对应的包就可以了,在项目中引入QtCharts模块,如下
import QtCharts 2.14
- 1
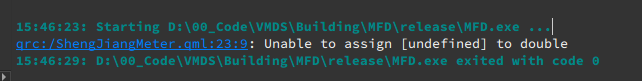
但是呢,如果仅仅是按照文档中那样,是不性的,这是我第一次引入后的编译的结果。

所以呢,再次找帮助文档,看到了下面的部分,我是需要在pro文件中包含 charts的。

1.2 在pro中包含 charts
在pro文件中加入charts,如下
QT += quick core network widgets charts
- 1

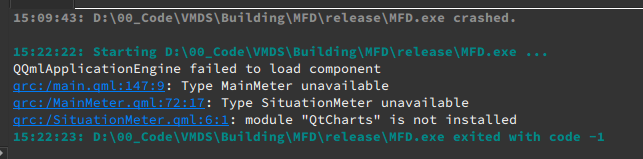
再次编译程序,其实这次编译更严重了,你会发现编译器直接告诉你这个模块的没有安装,如下

这个时候你就要开始怀疑你Qt是不是安装有问题了,因为QtCharts模块确实是需要你在安装的时候选择安装的,不过一般都是全选安装,不会是这个原因。
1.3 运行官方例子
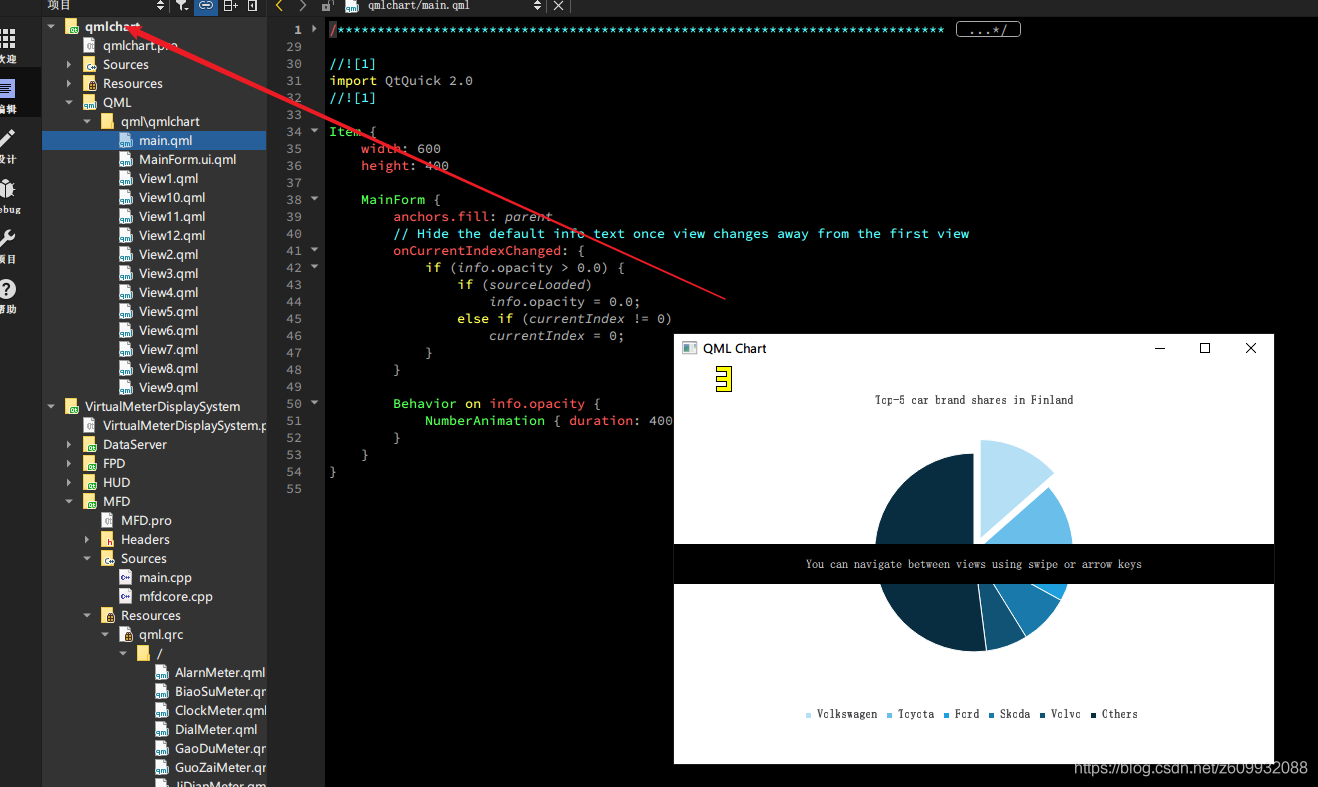
我们找一个官方的实例看一下,是没有问题的,那么我们的出在哪里了。

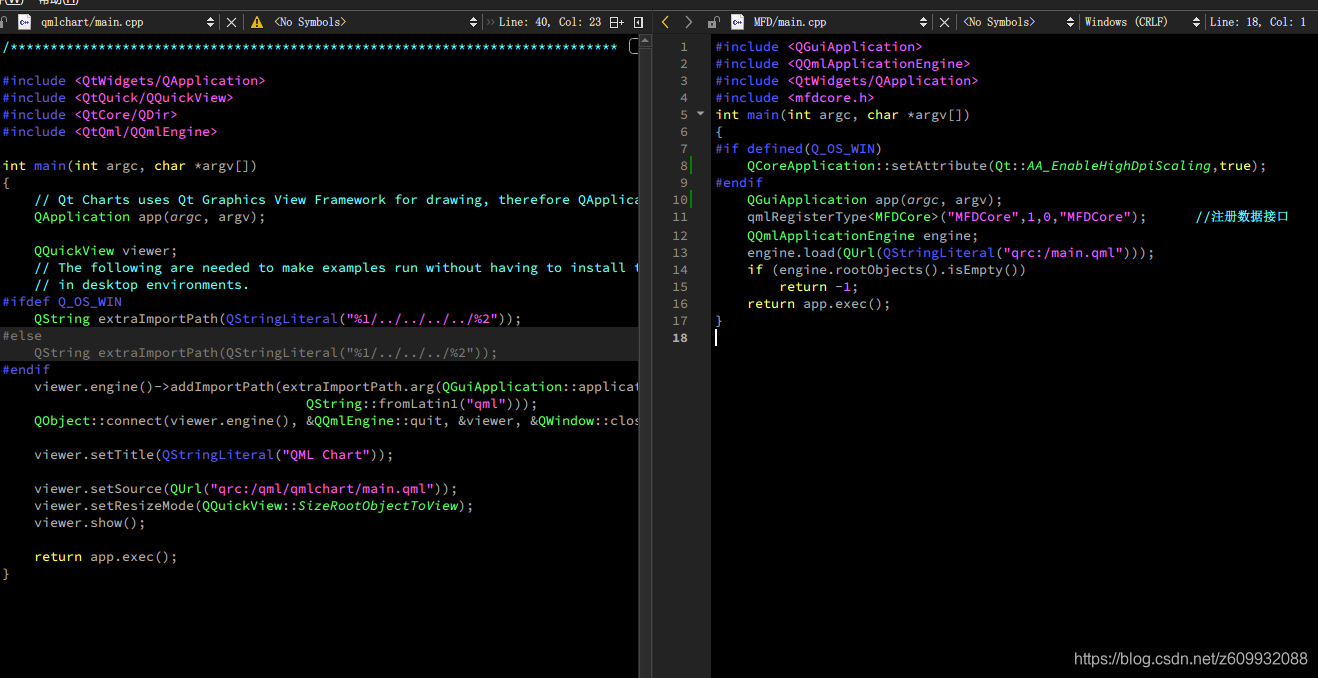
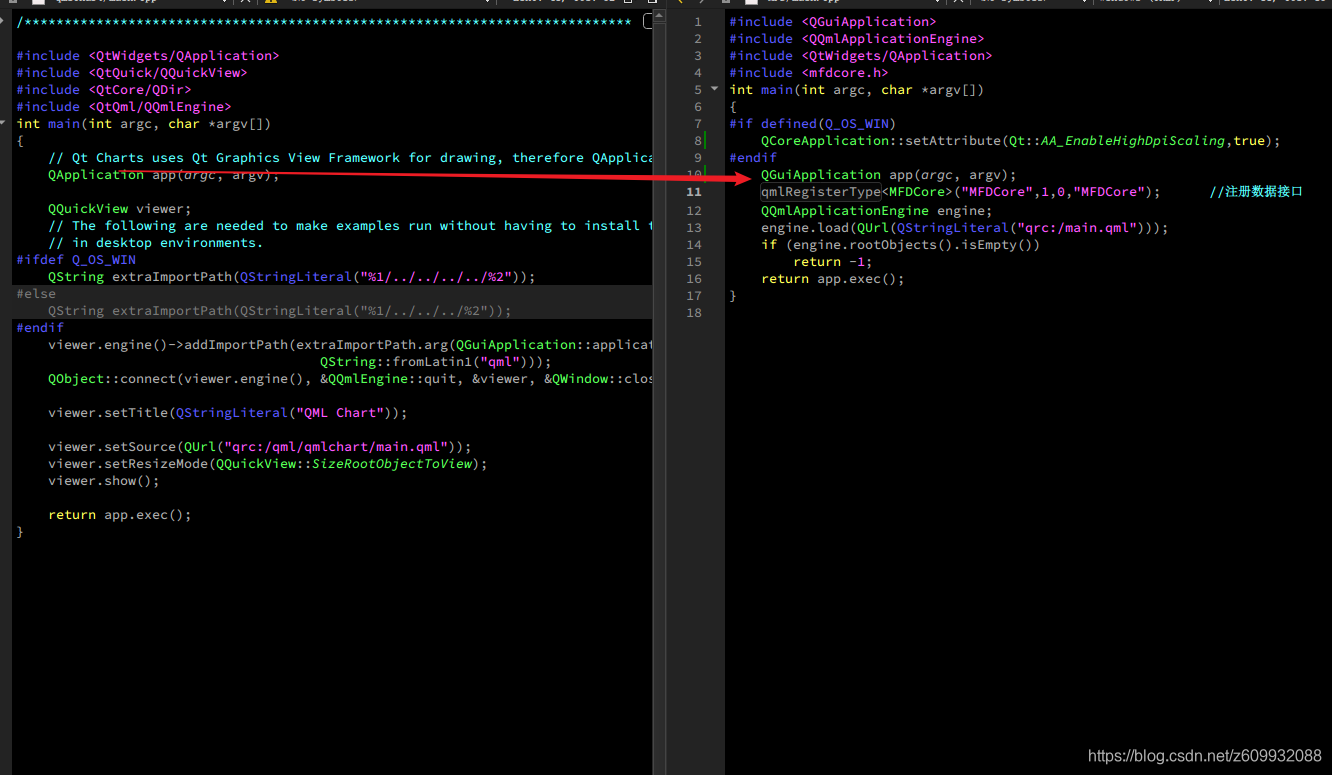
1.4 修改main文件

对比我们就可以发现有问题,如下

修改我们的文件,把QGuiApplication替换为QApplication,至于为什么,可以百度。
1.5 手动拷贝 相关文件
完成上面的内容后,我们再次编译,你会发现,还有问题,还是报没有安装问题,但是我们运行官网demo是没有问题的,那证明我们是安装了QtCharts模块的。

到这里,我也没有办法了,真的是想不到原因出来哪里,不过还好有万能的百度,我找的下面这个文章,链接在这里:https://blog.csdn.net/my393661/article/details/104892689
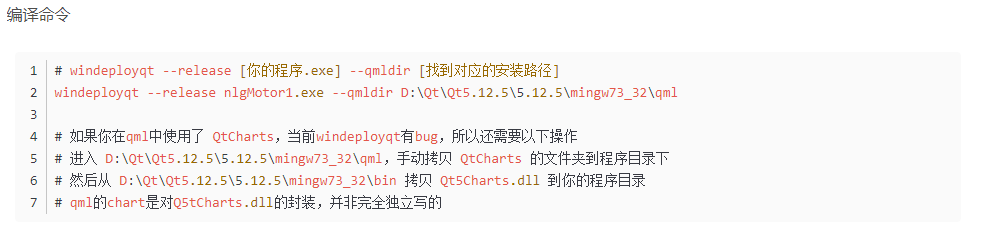
关键信息如下:

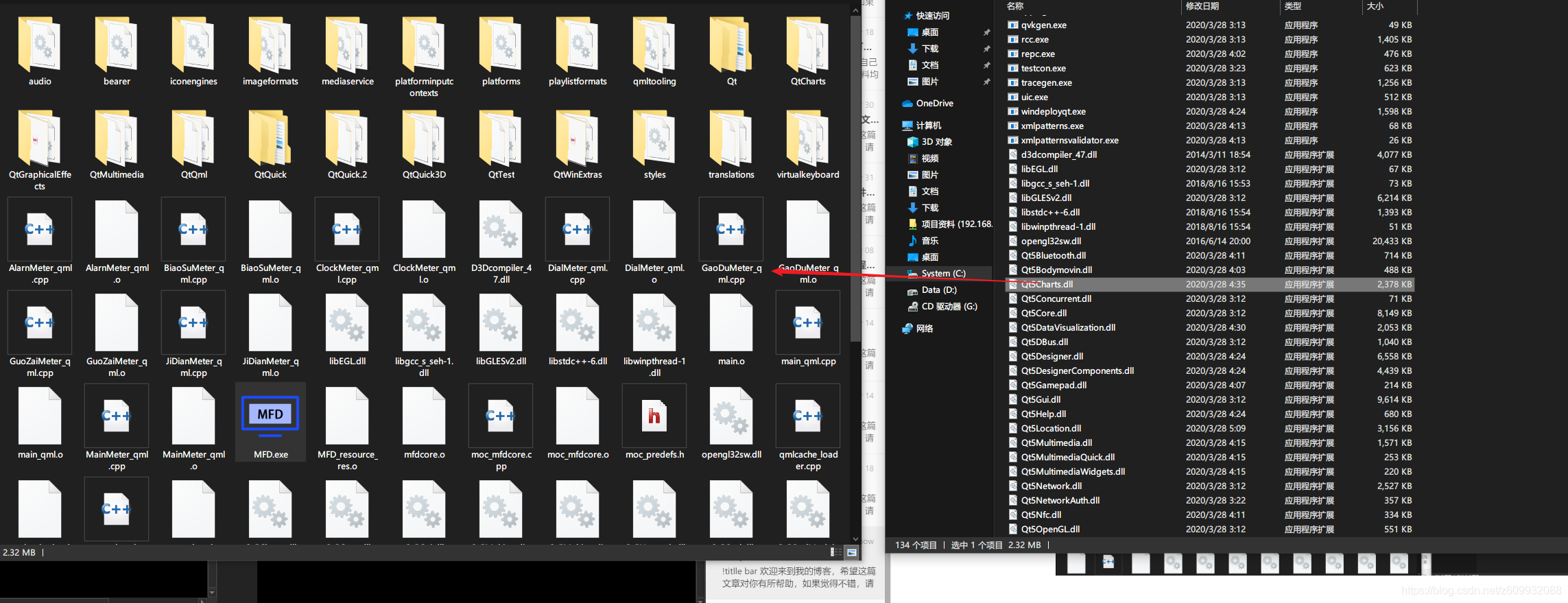
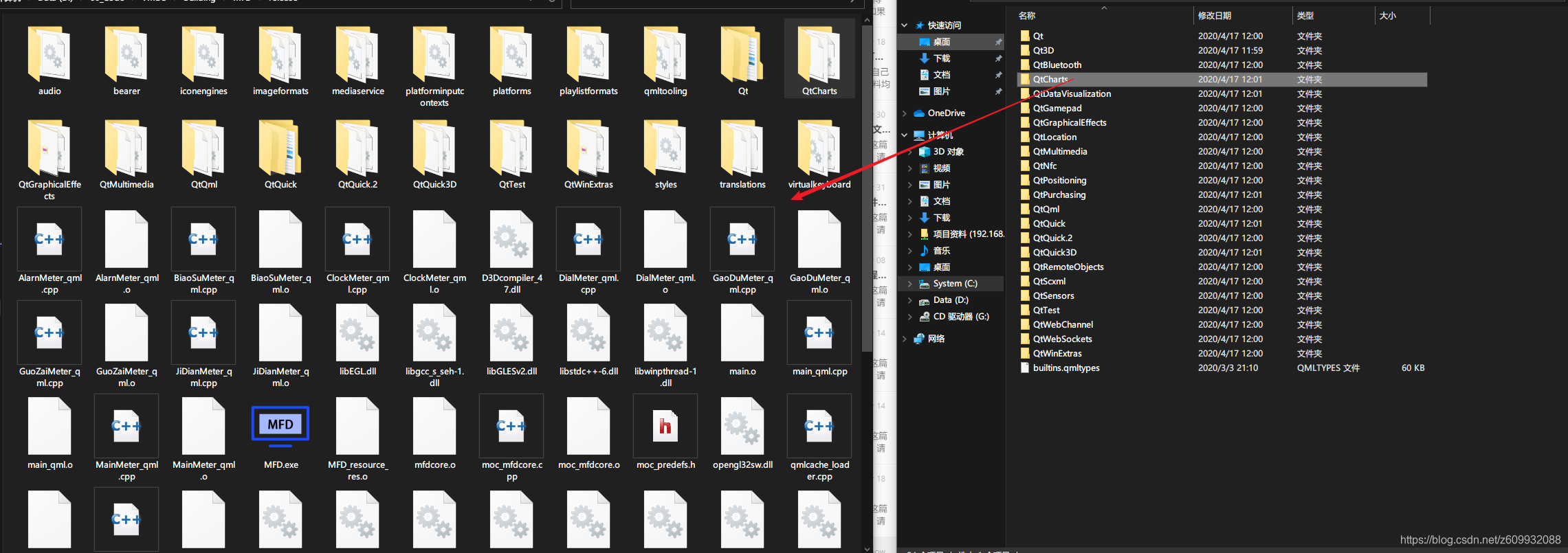
按照说明,手动复制复制一下文件,如下图所示


再次编译一下

终于可以了。以上就是在qml 下使用 QtCharts的方法了,希望对小伙伴们有所帮助。

文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/116455859
- 点赞
- 收藏
- 关注作者


评论(0)