Qt Qpushbutton美化问题
【摘要】
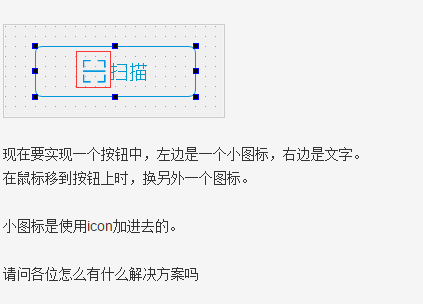
昨天在论坛看到一个网友的提问,如下
我想到的第一个就是可能需要重载Pushbutton,不过看到有网友回复可以使用stykesheet解决,今天尝试了一下,还是没有成功,
一下是我使用车重载的Pushbutton的方式实现
#include "mainwindow...
昨天在论坛看到一个网友的提问,如下

我想到的第一个就是可能需要重载Pushbutton,不过看到有网友回复可以使用stykesheet解决,今天尝试了一下,还是没有成功,
一下是我使用车重载的Pushbutton的方式实现
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->pushButton->setIcon(QIcon(":/picture.ico"));
}
MainWindow::~MainWindow()
{
delete ui;
}
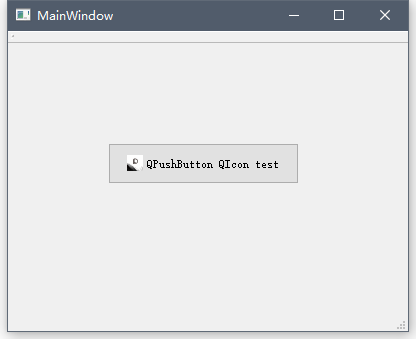
主函数,我默认上来线给按钮设置一个icon文件的图标
运行如下图所示

这个时候,我将按钮提升为我自己写的按钮
m_pushbuton.h
#ifndef M_PUSHBUTON_H
#define M_PUSHBUTON_H
#include <QPushButton>
#include <QEvent>
class m_pushbuton : public QPushButton
{
public:
m_pushbuton(QWidget *parent);
void enterEvent(QEvent* event);
void leaveEvent(QEvent* event);
};
#endif // M_PUSHBUTON_H
m_pushbuton.cpp
#include "m_pushbuton.h"
m_pushbuton::m_pushbuton(QWidget *parent): QPushButton(parent)
{
}
void m_pushbuton::enterEvent(QEvent *event)
{
this->setIcon(QIcon(":/logo.ico"));
}
void m_pushbuton::leaveEvent(QEvent *event)
{
this->setIcon(QIcon(":/picture.ico"));
}
这样就可以实现网友的功能了,不过这个有个问题就是,以我现在的方式,没一个按钮都需要一个重载函数,这里可以在后面在增加一个参数,把Icon的路径传入,就可以实现多个按钮的功能实现了
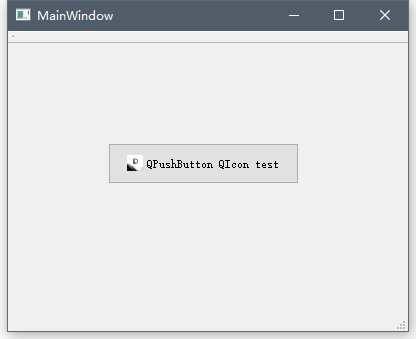
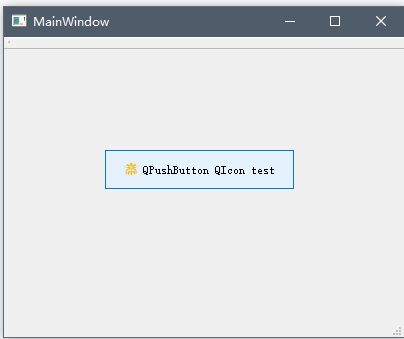
运行截图


使用样式表的方式还没有弄出来,有弄出来的小伙伴们可以指导我一下
ui->pushButton->setStyleSheet("QPushButton:hover:QIcon(:/logo.ico)");
使用这个语句Qt总是提示我语法错误,
ui->pushButton->setStyleSheet("QPushButton:hover{QIcon(:/logo.ico);}");
这样的也是错误,实在是不知道样式表怎么写
感谢下面这位大神的博客指导
参考http://blog.csdn.net/u010519432/article/details/26758959
文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/53301297
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)