Qt&Vtk-008-Cone3
【摘要】
文章目录
Qt&Vtk-Cone31 代码搬运1.1 cone3.h1.2 cone3.cpp
2 运行效果3 知识点★ 源码 ★
Qt&Vtk-Cone3
...

Qt&Vtk-Cone3
今天接着搬运官方实例代码,还是老朋友Cone。今天要实现的就是下图中的实例。粗略看就是两个Cone吱吱转。这个Demo主要显示了如何在一个窗口中显示多个渲染场景

1 代码搬运
看了下官方实例中的代码,就是新建了两个传染窗口,那么我也这么搞起来。还是在前面的ThirdVtk框架下搞起来。
1.1 cone3.h
#ifndef CONE3_H
#define CONE3_H
#include <QWidget>
#include <QTimer>
#include "QVTKOpenGLWidget.h" //新版本,旧版QVTKWidget
#include "vtkAutoInit.h"
#include "vtkConeSource.h"
#include "vtkPolyDataMapper.h"
#include "vtkRenderWindow.h"
#include "vtkCamera.h"
#include "vtkActor.h"
#include "vtkRenderer.h"
namespace Ui {
class Cone3;
}
class Cone3 : public QWidget
{
Q_OBJECT
public:
explicit Cone3(QWidget *parent = 0);
~Cone3();
private:
Ui::Cone3 *ui;
vtkConeSource *cone = nullptr; //声明椎体
vtkPolyDataMapper *coneMapper = nullptr; //声明映射器
vtkActor *coneActor = nullptr; //声明Actor
vtkRenderer *coneRender1 = nullptr,*coneRender2 = nullptr; //声明渲染器
QTimer *rotationTimer = nullptr; //声明定时器,用于旋转椎体
};
#endif // CONE3_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
1.2 cone3.cpp
#include "cone3.h"
#include "ui_cone3.h"
Cone3::Cone3(QWidget *parent) :
QWidget(parent),
ui(new Ui::Cone3)
{
ui->setupUi(this);
cone = vtkConeSource::New(); //新建对象
cone->SetHeight(3.0); //设置高度
cone->SetRadius(1.0); //设置半径
cone->SetResolution(20); //翻译为设置分辨率,其实这个是设置椎体的面数的
coneMapper = vtkPolyDataMapper::New(); //新建映射器
coneMapper->SetInputConnection(cone->GetOutputPort()); //设置Cone输出coneMapper数据输入
//新建Actor,并设置映射器
coneActor = vtkActor::New();
coneActor->SetMapper(coneMapper);
//新建渲染器并设置Actor和背景颜色
coneRender1 = vtkRenderer::New();
coneRender1->AddActor(coneActor);
coneRender1->SetBackground(0.1,0.2,0.3);
coneRender1->SetViewport(0.0,0.0,0.5,1.0);
coneRender2 = vtkRenderer::New();
coneRender2->AddActor(coneActor);
coneRender2->SetBackground(0.7,0.1,0.1);
coneRender2->SetViewport(0.5,0.0,1.0,1.0);
//获取渲染窗口
ui->widget_Cone1->GetRenderWindow()->AddRenderer(coneRender1);
ui->widget_Cone1->GetRenderWindow()->AddRenderer(coneRender2);
//旋转椎体
rotationTimer = new QTimer();
connect(rotationTimer,&QTimer::timeout,this,[=](){
coneRender1->GetActiveCamera()->Azimuth(1);
coneRender2->GetActiveCamera()->Azimuth(2);
ui->widget_Cone1->GetRenderWindow()->Render();//注意这句话,要加上呀,不然人不给你转,惰性渲染。
});
rotationTimer->start(25);
}
Cone3::~Cone3()
{
rotationTimer->stop();
delete ui;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
2 运行效果

3 知识点
这个其实就是靠着两个渲染器来搞定的,两个通过不同的VIewPort()来实现的,关键代码如下
coneRender1 = vtkRenderer::New();
coneRender1->AddActor(coneActor);
coneRender1->SetBackground(0.1,0.2,0.3);
coneRender1->SetViewport(0.0,0.0,0.5,1.0);
coneRender2 = vtkRenderer::New();
coneRender2->AddActor(coneActor);
coneRender2->SetBackground(0.7,0.1,0.1);
coneRender2->SetViewport(0.5,0.0,1.0,1.0);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
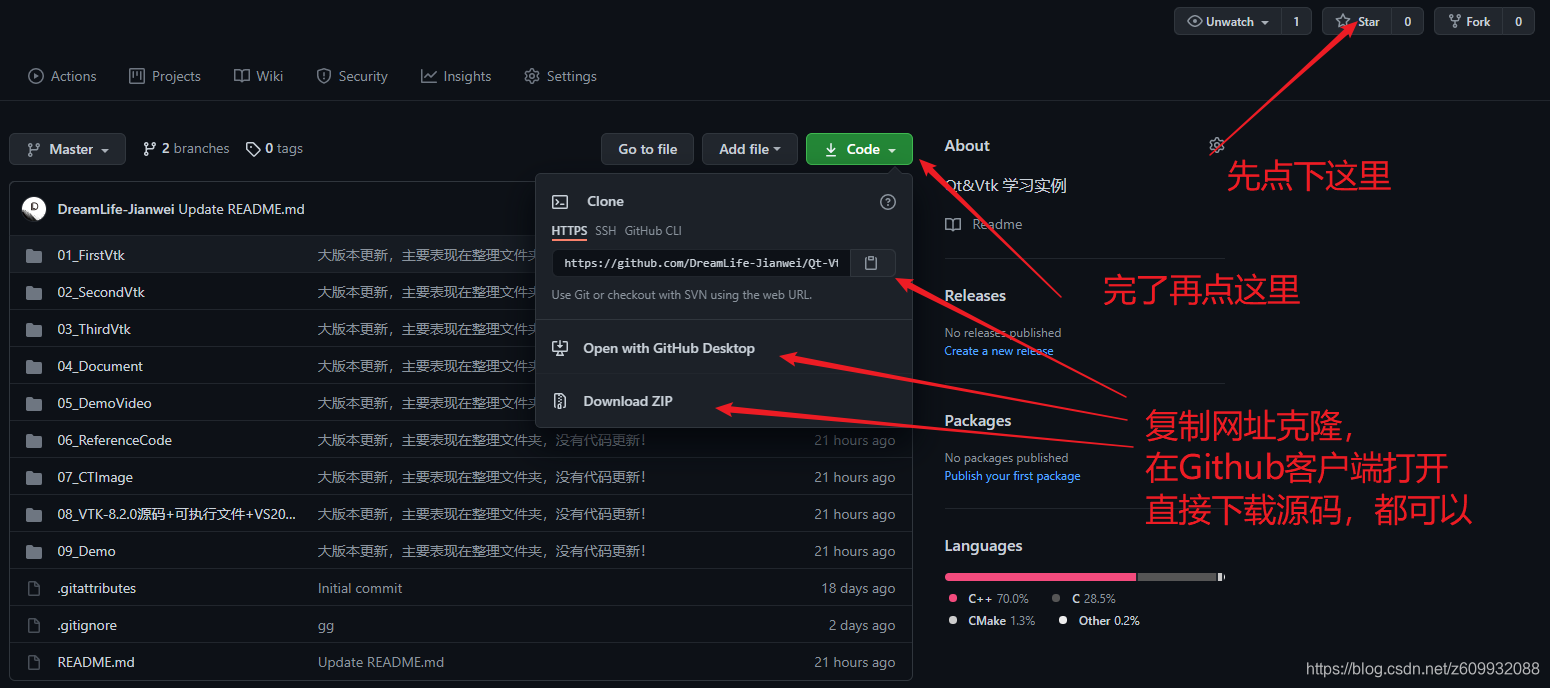
★ 源码 ★

这里就要有人问了呀,这么优秀的代码,能不能分享下呀,当然可以呀,我不生产代码,我只是代码的搬运工,链接如下:


文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/119569814
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)