Qt-LCD电子时钟
【摘要】
先上效果图吧
就是这个样子,简单的时间显示时间。
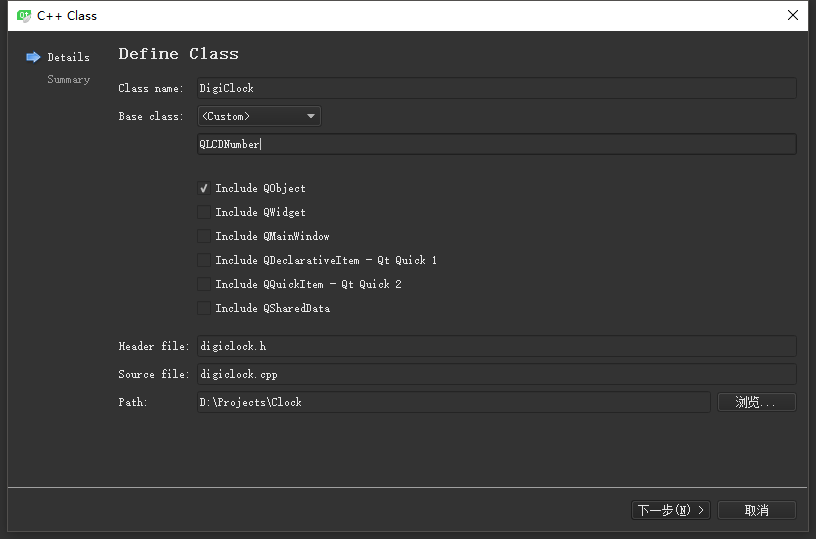
这里需要注意的是,我们最好建立一个空文件,这里我们需要建立一个集成QLCDNumber的类
具体方法如下图
一下是源代码
digiclock.h
#ifndef DIGICLOCK_H#define DIGICLOCK_H #include <QObject&g...
先上效果图吧

就是这个样子,简单的时间显示时间。
这里需要注意的是,我们最好建立一个空文件,这里我们需要建立一个集成QLCDNumber的类
具体方法如下图

一下是源代码
digiclock.h
-
#ifndef DIGICLOCK_H
-
#define DIGICLOCK_H
-
-
#include <QObject>
-
#include <QLCDNumber>
-
class DigiClock : public QLCDNumber
-
{
-
Q_OBJECT
-
public:
-
DigiClock(QWidget *parent = 0);
-
void mousePressEvent(QMouseEvent *event);
-
void mouseMoveEvent(QMouseEvent *event);
-
private slots:
-
void showTime();
-
-
private:
-
QPoint dragPosition;
-
bool showColon;
-
};
-
-
#endif // DIGICLOCK_H
digiclock.cpp
-
#include "digiclock.h"
-
#include <QTime>
-
#include <QTimer>
-
#include <QMouseEvent>
-
#include <QString>
-
DigiClock::DigiClock(QWidget *parent) : QLCDNumber(parent)
-
{
-
-
QPalette p = palette();
-
p.setColor(QPalette::Window,Qt::blue);
-
setPalette(p);
-
setWindowFlags(Qt::FramelessWindowHint);
-
setWindowOpacity(0.5);
-
QTimer *timer = new QTimer(this);
-
connect(timer,SIGNAL(timeout()),this,SLOT(showTime()));
-
timer->start(1000);
-
showTime();
-
resize(150,60);
-
showColon = true;
-
}
-
-
void DigiClock::mousePressEvent(QMouseEvent *event)
-
{
-
-
if(event->button() == Qt::LeftButton)
-
{
-
dragPosition = event->globalPos()-frameGeometry().topLeft();
-
event->accept();
-
}
-
if(event->button() == Qt::RightButton)
-
{
-
close();
-
}
-
}
-
-
void DigiClock::mouseMoveEvent(QMouseEvent *event)
-
{
-
if(event->buttons() & Qt::LeftButton)
-
{
-
move(event->globalPos() - dragPosition);
-
event->accept();
-
}
-
}
-
-
void DigiClock::showTime()
-
{
-
QTime time = QTime::currentTime();
-
QString text = time.toString("hh:mm");
-
if(showColon)
-
{
-
text[2] = ':';
-
showColon = false;
-
}
-
else
-
{
-
text[2] = ' ';
-
showColon = true;
-
}
-
display(text);
-
}
工程目录:https://gitee.com/DreamLife-Technology_DreamLife/LCDClock
文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/79381784
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)