Qt&Vtk-025-QChartTable
【摘要】
摘要
文章目录
1 官方示例展示2 代码搬运2.1 qcharttable.h2.2 qcharttable.cpp
3 运行效果★ 源码 ★
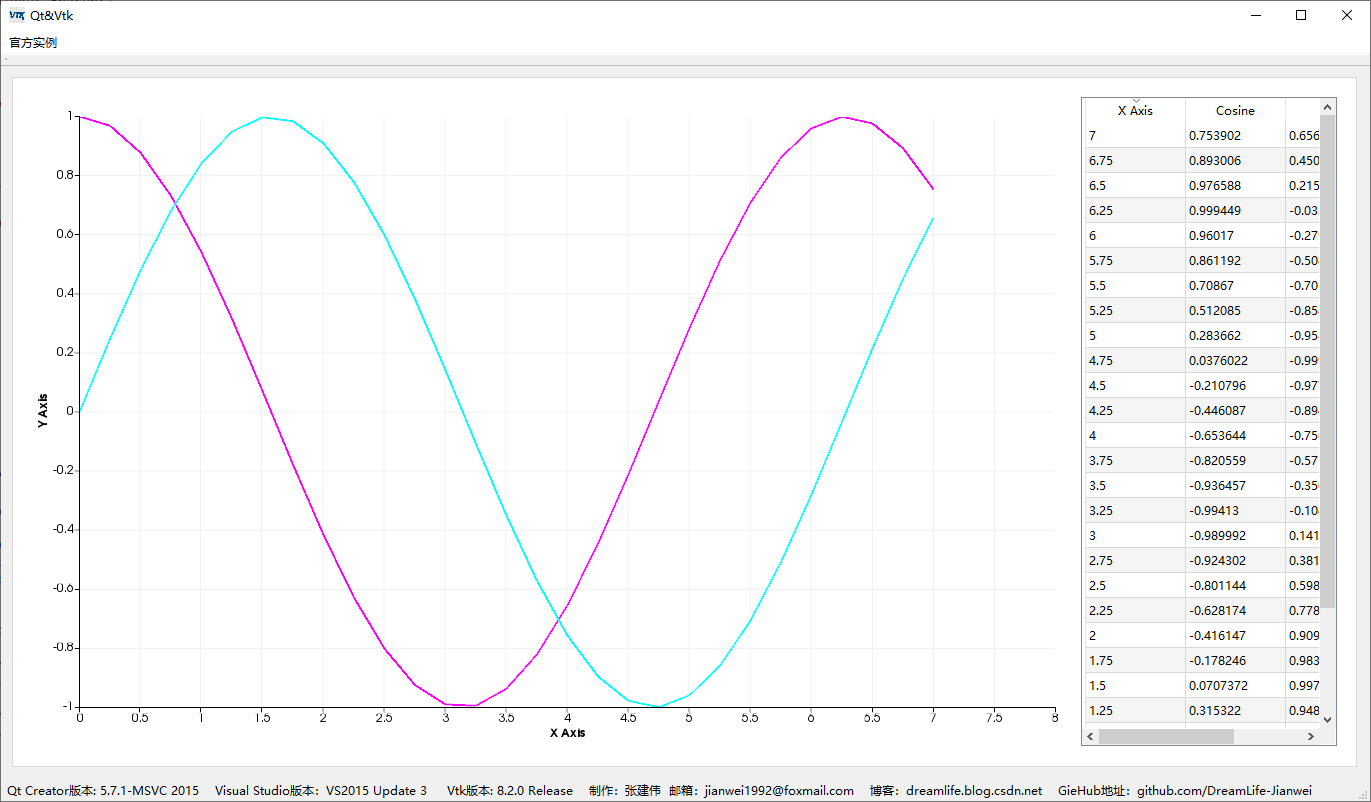
1 官方示例展示
今天接着...

摘要
1 官方示例展示
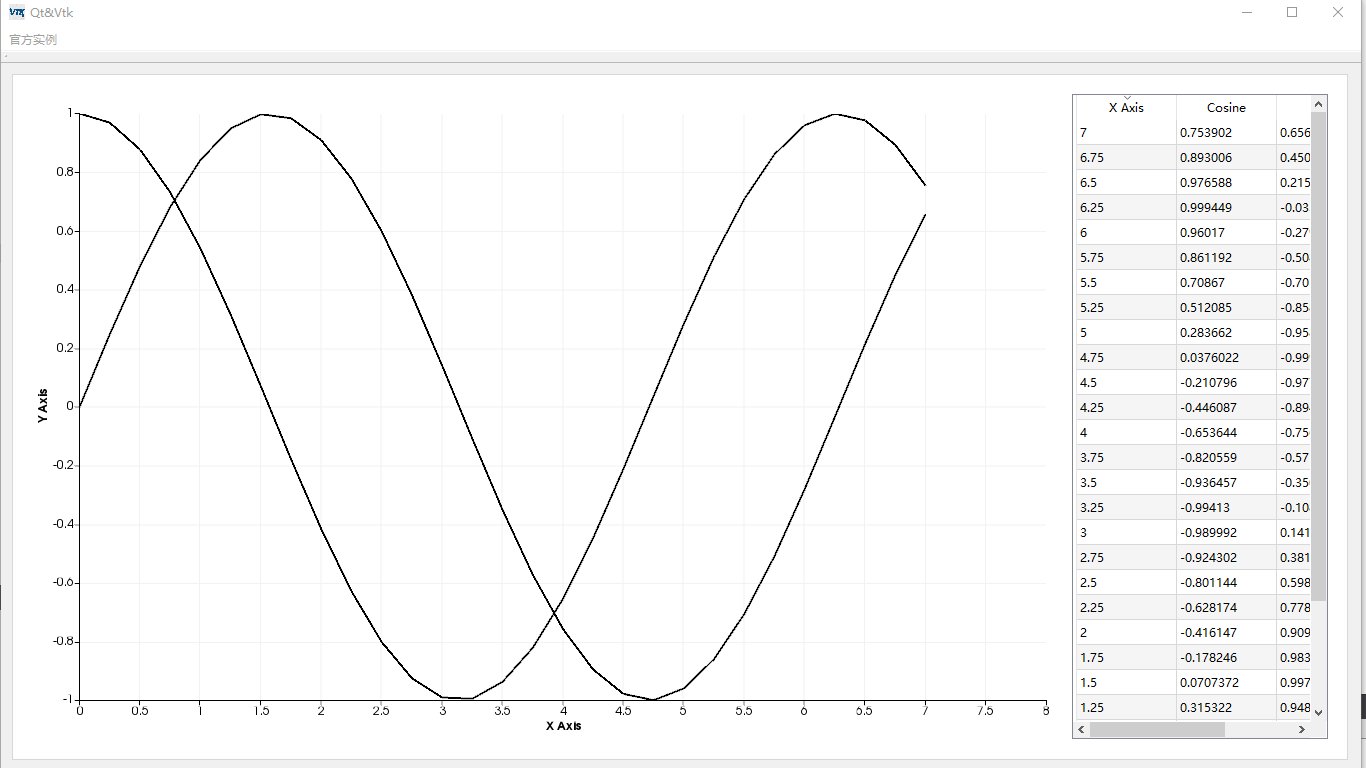
今天接着人搬运代码,官方实例QChartTable,官方演示效果

2 代码搬运
2.1 qcharttable.h
#ifndef QCHARTTABLE_H
#define QCHARTTABLE_H
#include <QWidget>
#include "QVTKOpenGLWidget.h" //新版本,旧版QVTKWidget
#include "vtkAutoInit.h"
#include "vtkChartXY.h"
#include "vtkContextScene.h"
#include "vtkContextView.h"
#include "vtkFloatArray.h"
#include "vtkGenericOpenGLRenderWindow.h"
#include "vtkMath.h"
#include "vtkNew.h"
#include "vtkPlot.h"
#include "vtkQtTableView.h"
#include "vtkRenderer.h"
#include "vtkRenderWindow.h"
#include "vtkRenderWindowInteractor.h"
#include "vtkSmartPointer.h"
#include "vtkTable.h"
#include "vtkTimerLog.h"
#include "QHBoxLayout"
#include "QSurfaceFormat"
#include "QResizeEvent"
namespace Ui {
class QChartTable;
}
class QChartTable : public QWidget
{
Q_OBJECT
public:
explicit QChartTable(QWidget *parent = 0);
~QChartTable();
void resizeEvent(QResizeEvent *event);
private:
Ui::QChartTable *ui;
QVTKOpenGLWidget *qvtkWidget = nullptr;
vtkNew<vtkGenericOpenGLRenderWindow> renderWidow;
vtkNew<vtkContextView> view;
vtkNew<vtkTable> table;
vtkNew<vtkFloatArray> arrX;
vtkNew<vtkFloatArray> arrC;
vtkNew<vtkFloatArray> arrS;
vtkNew<vtkTimerLog> timers;
vtkNew<vtkChartXY> chart;
vtkNew<vtkQtTableView> tableview;
};
#endif // QCHARTTABLE_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
2.2 qcharttable.cpp
#include "qcharttable.h"
#include "ui_qcharttable.h"
QChartTable::QChartTable(QWidget *parent) :
QWidget(parent),
ui(new Ui::QChartTable)
{
ui->setupUi(this);
qvtkWidget = new QVTKOpenGLWidget(ui->widget);
qvtkWidget->SetRenderWindow(renderWidow);
view->SetRenderWindow(renderWidow);
view->SetInteractor(renderWidow->GetInteractor());
arrX->SetName("X Axis");
table->AddColumn(arrX);
arrC->SetName("Cosine");
table->AddColumn(arrC);
arrS->SetName("Sine");
table->AddColumn(arrS);
int numPoints = 29;
float inc = 7.0 / (numPoints - 1);
table->SetNumberOfRows(numPoints);
for(auto i = 0;i< numPoints;i++)
{
table->SetValue(i,0,i * inc);
table->SetValue(i,1,cos(i * inc)+0.0);
table->SetValue(i,2,sin(i * inc)+0.0);
}
view->GetScene()->AddItem(chart);
vtkPlot *line = chart->AddPlot(vtkChart::LINE);
line->SetInputData(table,0,1);
line->SetColor(255,0,255);
line = chart->AddPlot(vtkChart::LINE);
line->SetInputData(table,0,2);
line->SetColor(0,255,255);
line->SetWidth(2.0);
tableview->SetSplitMultiComponentColumns(true);
tableview->AddRepresentationFromInput(table);
tableview->Update();
QHBoxLayout *layout = new QHBoxLayout(ui->widget);
layout->addWidget(qvtkWidget, 2);
layout->addWidget(tableview->GetWidget());
}
QChartTable::~QChartTable()
{
delete ui;
}
void QChartTable::resizeEvent(QResizeEvent *event)
{
// qvtkWidget->resize(ui->widget->size());
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
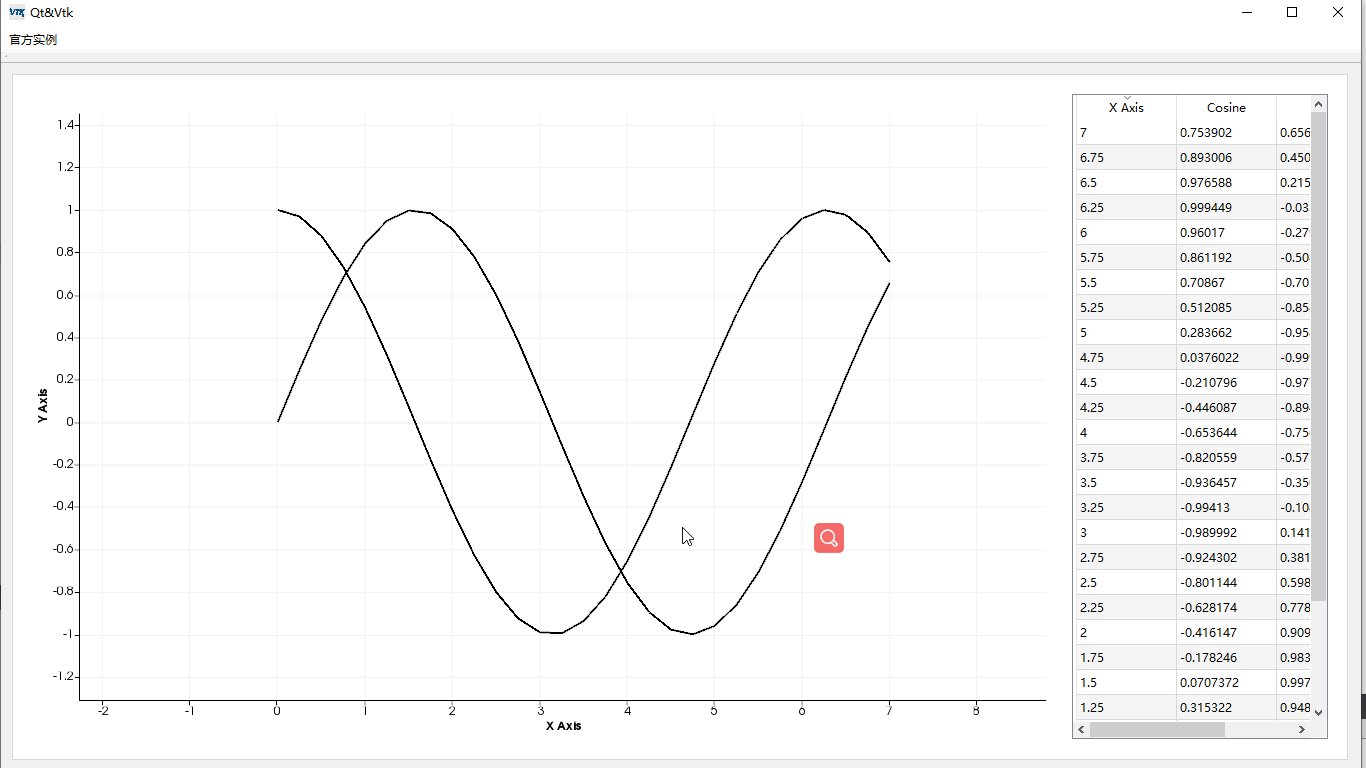
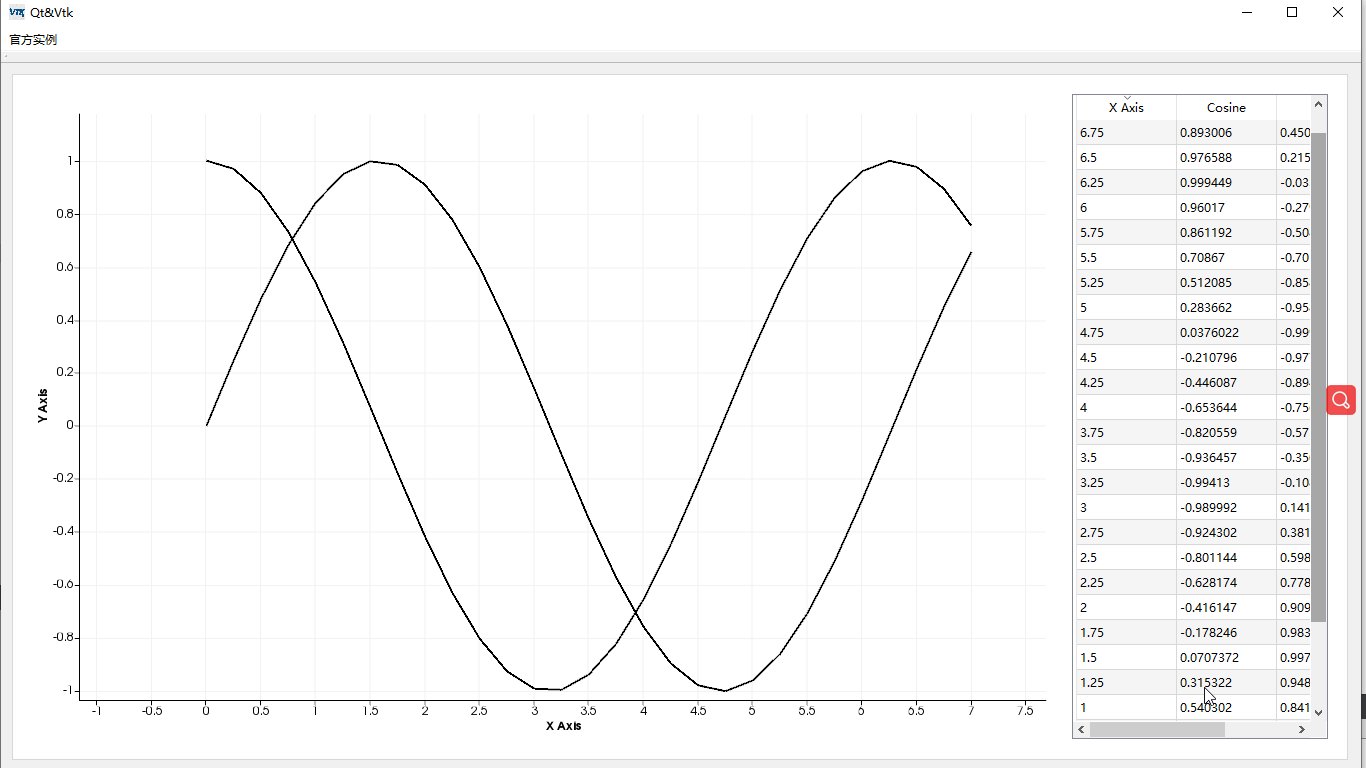
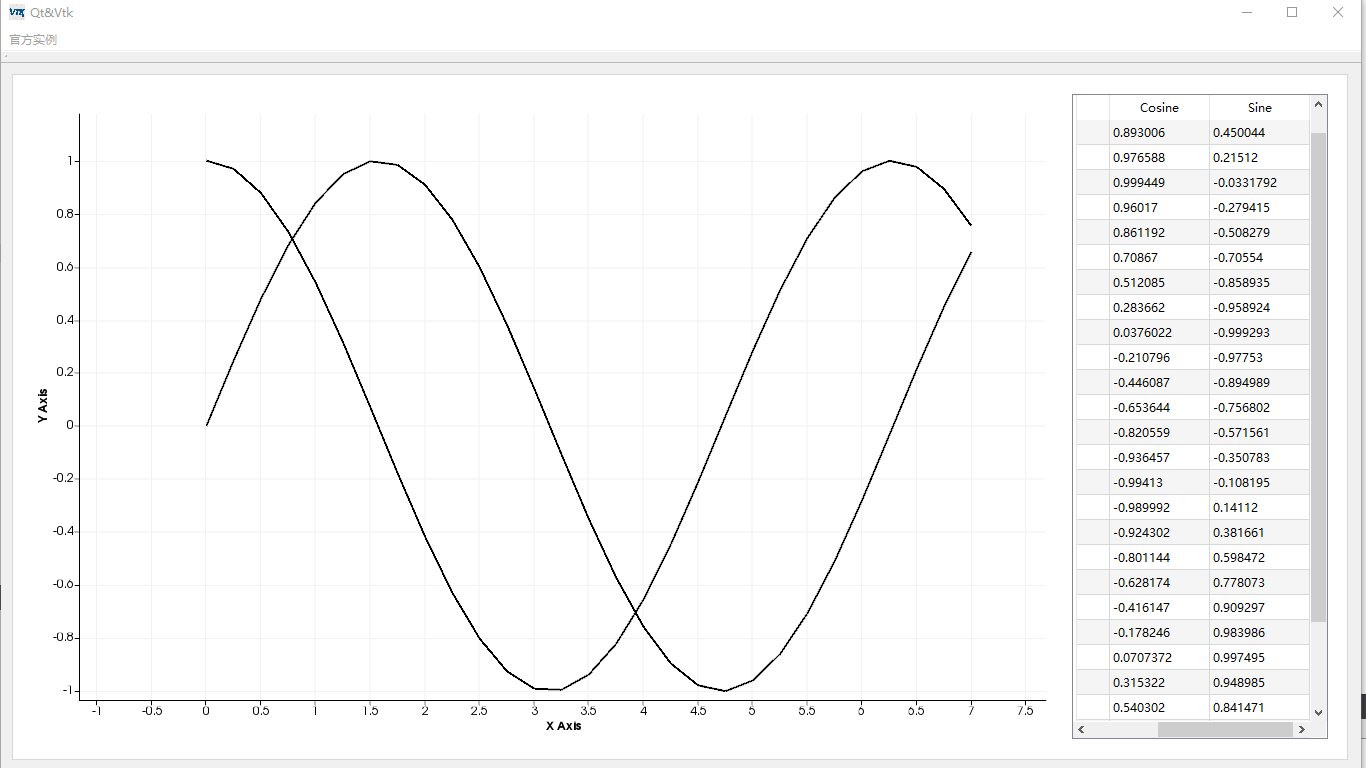
3 运行效果


这里发现颜色不对,于是改了一下代码,文中就不修改了,可以自行探索一下,看是哪里的问题。到时上上图中的线是黑色的。
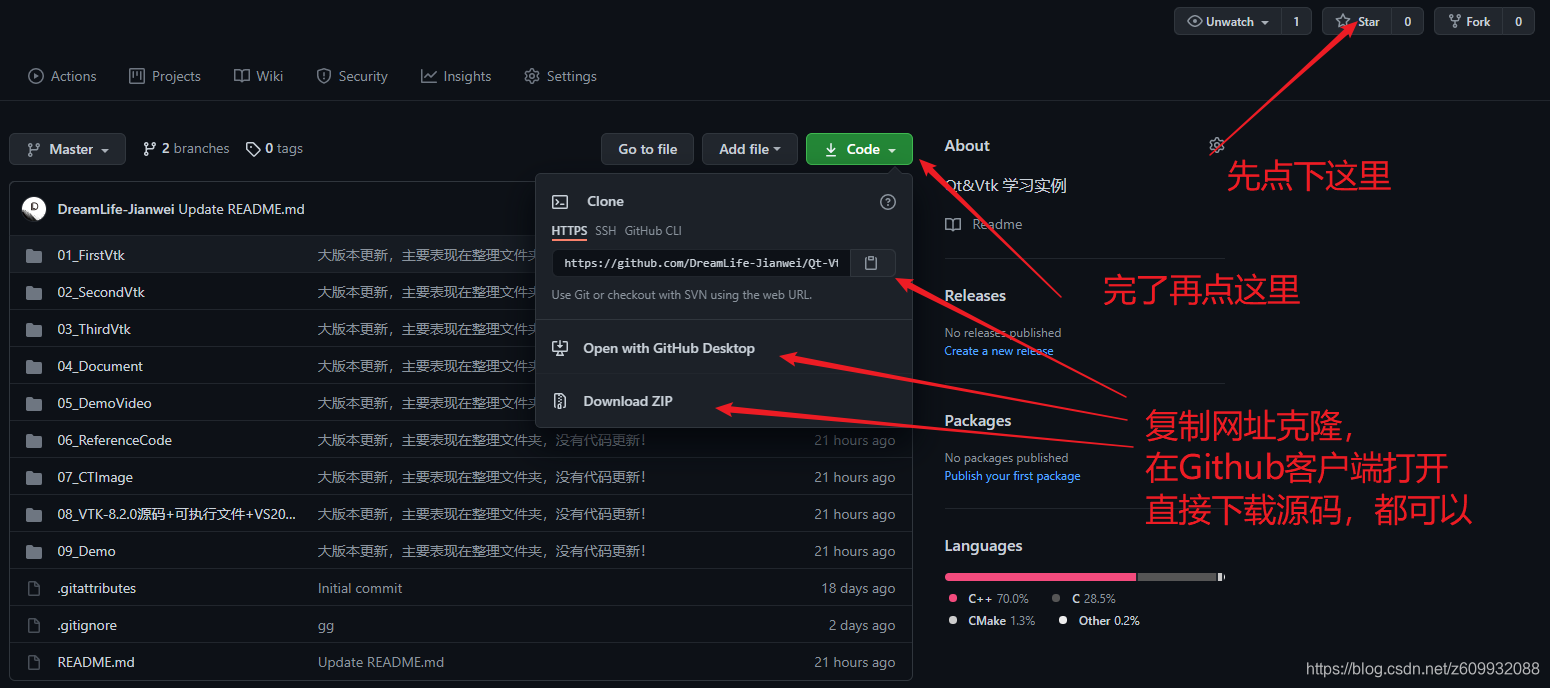
★ 源码 ★
源码分享一时爽,一直分享一直爽, 链接如下:


文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/119633534
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)