医学四视图-001-基本框架搭建
【摘要】
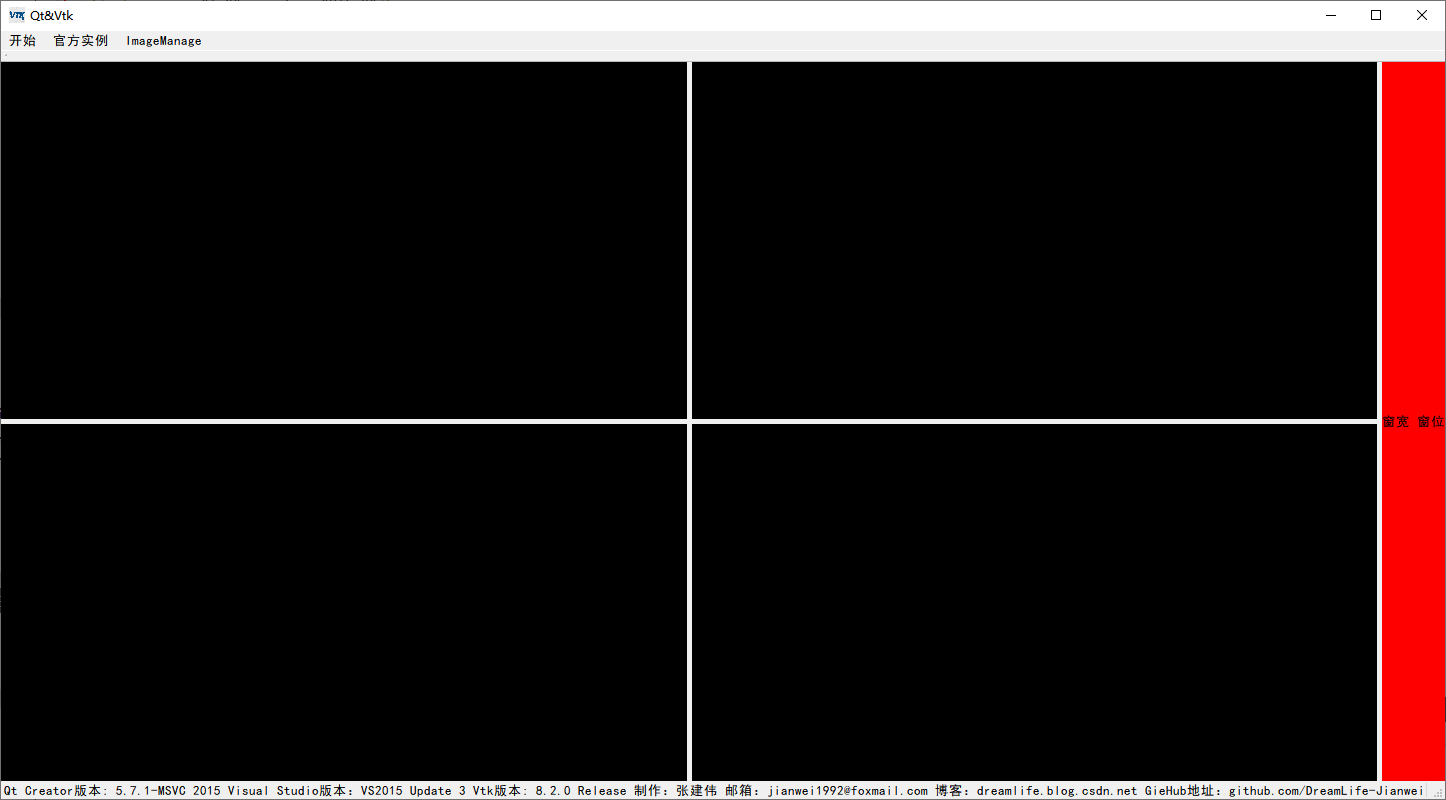
本文将主要介绍医学四视图的基本布局。包括轴、矢、冠和3D显示窗口以及一个窗宽窗位调节窗口。
电梯
1 布局2 代码2.1 imagemanage.h2.2 imagemana...

本文将主要介绍医学四视图的基本布局。包括轴、矢、冠和3D显示窗口以及一个窗宽窗位调节窗口。
1 布局
本模块是还是在ThirdVtk基础上添加一个模块,下图所示:

同时Qt版本更换为5.14.2,原来的版本不知道是我技术不行,还是有Bug,调用paintEvent函数的时候总是不给我绘制,开始一直以为是自己的问题,最后回家同步完代码后尝试发现正常。那个郁闷,基本一天啥都没有干,就瞅这几行代码了。
2 代码
2.1 imagemanage.h
#ifndef IMAGEMANAGE_H
#define IMAGEMANAGE_H
#include <QWidget>
#include <QSplitter>
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QGridLayout>
#include <QTextEdit>
#include <QResizeEvent>
#include "QVTKOpenGLWidget.h" //新版本,旧版QVTKWidget
#include "vtkAutoInit.h"
namespace Ui {
class ImageManage;
}
class ImageManage : public QWidget
{
Q_OBJECT
public:
explicit ImageManage(QWidget *parent = nullptr);
~ImageManage();
void setCurrentTab(int temp =0);
protected:
void resizeEvent(QResizeEvent *event) override;
private:
Ui::ImageManage *ui;
QSplitter *mSplitterMain = nullptr;
QSplitter *mSplitterVertical = nullptr;
QSplitter *mSplitterUp = nullptr;
QSplitter *mSplitterDown = nullptr;
};
#endif // IMAGEMANAGE_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
2.2 imagemanage.cpp
#include "imagemanage.h"
#include "ui_imagemanage.h"
#include <QtDebug>
ImageManage::ImageManage(QWidget *parent) :
QWidget(parent),
ui(new Ui::ImageManage)
{
ui->setupUi(this);
mSplitterMain = new QSplitter(Qt::Horizontal,this);
mSplitterVertical = new QSplitter(Qt::Vertical,mSplitterMain);
mSplitterUp = new QSplitter(Qt::Horizontal,mSplitterVertical);
mSplitterUp->addWidget(ui->widget_1);
mSplitterUp->addWidget(ui->widget_2);
mSplitterUp->setStretchFactor(0,1);
mSplitterUp->setStretchFactor(1,1);
mSplitterDown = new QSplitter(Qt::Horizontal,mSplitterVertical);
mSplitterDown->addWidget(ui->widget_3);
mSplitterDown->addWidget(ui->widget_4);
mSplitterDown->setStretchFactor(0,1);
mSplitterDown->setStretchFactor(1,1);
mSplitterMain->insertWidget(0,mSplitterVertical);
mSplitterMain->insertWidget(1,ui->widget_5);
mSplitterMain->setStretchFactor(0,1); //很魔性啊
}
ImageManage::~ImageManage()
{
delete ui;
}
void ImageManage::setCurrentTab(int temp)
{
}
void ImageManage::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event);
mSplitterMain->resize(this->size());
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
☞ 源码
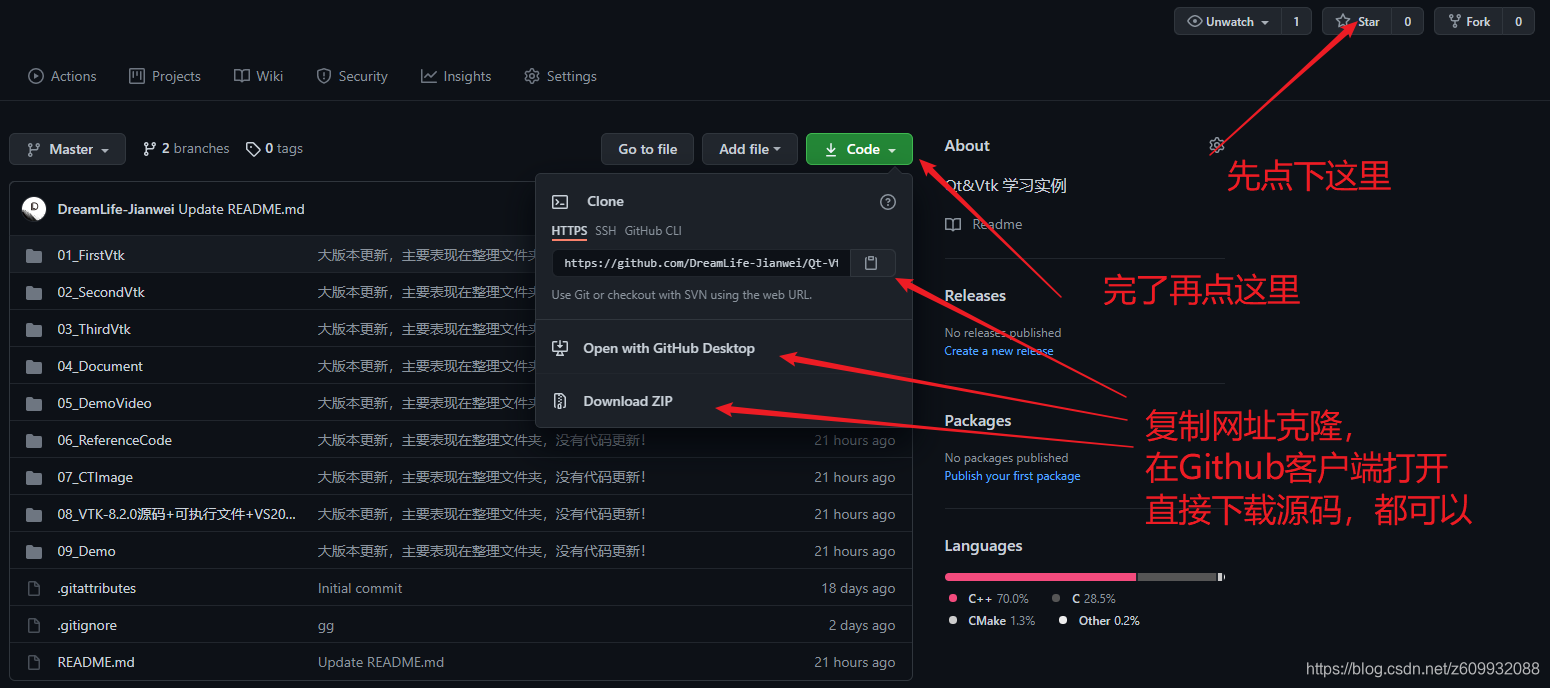
源码链接:https://github.com/DreamLife-Jianwei/Qt-Vtk
使用方法:☟☟☟


文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/119913192
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)