Qt&Vtk-024-PiecewiseItem
【摘要】
摘要
文章目录
1 官方示例展示2 代码搬运2.1 piecewiseitem.h2.2 piecewiseitem.cpp
3 运行效果★ 源码 ★
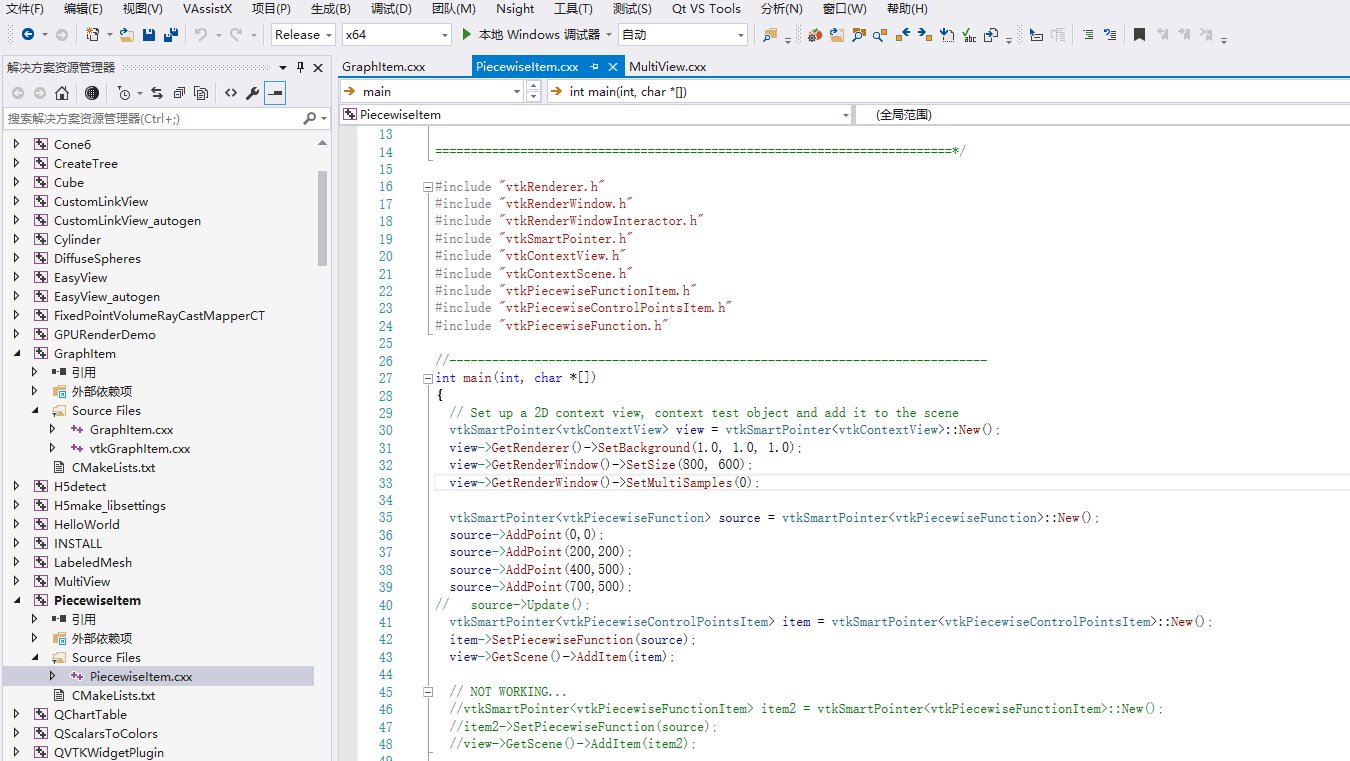
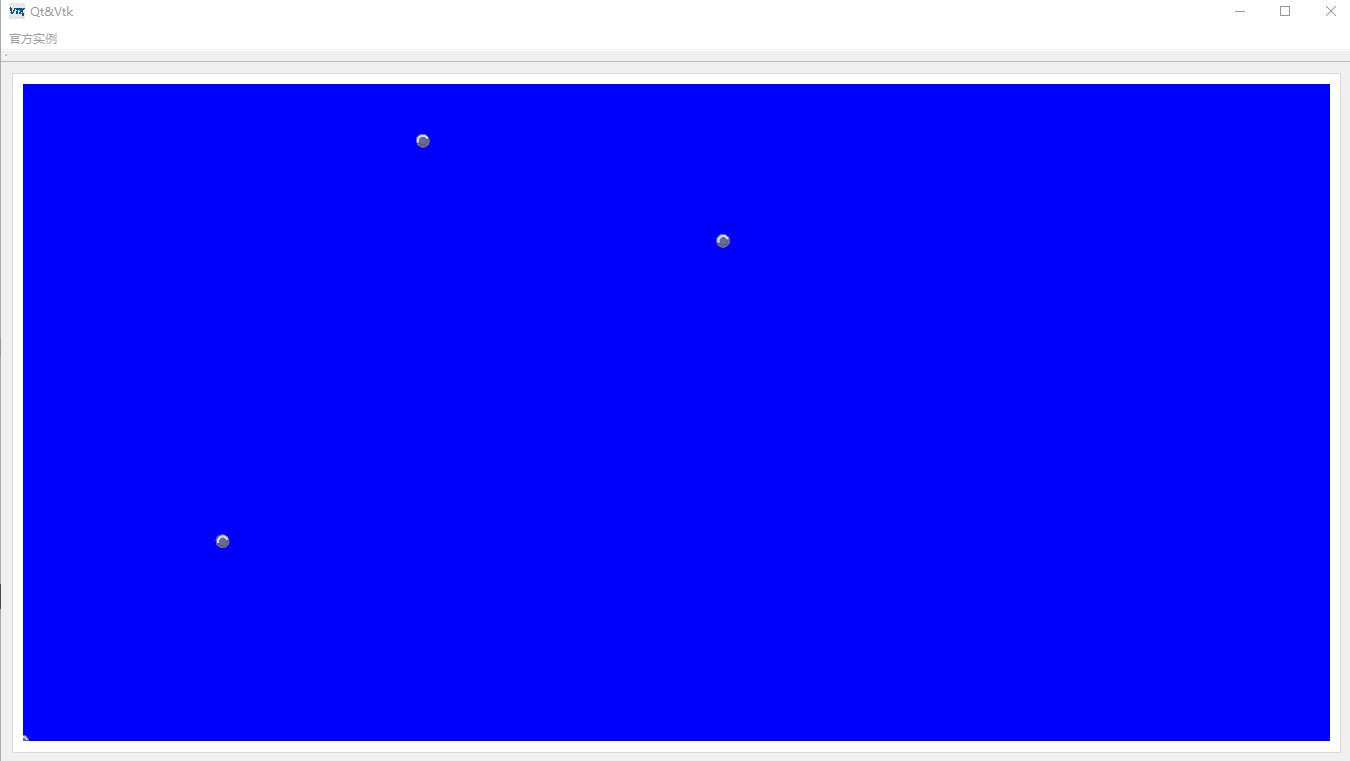
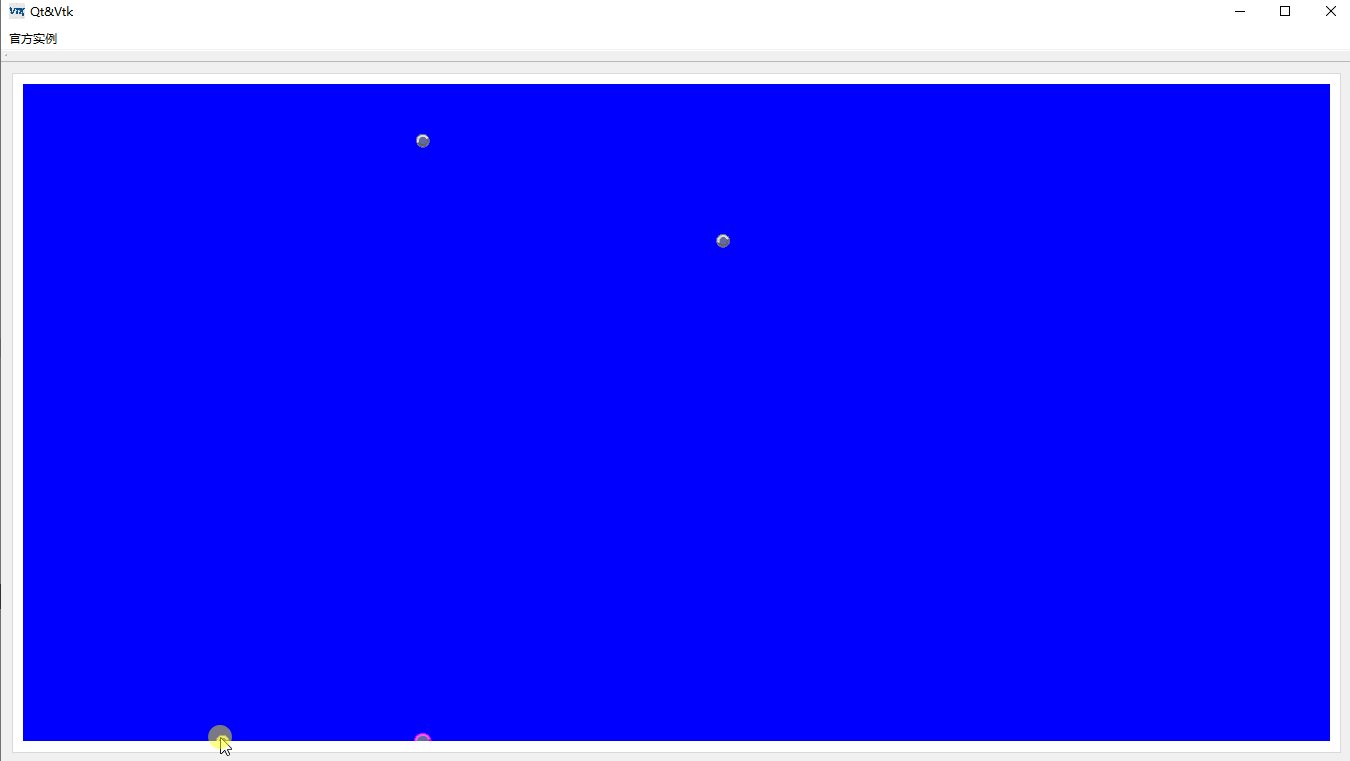
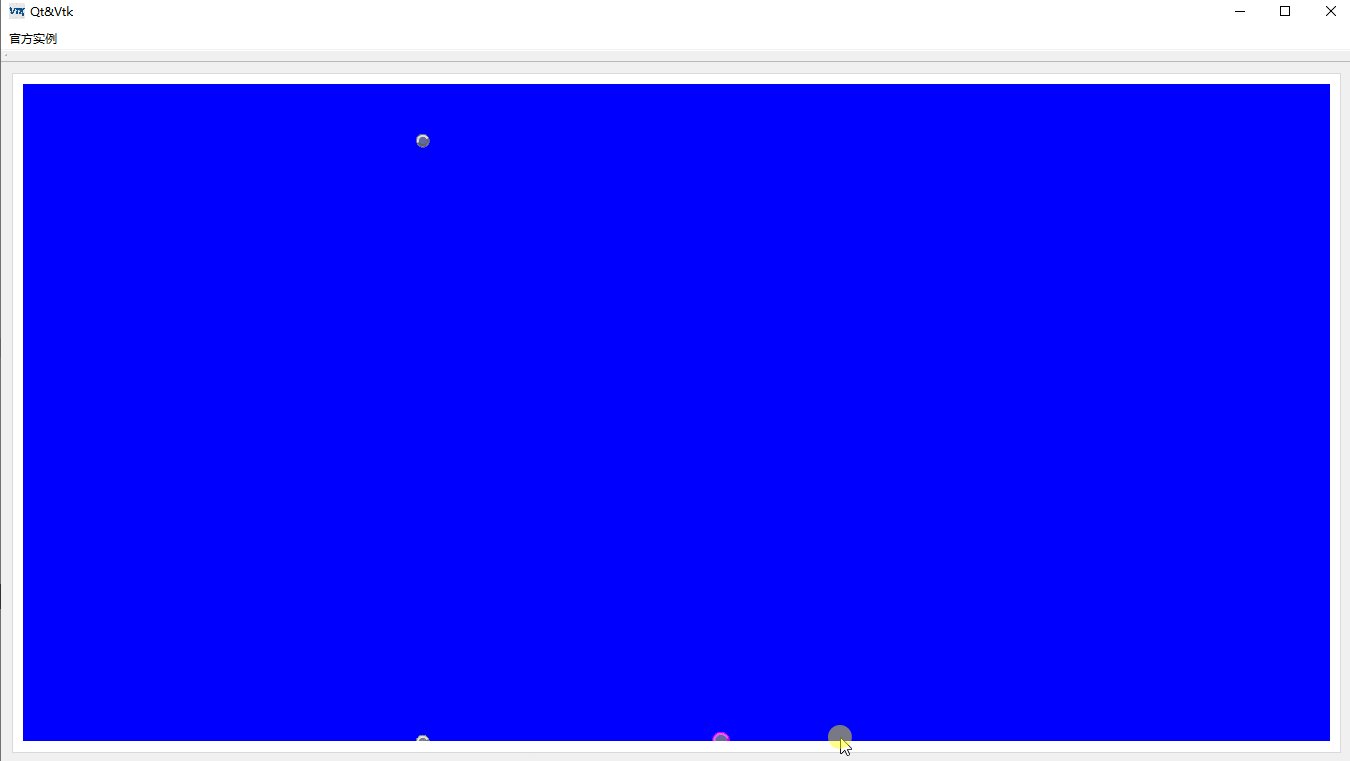
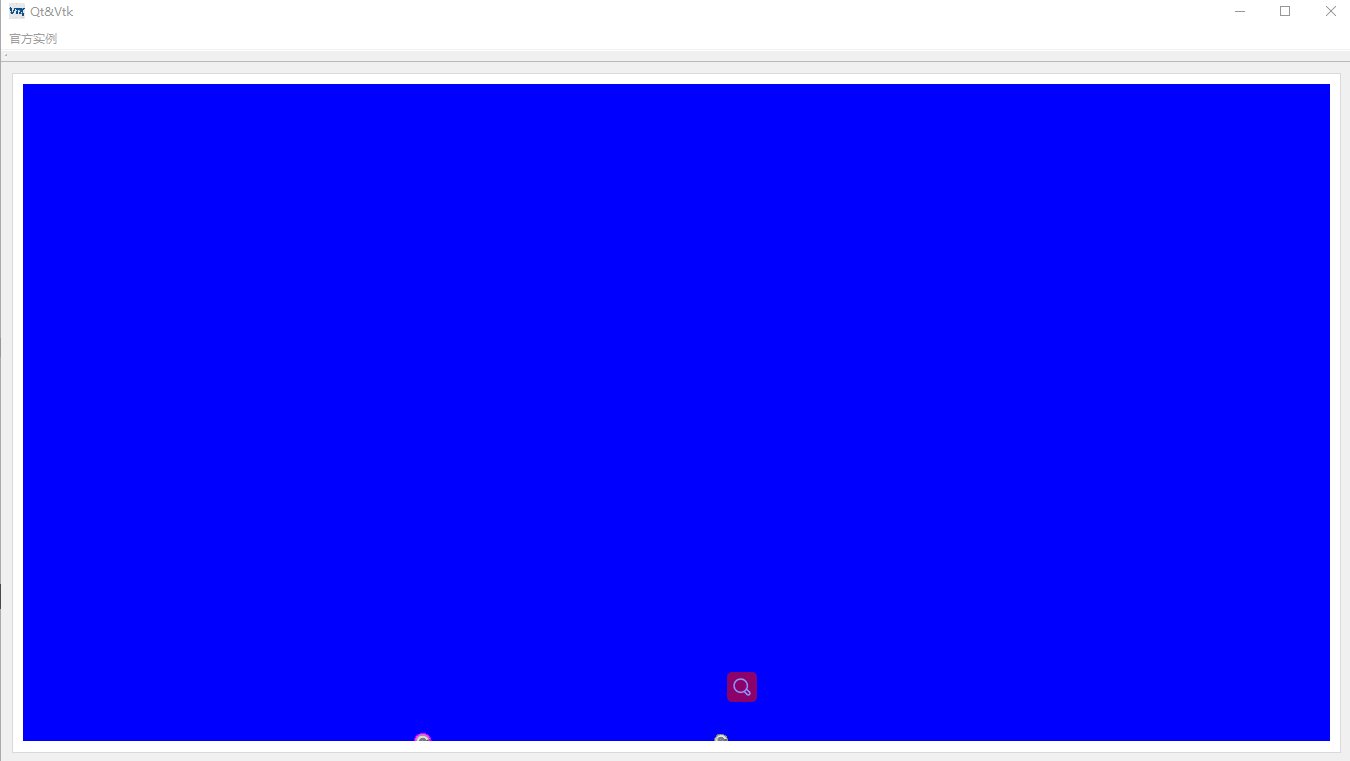
1 官方示例展示
...

摘要
1 官方示例展示
今天搬运的代码是官方实例PiecewiseItem,先看先官方代码跑起来的样子。

不知道这个是Bug,还是需要的效果,暂时我也不是很理解,只能是先搬运代码,后面再看看小红书。可能后面会慢慢理解吧。
2 代码搬运
2.1 piecewiseitem.h
#ifndef PIECEWISEITEM_H
#define PIECEWISEITEM_H
#include <QWidget>
#include "QVTKOpenGLWidget.h" //新版本,旧版QVTKWidget
#include "vtkAutoInit.h"
#include "vtkRenderer.h"
#include "vtkRenderWindow.h"
#include "vtkRenderWindowInteractor.h"
#include "vtkSmartPointer.h"
#include "vtkContextView.h"
#include "vtkContextScene.h"
#include "vtkPiecewiseFunction.h"
#include "vtkPiecewiseFunctionItem.h"
#include "vtkPiecewiseControlPointsItem.h"
namespace Ui {
class PiecewiseItem;
}
class PiecewiseItem : public QWidget
{
Q_OBJECT
public:
explicit PiecewiseItem(QWidget *parent = 0);
~PiecewiseItem();
private:
Ui::PiecewiseItem *ui;
vtkSmartPointer<vtkContextView> view = nullptr;
vtkSmartPointer<vtkPiecewiseFunction> source = nullptr;
vtkSmartPointer<vtkPiecewiseControlPointsItem> item = nullptr;
};
#endif // PIECEWISEITEM_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
2.2 piecewiseitem.cpp
#include "piecewiseitem.h"
#include "ui_piecewiseitem.h"
PiecewiseItem::PiecewiseItem(QWidget *parent) :
QWidget(parent),
ui(new Ui::PiecewiseItem)
{
ui->setupUi(this);
view = vtkSmartPointer<vtkContextView>::New();
view->SetRenderWindow(ui->widget->GetRenderWindow());
view->GetRenderer()->SetBackground(0,0,1);
source = vtkSmartPointer<vtkPiecewiseFunction>::New();
source->AddPoint(0,0);
source->AddPoint(200,200);
source->AddPoint(400,600);
source->AddPoint(700,500);
item = vtkSmartPointer<vtkPiecewiseControlPointsItem>::New();
item->SetPiecewiseFunction(source);
view->GetScene()->AddItem(item);
}
PiecewiseItem::~PiecewiseItem()
{
delete ui;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
3 运行效果

★ 源码 ★
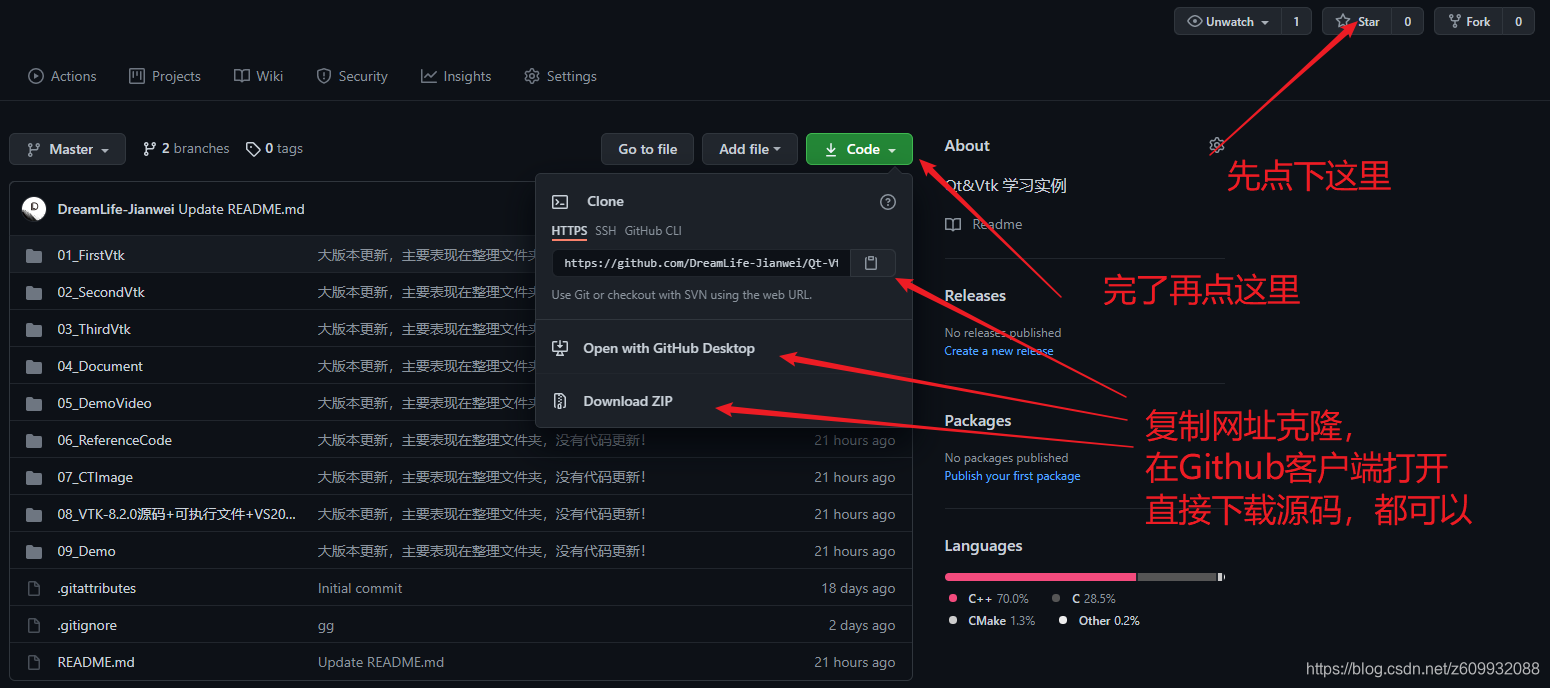
源码分享一时爽,一直分享一直爽, 链接如下:


文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/119633441
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)