Qt&Vtk-017-EasyView
【摘要】
今天这个还是搞不懂,接着更新官方源代码。
文章目录
1 官方示例展示2 官方源代码2.1 EasyView.h2.2 EasyView.cpp
★ 源码 ★
1 官方示例展示 ...

今天这个还是搞不懂,接着更新官方源代码。
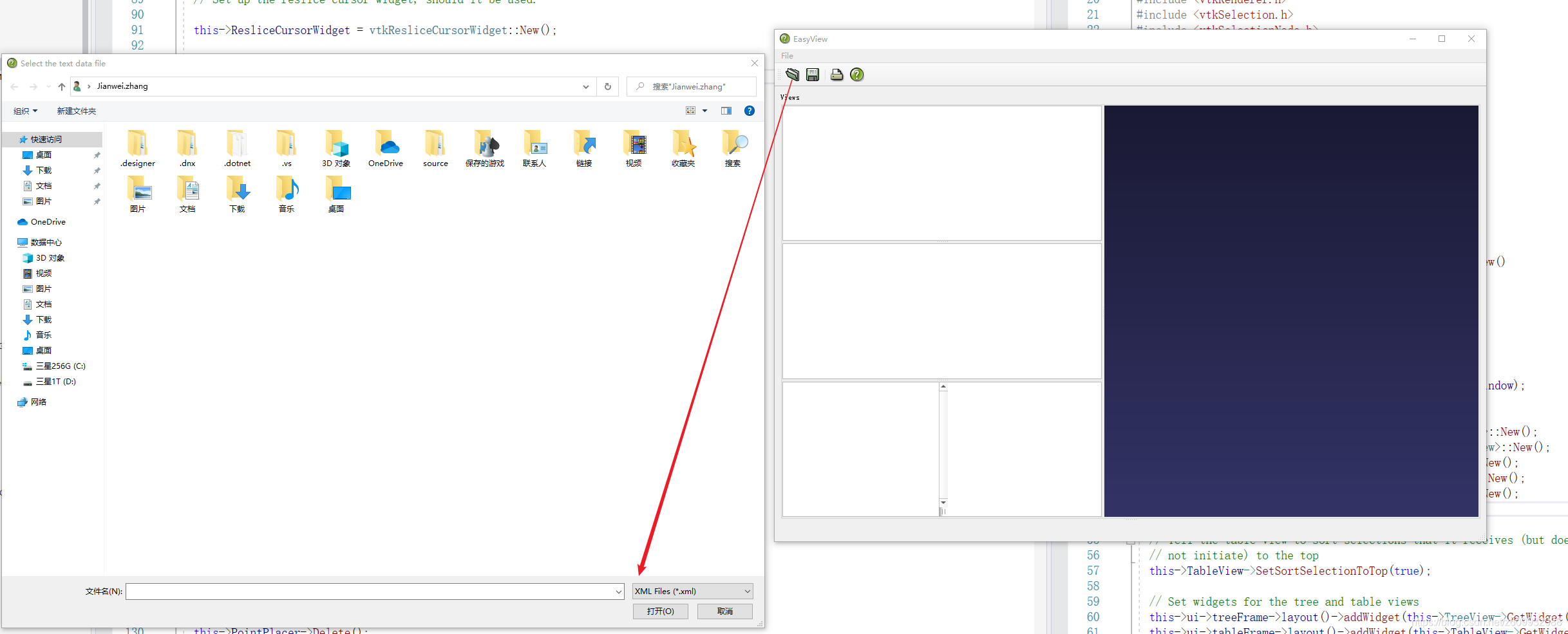
1 官方示例展示
不知道这个Demo和CustomLinkView Demo有什么区别。简单运行没有看到啥不一样的呀,占坑,不要寄刀片。

2 官方源代码
2.1 EasyView.h
#ifndef EasyView_H
#define EasyView_H
#include "vtkSmartPointer.h" // Required for smart pointer internal ivars.
#include <QMainWindow>
// Forward Qt class declarations
class Ui_EasyView;
// Forward VTK class declarations
class vtkXMLTreeReader;
class vtkGraphLayoutView;
class vtkQtTableView;
class vtkQtTreeView;
class EasyView : public QMainWindow
{
Q_OBJECT
public:
// Constructor/Destructor
EasyView();
~EasyView() override;
public slots:
virtual void slotOpenXMLFile();
virtual void slotExit();
protected:
protected slots:
private:
// Methods
void SetupAnnotationLink();
// Members
vtkSmartPointer<vtkXMLTreeReader> XMLReader;
vtkSmartPointer<vtkGraphLayoutView> GraphView;
vtkSmartPointer<vtkQtTreeView> TreeView;
vtkSmartPointer<vtkQtTableView> TableView;
vtkSmartPointer<vtkQtTreeView> ColumnView;
// Designer form
Ui_EasyView *ui;
};
#endif // EasyView_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
2.2 EasyView.cpp
#include "ui_EasyView.h"
#include "EasyView.h"
// VTK includes
#include <vtkAnnotationLink.h>
#include <vtkDataObjectToTable.h>
#include <vtkDataRepresentation.h>
#include "vtkGenericOpenGLRenderWindow.h"
#include <vtkGraphLayoutView.h>
#include <vtkQtTableView.h>
#include <vtkQtTreeView.h>
#include <vtkRenderer.h>
#include <vtkSelection.h>
#include <vtkSelectionNode.h>
#include <vtkTable.h>
#include <vtkTableToGraph.h>
#include <vtkTreeLayoutStrategy.h>
#include <vtkViewTheme.h>
#include <vtkViewUpdater.h>
#include <vtkXMLTreeReader.h>
// Qt includes
#include <QDir>
#include <QFileDialog>
#include <QTreeView>
#include "vtkSmartPointer.h"
#define VTK_CREATE(type, name) \
vtkSmartPointer<type> name = vtkSmartPointer<type>::New()
// Constructor
EasyView::EasyView()
{
this->ui = new Ui_EasyView;
this->ui->setupUi(this);
vtkNew<vtkGenericOpenGLRenderWindow> renderWindow;
this->ui->vtkGraphViewWidget->SetRenderWindow(renderWindow);
this->XMLReader = vtkSmartPointer<vtkXMLTreeReader>::New();
this->GraphView = vtkSmartPointer<vtkGraphLayoutView>::New();
this->TreeView = vtkSmartPointer<vtkQtTreeView>::New();
this->TableView = vtkSmartPointer<vtkQtTableView>::New();
this->ColumnView = vtkSmartPointer<vtkQtTreeView>::New();
this->ColumnView->SetUseColumnView(1);
// Tell the table view to sort selections that it receives (but does
// not initiate) to the top
this->TableView->SetSortSelectionToTop(true);
// Set widgets for the tree and table views
this->ui->treeFrame->layout()->addWidget(this->TreeView->GetWidget());
this->ui->tableFrame->layout()->addWidget(this->TableView->GetWidget());
this->ui->columnFrame->layout()->addWidget(this->ColumnView->GetWidget());
// Graph View needs to get my render window
this->GraphView->SetInteractor(this->ui->vtkGraphViewWidget->GetInteractor());
this->GraphView->SetRenderWindow(this->ui->vtkGraphViewWidget->GetRenderWindow());
// Set up the theme on the graph view :)
vtkViewTheme* theme = vtkViewTheme::CreateNeonTheme();
this->GraphView->ApplyViewTheme(theme);
theme->Delete();
// Set up action signals and slots
connect(this->ui->actionOpenXMLFile, SIGNAL(triggered()), this, SLOT(slotOpenXMLFile()));
connect(this->ui->actionExit, SIGNAL(triggered()), this, SLOT(slotExit()));
// Apply application stylesheet
QString css = "* { font: bold italic 18px \"Calibri\"; color: midnightblue }";
css += "QTreeView { font: bold italic 16px \"Calibri\"; color: midnightblue }";
//qApp->setStyleSheet(css); // Seems to cause a bug on some systems
// But at least it's here as an example
this->GraphView->Render();
};
// Set up the annotation between the vtk and qt views
void EasyView::SetupAnnotationLink()
{
// Create a selection link and have all the views use it
VTK_CREATE(vtkAnnotationLink,annLink);
this->TreeView->GetRepresentation()->SetAnnotationLink(annLink);
this->TreeView->GetRepresentation()->SetSelectionType(vtkSelectionNode::PEDIGREEIDS);
this->TableView->GetRepresentation()->SetAnnotationLink(annLink);
this->TableView->GetRepresentation()->SetSelectionType(vtkSelectionNode::PEDIGREEIDS);
this->ColumnView->GetRepresentation()->SetAnnotationLink(annLink);
this->ColumnView->GetRepresentation()->SetSelectionType(vtkSelectionNode::PEDIGREEIDS);
this->GraphView->GetRepresentation()->SetAnnotationLink(annLink);
this->GraphView->GetRepresentation()->SetSelectionType(vtkSelectionNode::PEDIGREEIDS);
// Set up the theme on the graph view :)
vtkViewTheme* theme = vtkViewTheme::CreateNeonTheme();
this->GraphView->ApplyViewTheme(theme);
this->GraphView->Update();
theme->Delete();
VTK_CREATE(vtkViewUpdater,updater);
updater->AddView(this->TreeView);
updater->AddView(this->TableView);
updater->AddView(this->ColumnView);
updater->AddView(this->GraphView);
updater->AddAnnotationLink(annLink);
}
EasyView::~EasyView()
{
}
// Action to be taken upon graph file open
void EasyView::slotOpenXMLFile()
{
// Browse for and open the file
QDir dir;
// Open the text data file
QString fileName = QFileDialog::getOpenFileName(
this,
"Select the text data file",
QDir::homePath(),
"XML Files (*.xml);;All Files (*.*)");
if (fileName.isNull())
{
cerr << "Could not open file" << endl;
return;
}
// Create XML reader
this->XMLReader->SetFileName( fileName.toLatin1() );
this->XMLReader->ReadTagNameOff();
this->XMLReader->Update();
// Set up some hard coded parameters for the graph view
this->GraphView->SetVertexLabelArrayName("id");
this->GraphView->VertexLabelVisibilityOn();
this->GraphView->SetVertexColorArrayName("VertexDegree");
this->GraphView->ColorVerticesOn();
this->GraphView->SetEdgeColorArrayName("edge id");
this->GraphView->ColorEdgesOn();
// Create a tree layout strategy
VTK_CREATE(vtkTreeLayoutStrategy, treeStrat);
treeStrat->RadialOn();
treeStrat->SetAngle(360);
treeStrat->SetLogSpacingValue(1);
this->GraphView->SetLayoutStrategy(treeStrat);
// Set the input to the graph view
this->GraphView->SetRepresentationFromInputConnection(this->XMLReader->GetOutputPort());
// Okay now do an explicit reset camera so that
// the user doesn't have to move the mouse
// in the window to see the resulting graph
this->GraphView->ResetCamera();
// Now hand off tree to the tree view
this->TreeView->SetRepresentationFromInputConnection(this->XMLReader->GetOutputPort());
this->ColumnView->SetRepresentationFromInputConnection(this->XMLReader->GetOutputPort());
// Extract a table and give to table view
VTK_CREATE(vtkDataObjectToTable, toTable);
toTable->SetInputConnection(this->XMLReader->GetOutputPort());
toTable->SetFieldType(vtkDataObjectToTable::VERTEX_DATA);
this->TableView->SetRepresentationFromInputConnection(toTable->GetOutputPort());
this->SetupAnnotationLink();
// Hide an unwanted column in the tree view.
this->TreeView->HideColumn(2);
// Turn on some colors.
this->TreeView->SetColorArrayName("vertex id");
this->TreeView->ColorByArrayOn();
// Update all the views
this->TreeView->Update();
this->TableView->Update();
this->ColumnView->Update();
// Force a render on the graph view
this->GraphView->Render();
}
void EasyView::slotExit() {
qApp->exit();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
★ 源码 ★
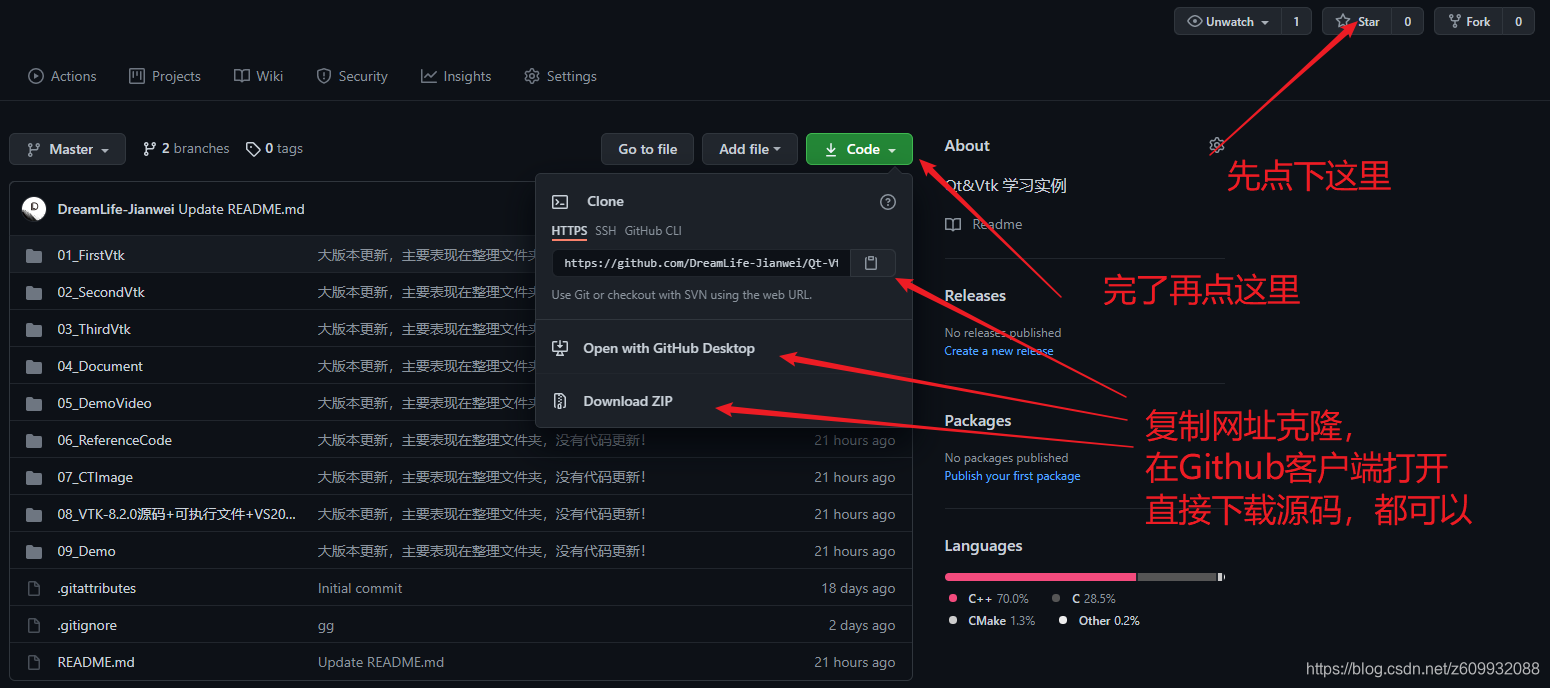
源码分享一时爽,一直分享一直爽, 链接如下:


文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/119632801
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)