Qt 实现脉搏检测-1-心跳曲线部分
最新的想法就是写一个显示脉搏的东西,主要就是通过串口读取硬件(检测心跳的)传来的数据,在显示一下。
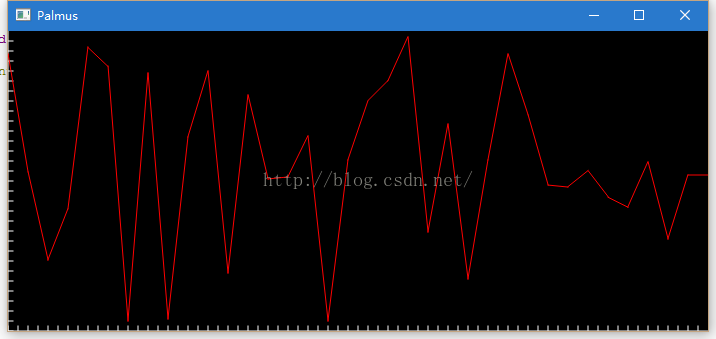
先实现画心跳曲线
如下图

先来电干货,
首先,在这个代码中,第一次用到了list这个东东
所以,关于list这个东东就得说道说道
上参考连接:http://blog.csdn.net/lskyne/article/details/10418823
大神写的很好,这里贴出关于list的部分函数。
assign() 给list赋值
back() 返回最后一个元素
begin() 返回指向第一个元素的迭代器
clear() 删除所有元素
empty() 如果list是空的则返回true
end() 返回末尾的迭代器
erase() 删除一个元素
front() 返回第一个元素
get_allocator() 返回list的配置器
insert() 插入一个元素到list中
max_size() 返回list能容纳的最大元素数量
merge() 合并两个list
pop_back() 删除最后一个元素
pop_front() 删除第一个元素
push_back() 在list的末尾添加一个元素
push_front() 在list的头部添加一个元素
rbegin() 返回指向第一个元素的逆向迭代器
remove() 从list删除元素
remove_if() 按指定条件删除元素
rend() 指向list末尾的逆向迭代器
resize() 改变list的大小
reverse() 把list的元素倒转
size() 返回list中的元素个数
sort() 给list排序
splice() 合并两个list
swap() 交换两个list
unique() 删除list中重复的元素
剩下的demo就需要到大神贴子下面去看了
第一部分:数据来源
单起一个线程专门来获取数据,现在数据来源应该来之
1.串口
2.无线网络
3.蓝牙
大致需要实现以上三种模式的数据获取,目前没有,还没有搞到硬件,数据只能模拟。
-
#include "get_date.h"
-
#include <windows.h>
-
#include <QDebug>
-
#include <QTimer>
-
#include <QSerialPort>
-
QTimer timer;
-
QSerialPort port;
-
Get_date::Get_date()
-
{
-
qDebug()<<"Qthread is run";
-
-
}
-
-
void Get_date::run()
-
{
-
connect(&timer,SIGNAL(timeout()),this,SLOT(timerout()));
-
timer.start(50);
-
}
-
-
Get_date::~Get_date()
-
{
-
timer.stop();
-
qDebug()<<"Qthread is exit";
-
}
-
-
void Get_date::timerout()
-
{
-
emit send_date(rand()%300);
-
}
这部分了,就是线程中模拟获取数据的部分,采到数据后通过信号槽发送给GUI进程。
-
#include "palmus.h"
-
#include "ui_palmus.h"
-
#include <QPalette>
-
#include <QDebug>
-
#include <list>
-
#include <windows.h>
-
using namespace std;
-
typedef list<int> LISTINT;
-
static LISTINT listdate;
-
static LISTINT::iterator i,j;
-
Palmus::Palmus(QWidget *parent) :
-
QWidget(parent),
-
ui(new Ui::Palmus)
-
{
-
ui->setupUi(this);
-
this->setWindowTitle("Palmus");
-
QPalette palette;
-
palette.setColor(QPalette::Background,QColor(0,0,0));
-
this->setPalette(palette);
-
connect(&Demodate,SIGNAL(send_date(int)),this,SLOT(slot_get_date(int)));
-
Demodate.run();
-
-
}
-
-
Palmus::~Palmus()
-
{
-
Demodate.exit(1);
-
delete ui;
-
}
-
void Palmus::slot_get_date(int temp)
-
{
-
listdate.push_front(temp);
-
qDebug()<<listdate.size();
-
update();
-
if(listdate.size()>1000)
-
{
-
listdate.pop_back();
-
}
-
}
-
static int temp1;
-
static int temp2;
-
void Palmus::paintEvent(QPaintEvent *)
-
{
-
-
//Draw scale
-
QPainter painter_scale(this);
-
painter_scale.setPen(Qt::white);
-
painter_scale.setRenderHints(QPainter::Antialiasing,true);
-
int scale_x = this->width();
-
int scale_y = this->height();
-
painter_scale.drawLine(0,0,0,scale_y);
-
painter_scale.drawLine(0,scale_y,scale_x,scale_y);
-
while (scale_y>0)
-
{
-
painter_scale.drawLine(0,scale_y,5,scale_y);
-
scale_y = scale_y-10;
-
}
-
scale_x = 0;
-
scale_y = this->height();
-
while (scale_x<(this->width()))
-
{
-
painter_scale.drawLine(scale_x,scale_y,scale_x,scale_y-5);
-
scale_x= scale_x+10;
-
}
-
-
-
-
-
//Draw palmus
-
QPainter painter(this);
-
painter.setRenderHints(QPainter::Antialiasing,true);
-
painter.setPen(Qt::red);
-
int x = this->width();
-
i = listdate.begin();
-
temp1 = *i;
-
for(i=listdate.begin();i!=listdate.end();i=i.operator ++(1))
-
{
-
j=i.operator ++(1);
-
-
temp2 = *j;
-
painter.drawLine(x,temp1,x-20,temp2);
-
temp1 = temp2;
-
x=x-20;
-
}
-
}
这部分就是GUI住进程的函数了,主要还是等于重载了paintevent()函数
函数中第一份是画刻度,现在还在想真么画好看
第二部分是画心跳曲线
-
//Draw palmus
-
QPainter painter(this);
-
painter.setRenderHints(QPainter::Antialiasing,true);
-
painter.setPen(Qt::red);
-
int x = this->width();
-
i = listdate.begin();
-
temp1 = *i;
-
for(i=listdate.begin();i!=listdate.end();i=i.operator ++(1))
-
{
-
j=i.operator ++(1);
-
-
temp2 = *j;
-
painter.drawLine(x,temp1,x-20,temp2);
-
temp1 = temp2;
-
x=x-20;
-
}
心跳曲线部分代码,其实主要就是画线,每一段线连起来,就是曲线了,剩下的代码在后面慢慢贴出来
文章来源: dreamlife.blog.csdn.net,作者:DreamLife.,版权归原作者所有,如需转载,请联系作者。
原文链接:dreamlife.blog.csdn.net/article/details/52251110
- 点赞
- 收藏
- 关注作者



评论(0)